Throughout December we’ll be highlighting a different Netlify feature each day. It might just be the thing you need to unlock those creative juices, and dust off that domain you registered but never deployed! Keep an eye on the blog and on Twitter for each feature!
If only there was a way to help people (and/or pets) deploy your amazing projects with a click of a button. Well, funny you should mention that, Tara, because indeed there is! Adding the link to your project repo to this snippet of code here:
https://app.netlify.com/start/deploy?repository=<your repo right here!>
example: https://app.netlify.com/start/deploy?repository=https://github.com/netlify-templates/next-netlify-starterThen you can add the button to your website, repo, blog post, etc with this code:
markdown:[](https://app.netlify.com/start/deploy?repository=https://github.com/netlify-templates/next-netlify-starter)
html:<a href="https://app.netlify.com/start/deploy?repository=https://github.com/netlify-templates/next-netlify-starter"><img src="https://www.netlify.com/img/deploy/button.svg" alt="Deploy to Netlify"></a>Would ya look at that, we have a button. Just look at it!
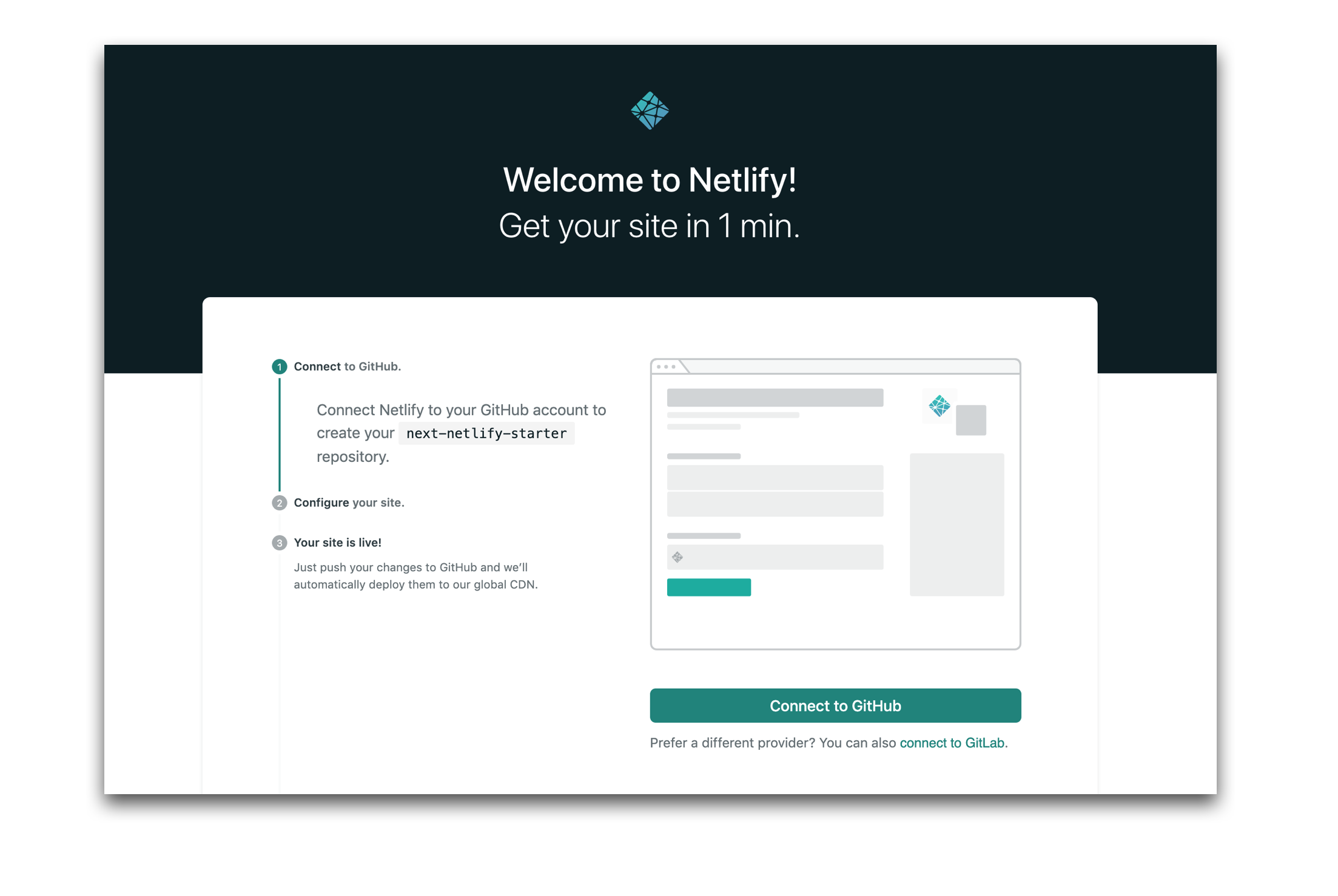
When someone clicks the button it will start to walk them through the deployment process. Have a click and try it yourself. Happy coding 👩🏻💻!

Resources for the Road
- Deploy to Netlify Docs
- See it in the wild in the Next.js template repo