If you have a brand that serves a global audience, you probably want to internationalize your web properties so that visitors to your website see the version that makes most sense to them. This way, a visitor from Germany will see the German version or be routed to the .de domain rather than hit the English version on the main .com. Netlify can direct these requests in a couple different ways, allowing you to localize your site and provide your users a great experience.
When building sites for multiple locales or domains, Netlify provides a clean and well-tested strategy for setting these up. This involves two steps:
- Using a micro frontend architecture, an architectural style where independently deliverable frontend applications are composed into a greater whole. We recommend you split the locales into sites of their own on Netlify. Note: this approach also works well for building large sites on Netlify.
- Using country-based redirects at the edge to route users to the right version of the site based on the region that the user browses the site from
Let’s dig more into this approach to internationalization.
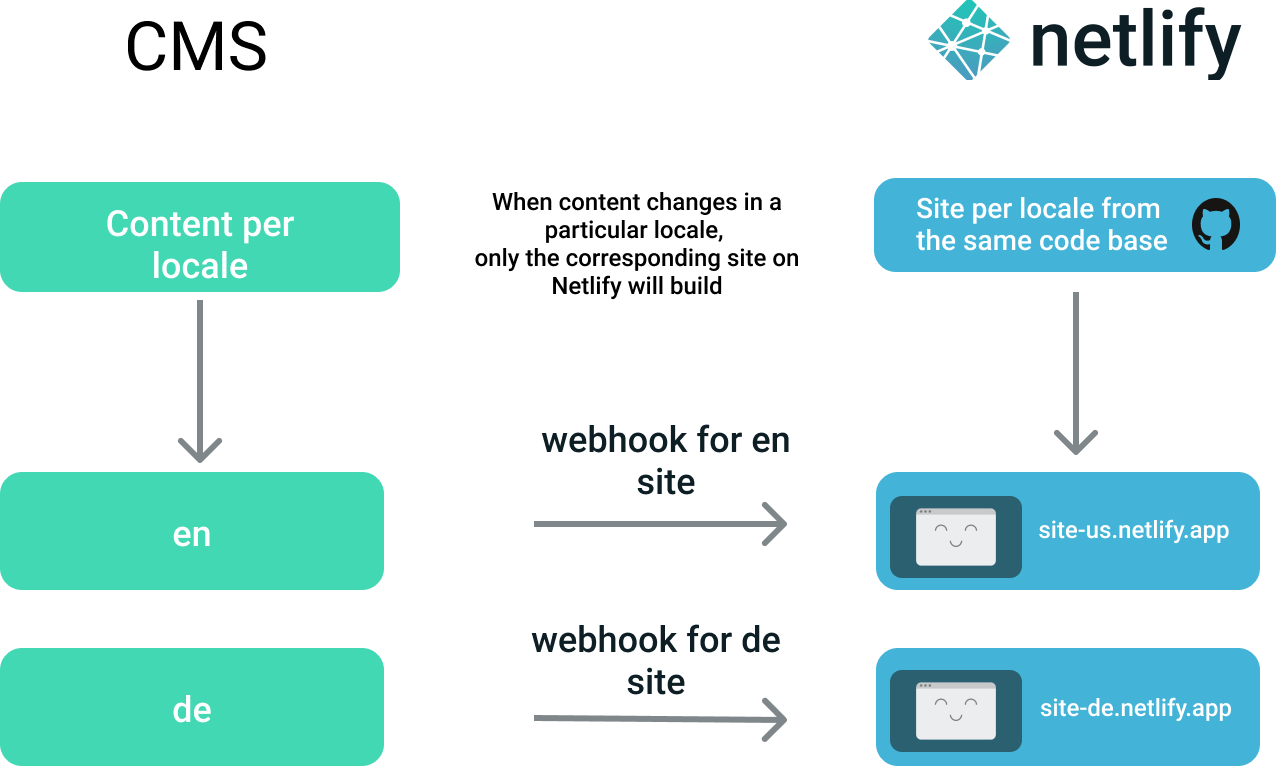
The basic premise of this strategy is to separate the different locales into their own individual sites on Netlify. Say you have the main .com site for the North America region and a .de site for the German market. Instead of building the English and the German pages all as 1 site, our recommendation is to split these up as two sites on Netlify - one for the NA market and the other for Germany.
PS: creating a new site on Netlify involves connecting your repo to Netlify. You can build as many sites as you want from one repository.
PPS: triggering a build on Netlify from the CMS can be done using Build Hooks.

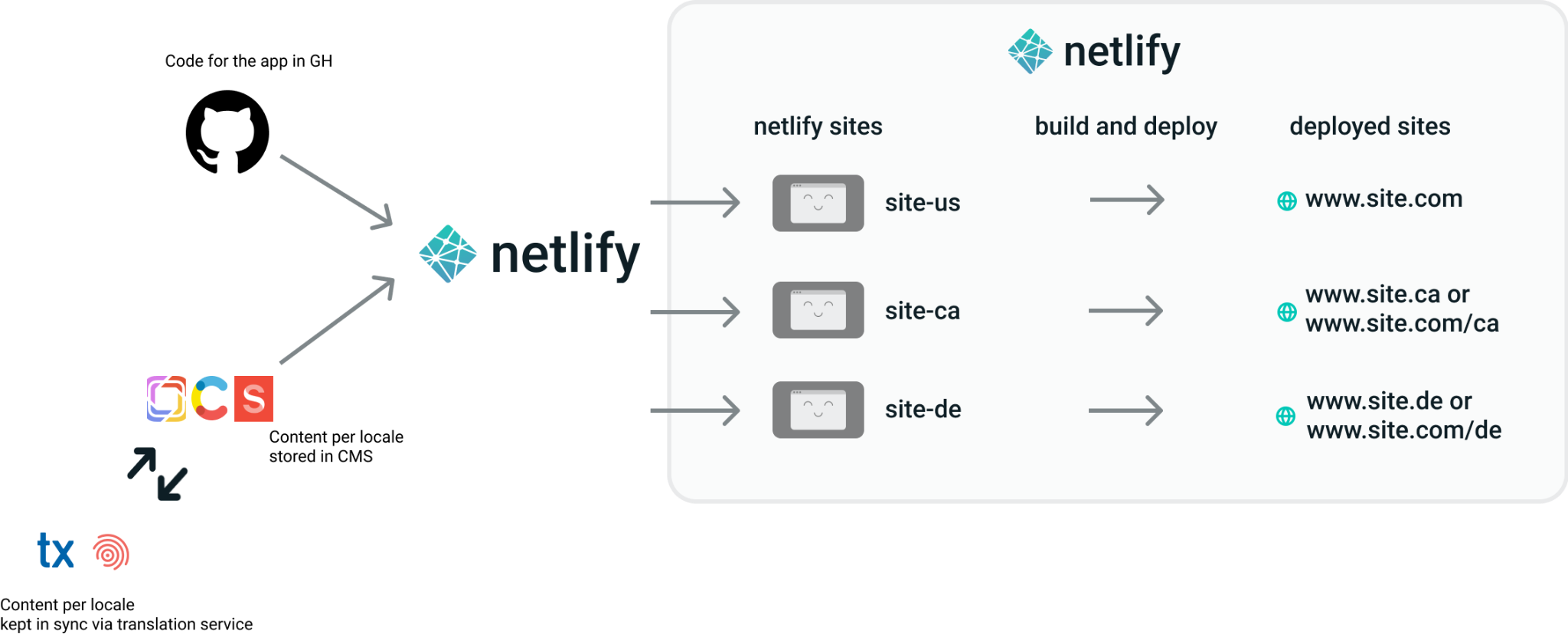
This also assumes you are able to split your content within your CMS for the two specific sites. Typically teams use a translation service like Smartling or Transifex amongst many others that will sync the main language (say, en) to others. When a change is made in the CMS, the service will kick off jobs for the other languages too and keep them all in sync.
This is what the setup looks like.

Deploying these locales as separate sites gives you a lot of advantages:.
- By default they come with a
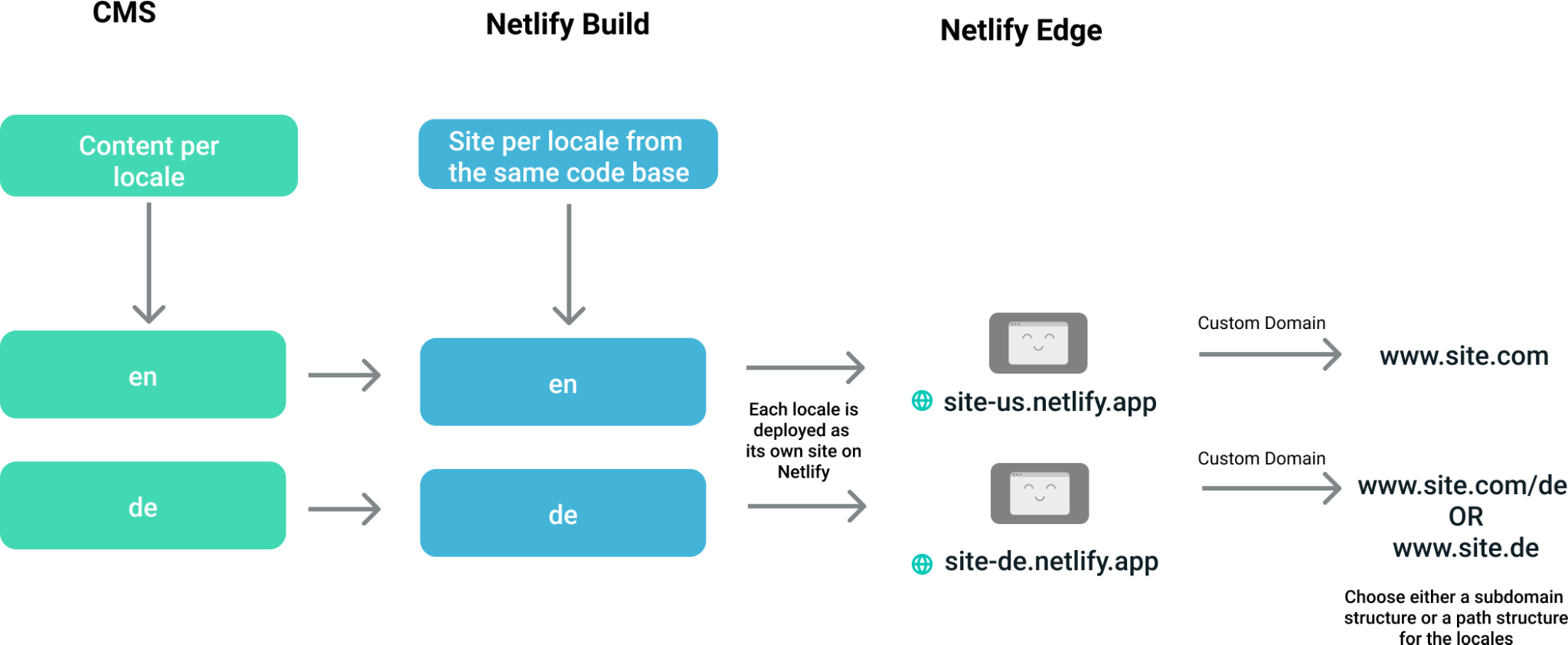
.netlify.appsubdomain, which you can either retain and access the locales at the subpath —- likewww.site.com/enandwww.site.com/dealong with proxy rules on Netlify - Or, you could give it a custom subdomain that can be accessed at
www.site.com,site.de.comand have a subdomain structure for the sites that you can set up using Netlify Redirects. - Containing and managing the builds per site/locale. Changes in a certain locale will only trigger builds in those specific sites, and not all of them. This helps keep your build times in check and also helps push content out quickly.
- Teams have more control over the build/deploy workflow per site. As your company scales internationally, new sites can be spun up with minimal fuss and without touching the existing sites.
- Per locale, you can even spin up multiple lower level environments like staging, UAT, etc and there will be a clean separation of the environments for you to test on.
Ultimately, this is how the workflow for building and deploying your sites will come together:.

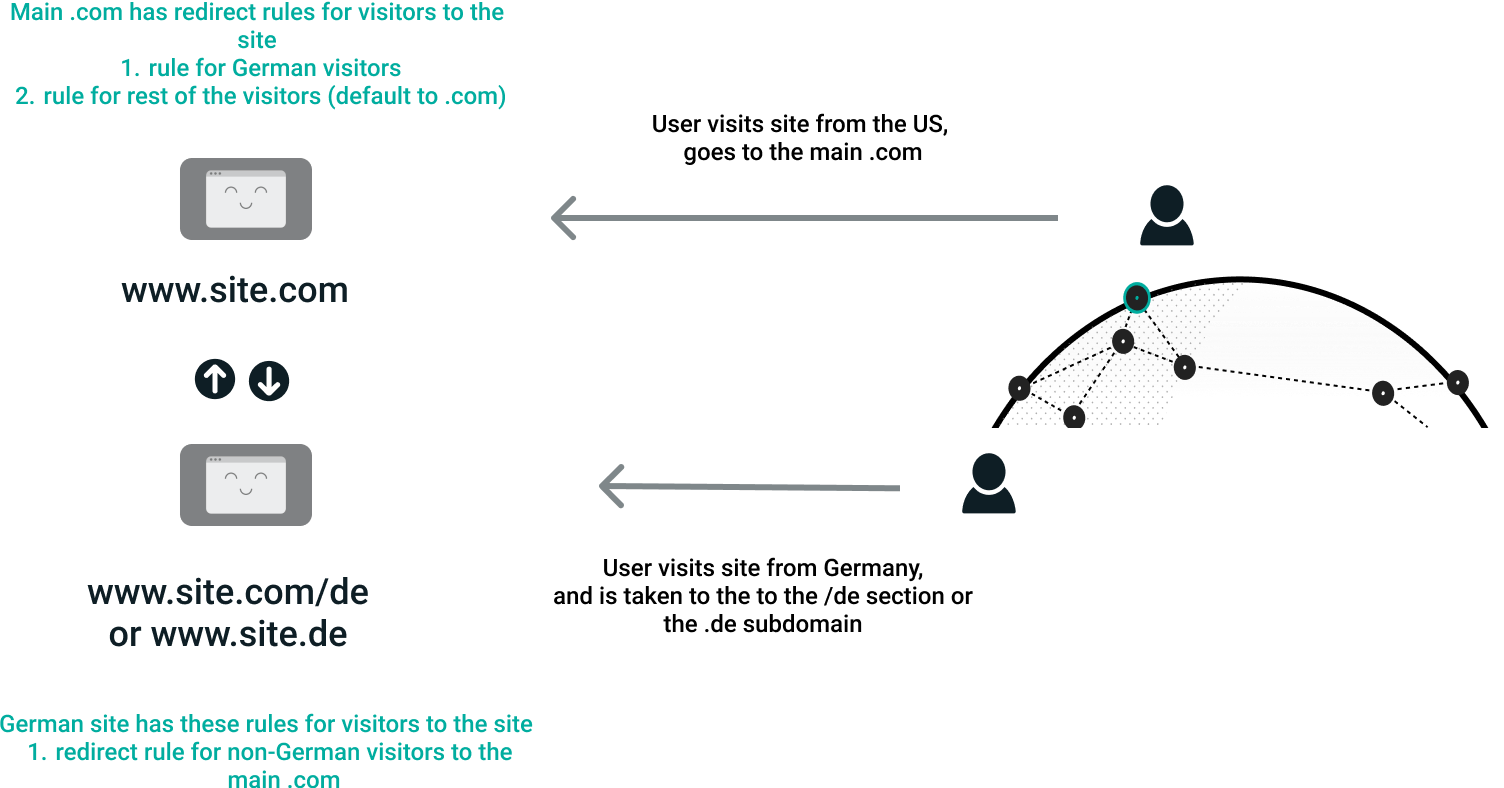
From a user perspective, you can ensure that the experience between locales is seamless.
- The first thing you need to know is the user’s location, so that the right site can be served. The user’s location is determined from the browser settings or can be overridden using JS when a user clicks on a specific locale.
- Next, you will have to add rules to the Netlify edge that will ensure the user is taken to the right site, the main
.comor the.desite based on their location. For this, Netlify Redirects and Proxies can be set up at the edge.
If you want to redirect the user to the .de subdomain (de.site.com), then you’ll need rules like this in the netlify.toml file of your main .com domain:
# A redirect rule with many of the supported properties[[redirects]] from = "/*" to = "/de.site.com/:splat"
status = 301
# By default, redirects won’t be applied if there’s a file with the same # path as the one defined in the `from` property. Setting `force` to `true` # will make the redirect rule take precedence over any existing files. force = true
# Redirect based on conditions including browser language, geolocation, # identity role, and/or cookie presence. conditions = {Language = ["de"], Country = ["DE"]}If instead you want to proxy content from the /de folder instead, you can write a rule like this:
/de/* /site-de.netlify.app 200 ---> This will proxy content for the /de path from the de specific site on Netlify
Sometimes, within a region, you might have language specific localization. For instance, a Canadian site might have both French and English versions, say www.site.ca/fr and www.site.ca/en. In this case, you can have one root site, such as www.site.ca that will serve the /en content, and another Netlify site for the /fr content, say site-fr.netlify.app that you can proxy all the /fr routes to.
Another option here is to have the following structure: site.com/ca/fr/ and site.com/ca/en which you can also support with Netlify language based redirects.
Cornerstone OnDemand does exactly this. They’re a public company that helps organizations recruit, train, and manage their people. They have 12 international sites to attract potential buyers and convert them into sales leads by providing educational, product, and company information, all while maintaining consistent branding across the web properties. They use a similar architecture to the one described above in order to control each of the sites independently and serve internationalized content.
Learn how Cornerstone OnDemand manages 12 international properties with Netlify redirects →
This is just one way to set up your sites on Netlify. Other teams have user different approaches based on their team size, site size and tech stack. Our Solutions Engineering and Support teams can explore these options with you and see what works best for you. Contact us to figure out your internationalization strategy on Netlify.





