Have you heard? The DX team at Netlify has made a free, open-source learning platform just for you (plus everyone else). May I introduce you to Jamstack Explorers! So far, we have missions that are video-based to teach you the Jamstack and surrounding technologies. We plan to continually add new content from our team and the whole Jamstack ecosystem. When you finish 3 missions you even get a certificate! We also help you keep track of your missions’ progress if you choose to sign in.
Our team has experience and expertise in many different technologies from Angular to Yo, and from front-end to infrastructure. So, needless to say, we had a lot of opinions. Nonetheless, we had a great time learning and building together. I thought I’d share the innards (aka the technologies) of the project, a little background on why we chose each tool, and some blog posts from the team digging into some of those pieces. Oh, and if at some points it sounds like I’m bragging about my team, just know I probably am. I love my team. With that out of the way, let’s jump in.
📝 As we write more blog posts on the technologies we use I’ll add them here. So, be sure to check back to see the future magic happen ;).
Planning & Organization
Every project needs a jumping off point, especially when you have to coordinate with many team members. Then, once a project is in motion, there are a lot of moving parts that the team needs to keep up-to-date on. Here are some tools we used to cover these needs.
Notion
Notion is a document-based collaboration tool. We use it through-out Netlify and it’s a great place for me to keep updates on the high-level status of the project as well as its resources. I was tech lead on the project after an awesome jump off with Cassidy Williams as tech lead.

We did a lot of mob and pair programming on this project and we would record the sessions, so I would keep those recordings along with other handy resources in Notion. Since we could all add to documents, it was a great place to start meeting notes, then follow-up asynchronously with thoughts on agenda items we didn’t have enough time to cover. I also tried to keep GitHub issue information but it was too hard to keep up, which brings us to the next tool.
GitHub
Some people may see GitHub as a given addition to a project as a place to store code and help teams collaborate on that code. I’ve used it on a lot of projects, but I still could have utilized it better. GitHub provides a lot of tools to aid in remote teamwork:
- Draft pull requests (PRs) so your team knows you’ve started on an issue even if you’re not ready for a review
- The option for suggested feedback in reviews so you can incorporate teammate’s changes to your PRs with a click of a button
- Custom issue templates to help create issues that have all the information, tags, and default reviewers
- Plus integrations like the Slack + GitHub pairing so you can see what PRs have been submitted and need reviewed
This is just naming a few of the aspects we used with GitHub. How could I mess up with all this help, you ask? I’m just that good (bad?). Where it broke down was setting timely, consistent milestones based on functionality instead of time. Although we were really lucky because we brought Ben Hong on to the team who eats issues for breakfast, lunch, but burgers for dinner, we didn’t have a good way to organize and keep momentum for closing the rest of the issues. For v2 we’re setting up milestones for 2-week sprints based on core pieces, like focusing on the mission’s data structure and media or full focus on design and layout.
Whimsical
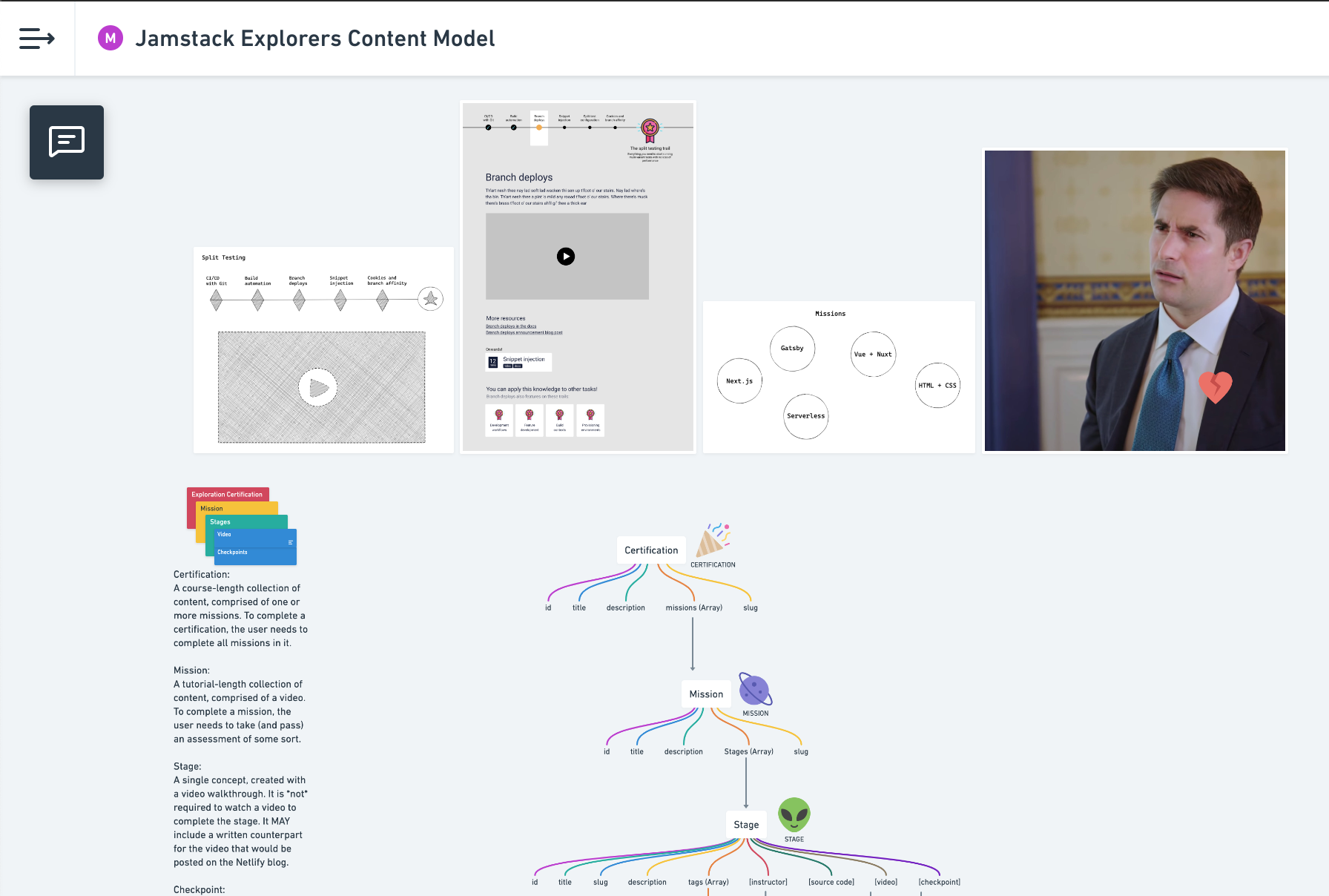
Not only did we need to collaborate on documents and code, but also on how to visualize what our data and user paths would be. For this we turned to Whimisical, a visual workplace, or visual drawing board. It’s basically an online blank canvas where you and your team can all move around sticky notes, flowcharts, wireframes etc.

After getting our giggles out by placing all kinds of memes and silly drawings, we were able to visually walk-through some mindmaps. That put us all on the same page to allow us to all start creating data schemas and user path flows separately but all on, literally, the same page. This was a great reference for us to go back to when we started coding it all out. For future iterations, we plan to go back to our Whimsical page to update and expand our initial musings and keep it as a source of truth for the project.
Framework & JavaScript Libraries
Now that we had all the structure in place for the project, it was time to start building. We knew we were going to code in JavaScript…that’s about all we were sure of. Lucky you, as the reader, get to find out what we chose in just a few short seconds. This decision took us much longer than that.
Next.js
Next.js is an open-source React framework and the one we all decided to use for Jamstack Explorers. Getting this team to choose one framework was probably the longest conversation. Mostly because we all have experience with a lot of frameworks and have personal preferences. Plus we are all way too polite, well, except for Phil. The majority of the team had experience with React, plus we had pros like Cassidy Williams, Jason Lengstorf, and Lindsay Levine. In the end, it made the most sense to go with a React base. On top of that, the team had been doing some awesome work on Next On Netlify. Guess what we’re going to talk about next (pun intended).
📓 Next.js Resources
- For an amazing slew of Next.js info, check out Cassidy’s blogvent series.
Next on Netlify
The timing was pretty great for us to dogfood this project. Next on Netlify is an open-source project that helps easily deploy Next.js apps while taking advantage of serverless functions, build plugins, preview mode, form handling, authorization, and more. It was built by the talented Finn Woelm and adopted by our team, lead by the brilliant Lindsay Levine. One of the core tenets of the DX team is being able to walk in the shoes of the developers using our tools (thankfully, I have very small feet). Building Jamstack Explorers with Next on Netlify let us do just that.
📓 Next On Netlify Resources
Data and Content Management
Yes, it turns out we used data. Go figure. We needed a place to store data and media as well as fetch it and manipulate it. Most of these decisions were based on technologies that one or many members were familiar with. We were actually very fortunate in this sense because our jobs give us the opportunity to try new technology and write or speak about it. There are so many great tools for data and content management in the Jamstack ecosystem that there is no “right” answer, but here are the ones we picked for this project.
Sanity.io
We needed a headless CMS for a smooth process for content contributors to add their material, but it needed to be unopinionated about what we do with that data. There are a lot of great options out there, we decided on Sanity.io because it was built in React, and a few team members had experience with the CMS. I, personally, had used other headless CMSes and found manipulating the UI and creating data schemas in Sanity.io to be pretty straight-forward. Getting the team acquainted with Sanity.io was actually one of our first “Team Learn with Jason”s of the project. We were very lucky to have such special treatment, but now we’re indebted like 500 tacos and 30 pounds of cheese to Jason. He’s so expensive.
📓 Sanity.io Resources
Hasura
There was a lot of data we needed to store and grab to populate the user information to help track mission progress and completion. Hasura is a fast GraphQL service that works with serverless functions. A few of our team members had already used Hasura in other projects and were happy with it. Using Hasura we were able to store a lot of information about a user’s video consumption without tying to any actual information from the user ID they used to log in. This meant we just had Jamstack Explorers data and didn’t have to worry about any sensitive information. We’re going to use this data in more fun ways in the future, stay tuned!
Cloudinary
We knew we wanted to have our first missions be video-based. We had all used Cloudinary before for media hosting and automating custom images. Little did we know just how much Cloudinary magic Jason had up his sleeve.
Using Cloudinary, Jason was able to take the awesome bumper videos (intro and outro videos for each stage video made by the talented Adam Hald) and dynamically stitch them to the stage videos we had stored in Cloudinary. We were also able to generate a title card for each video. This way every video had the order of:
- intro bumper video
- title card
- stage’s main content video
- transitional exit bumper video
All these pieces were seamlessly stitched together automatically which also gives us a great standardization for content. Who knew Cloudinary could do so much awesomeness? Jason, that’s who, and now me AND you!
📓 Cloudinary Resources
Cool Tech!
As the project went on we used more technologies to carry out different functionalities and fill in the gaps. Here are a few that stuck out to us.
Serverless Functions
With the Jamstack architecture, we found ourselves using serverless functions for authorization and to get and receive data dynamically. Serverless functions are single-purpose functions that are invoked online and are hosted and maintained by an infrastructure provider. Netlify Functions are serverless functions that are built into every Netlify project so there’s no need for setup or configuring servers. Jamstack Explorers used serverless functions for:
- authorization using Netlify Identity
- to power the API routes in Next.js
- bring in user data to user dashboard from Hasura
- send video information to Hasura
We know we will be using Netlify functions a lot more in the future and were glad that getting started with them was pretty painless.
SVG all the things!
SVG is an image format for vector graphics but still has elements that we’re used to seeing like text, links, and more. SVGs have small file sizes that compress and scale well. We knew we wanted to use SVGs throughout the project and we just happened to have a super talented SVG pro leading our team. Thankfully, Sarah Drasner lent us her skilled, SVG superpowers not only with the graphics but also with creating UI components in SVG.
📓 SVG Resources
That’s (Not) a Wrap
The Jamstack Explorers project will be constantly growing and evolving and so will this blog post! We hope you continue to check in here and keep learning about the Jamstack. Happy Coding 👩🏻💻!