Throughout December we’ll be highlighting a different Netlify feature each day. It might just be the thing you need to unlock those creative juices, and dust off that domain you registered but never deployed! Keep an eye on the blog and on Twitter for each feature!
Want to add some small temporary feature to your site? What about doing it via snippet injection!
Snippet injection allows you to insert a bit of code to your site at the CDN level so you don’t have to add it to your source code. This way, anyone on your team can quickly add or remove some functionality without having to be familiar with the codebase.
Under your site’s settings in Netlify, navigate to Build & Deploy > Post processing > Snippet injection.
From there, you can decide if you’d like the code to be added to the </head> or </body>, pick a name for your script, paste the HTML and you’re done!
Example
As a quick demo of how this works, let’s add elevator.js by Tim Holman to a site via snippet injection!
For this, you can add 2 scripts, the first one in the </head> tag to load the library:
<script src="https://cdnjs.cloudflare.com/ajax/libs/elevator.js/1.0.1/elevator.min.js"></script>And the second one in the </body> tag to create an Elevator instance and trigger it when clicking on the footer of your site (or any other element of your choice):
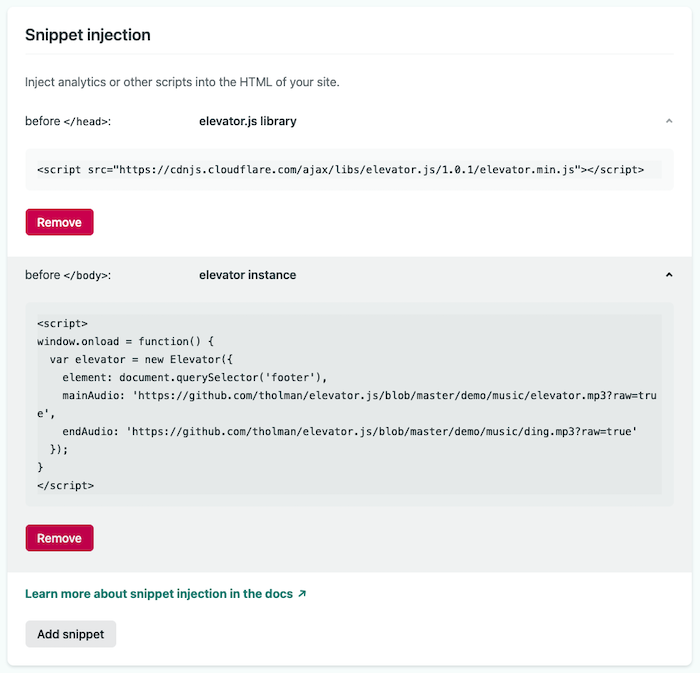
<script> window.onload = function() { var elevator = new Elevator({ element: document.querySelector('footer'), mainAudio: 'https://github.com/tholman/elevator.js/blob/master/demo/music/elevator.mp3?raw=true', endAudio: 'https://github.com/tholman/elevator.js/blob/master/demo/music/elevator.mp3?raw=true' }); }</script>Once these 2 scripts are added, it should look like this in the Netlify UI:

Now, when you visit your site, scroll to element you want to use as trigger and click on it, you should start hearing that sweet elevator music!






