This is part 3 of a series on Netlify Build Plugins where we’ll publish, share, and discover Build Plugins. If you’ve been following along, welcome back! If this is your introduction to the series, welcome! Let me fill you in on each part of the series. Here’s the breakdown:
- Part 1: Using Build Plugins We dig into the process of enabling Build Plugins through the UI. Then we take a look at how to incorporate them into our project both locally and in production builds. To round it out, we also look into how to disable Build Plugins and remove them from our projects.
- Part 2: Making Build Plugins This post will walk through how to make a Build Plugin and will touch on each build event we can utilize. The Build Plugin we make will be the one we used in Part 1 (so meta, I know). This plugin will showcase other features like using inputs, handling errors, pulling in project constants, and more.
- Part 3: Publishing & Sharing Build Plugins (you are here) It helped me to see what awesome Build Plugins other developers were making. So, for this post not only will we point to other Build Plugins in the ecosystem but we’ll also see how to publish and share the Build Plugin we create. Sharing is caring after all.
In this post today, we’ll cover a few things:
- Publishing Build Plugins
- Sharing your plugin
- Checking out some published and shared plugins
To get us started let’s jump into publishing the Build Plugin we created in part 1.
Publishing Plugins
In part 2 we covered creating the package.json requirements for our Build Plugin. Just to recap we want to include:
package.json Pro Tips
-
name: it should start with “netlify-plugin-” (e.g. “project-name” -> “netlify-plugin-project-name”), this should be the same as the “name” field in the pluginsmanifest.ymlfile.💫 Extra bonus points if your Build Plugin’s repo name matches this name field (for instance: https://github.com/tzmanics/netlify-plugin-to-all-events).
-
keywords: this field should contain “netlify” and “netlify-plugin” keywords -
repositoryandbugs: these should be set to the plugins repo and the issues path of the repo respectively. These are displayed to users when an error occurs inside your plugin.
🐙 Feel free to checkout the demo projects
package.jsonfile to see what the complete file looks like.
Pushing the Publish
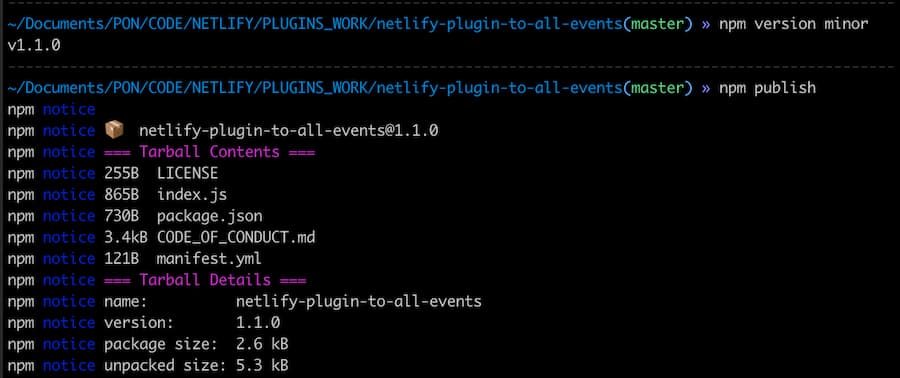
Using npm we can add the Build Plugin to the ecosystem to make it easier for the whole world to use it. To do this we run two commands:
npm login: to login to npm in order to publishnpm publish: too add the plugin to the npm registry
🧐 Each time we publish new updates we’ll need to update the version of that package beforehand using
npm version <patch | minor | major>.

With that the plugin will be available to be used by the masses.
Spread the Plugin Love
npm is a huge registry so we’ll want to add our plugin somewhere everyone who needs it can find it. May introduce you to the Build Plugins repo where you can find a list of current plugins. There is a Contributing section that will list updated steps if they every change. For now, there are just a few simple steps.
-
Clone or Fork the plugins repo.
-
Edit the
plugins.jsonfile to add your plugin information including:author: your name, username, or secret cool aliasdescription: a short description of what your plugin doesname: the plugin namepackage: the name of the library as you would find it in the npm registryrepo: the plugin’s git repository linkversion: the current, published version of your plugin
{"author": "tzmanics","description": "🔌A Netlify Build Plugin to show you how to use Netlify Build Plugins","name": "Plugin To All Events","package": "netlify-plugin-to-all-events","repo": "https://github.com/tzmanics/netlify-plugin-to-all-events","version": "1.3.1"},This is what was added for the plugin we created in part 2.
-
Once the amazing plugin information is added, we can run
npm run docsin the base directory to generate the new code with our additions. -
The last step is to push your code up and make a pull request. We’ll review your plugin, ping you with any questions, and get your plugin added to the master list.
Technically that’s the last step, but you can always feel free to shout about your extraordinary plugin from the Twitter rooftops, or inside the Netlify Community Build Plugins group. We’re always stoked to hear about what you make!
Look, Ma, More Plugins
If you had a look at the plugins.json file we just added to, you may have noticed some of the other fine Build Plugins in the list. We’re really lucky to have some great devs in the community building out plugins for us all to use. I wanted to highlight a few here to let you know what’s out there. Let’s dive in.
What it is
What it does
optimizes your site’s font loading strategy for best performance
checks for accessibility failures
fetches and caches remote RSS and JSON feeds
prerenders your SPA into separate pages
checks for any visual changes and gets approval before going live
runs Cypress end-to-end tests after build
Netlify Un-Unplugged
With this last part of the “What’s a Netlify Build Plugin” series, we now have the tools to use, build, and share Build Plugins. Throughout this series I keep saying that the possibilities are endless. I truly believe there’s so much that can be built. So, if you have ideas please share them with us on Twitter or in the Netlify Community. Better yet, show us the awesome plugin that you created to share with the community! Happy coding 👩🏻💻!






