Performance, security, scalability, speed of iteration, developer experience… there’s a lot to love about headless commerce. In the past two days at Headless Commerce Summit 2022, we heard from industry experts from all corners of the ecommerce landscape, each with their own primary reasons for choosing a headless approach to ecommerce. Here are some of the top reasons online retail is going headless, and some of the incredible examples shared by our speakers.
But first: we’d like to extend a big thank-you to everyone who made it in-person in London, or joined us online. The streams from both days are now available at headlesscommercesummit.com, and we’ll share the individual talk videos to the Netlify YouTube channel and our blog in the coming weeks.
1. Teams Go to Market Faster with a Headless Approach

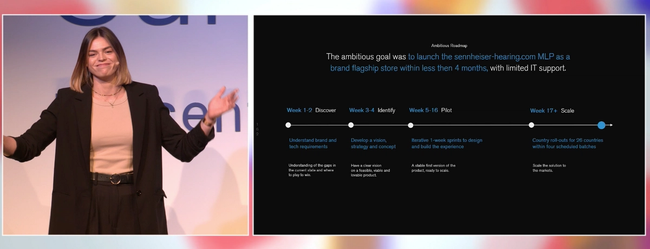
“After only 11 weeks of building the first version of the pilot, we launched… We’re now launched in 18 of our 26 countries, which is amazing.” Kiana Kusch, Sennheiser
Time to market was, by and large, the most cited reason for going headless. In the first keynote of the conference, Netlify co-founder Chris Bach told us that when he speaks to CMOs across the globe about their ecommerce pain points, they tell him their #1 challenge is time-to-market. We heard this same challenge echoed in many of the talks at Headless Commerce Summit. And importantly, we heard how using a headless and/or composable commerce architecture is helping teams get to market faster.
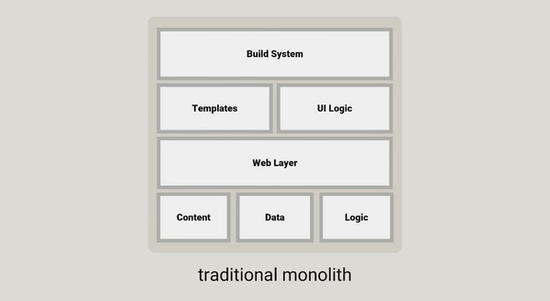
For companies working on a monolith, that should come as no surprise. Working on a traditional commerce solution requires teams to buy into not only that solution’s commerce tools, but also their template engine, their glue code, their build tool, their programming languages, and even their servers.

And if your monolithic tool is part of a larger Digital Experience Platform, it even defines what adjacent software you need to use for analytics, content management, and more. Headless approaches strip the cruft out of this process.
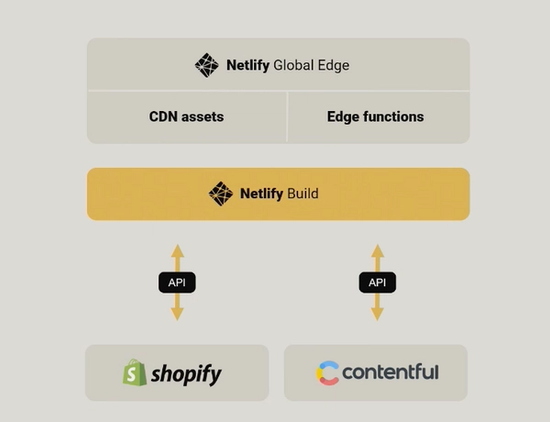
By decoupling the business logic from the frontend, each component part becomes easier to reason about. Pieces can be independently swapped out or upgraded, or even outsourced to third party specialists.

As Travis Garcia, Senior Director of Product Marketing at Pretty Litter put it in his fireside chat at Headless Commerce Summit: “Tools can get you from 0 to 60… it’s the development team’s job to take it from 60 to 100.”
In short: by stripping down the bloat and offloading expertise to third parties, teams can go to market so much faster than on a monolith.
2. Headless Enables Personalized Shopping Experiences

“There’s never been a clearer message from our future shoppers than this: brands that will win with (Gen Z) will wear their purpose and values on their sleeve… and at all touchpoints of the brand, consumer, and commerce experiences.” Debbie Ellison, VLMY&R
Personalizing the shopping experience isn’t a nice-to-have anymore. It’s a mandate. That’s one of the main takeaways from Debbie Ellison’s keynote address at Headless Commerce Summit.
But customizing an out-of-the box tool is hard. It’s hard to create a personalized experience when you’re using the “one size fits all” traditional ecommerce tools. We heard this echoed by Steve Jenkins at Tile, who said that greater flexibility was the number one reason his team’s went with a headless approach.
Salvatori had a similar experience, which was shared at Headless Commerce Summit by Massimo Pegoraro, Technical Director at Atoms Studio. As Massimo shared in his talk, Salvatori’s luxury home goods products are really unique and high quality, and their website needed to match that experience. By taking their site off of WordPress and onto a headless approach, they’re able to customize everything about it, down to using Netlify Edge Functions to personalize content for site visitors. Small details like this wouldn’t have been possible on the previous architecture.
With a headless approach, teams aren’t bound by existing templates and checkout procedures. They’re free to customize the customer experience to their exact specifications, all while using their chosen tools, workflows and platforms.
3. The Reduced Costs of Composable Commerce

“Recently, a CMO told me recently that his provider of a well known legacy DXP had sold him everything he needed… and everything he didn’t.” Chris Bach, Netlify
The beauty of a composable approach is that teams can buy (or build) exactly what they need–and nothing more. Adopting one additional module doesn’t carry the cost of having to buy everything else that comes with it. And because headless approaches tend to be serverless, teams can make the most of pay-what-you-use pricing models.
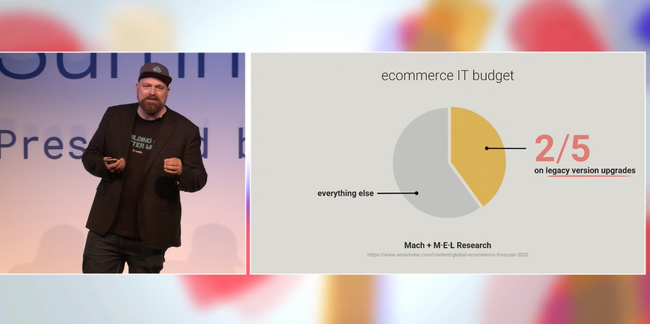
This has huge implications for ecommerce IT budgets, as many speakers indicated in their talks. Water bottle manufacturer Chilly’s shared that they’ve reduced the total cost of ownership (TCO) by 42% since moving off their monolith.
But that’s not the only cost-saver our speakers mentioned. Changing the tools your teams work with every day affects your employee retention rates. As Steve Jenkins from Tile puts it, “Developer loss is real…. (Everyone else on my team) has left because they’ve hated working on that old architecture.” Using modern tools that developers are all excited to work on has a big impact on your retention and in turn, your bottom line.
HCS 2022 Videos Are Available Now
Want to learn more, or hear the full talks? Both days of Headless Commerce Summit content are now available at headlesscommercesummit.com, and we’ll continue to share details about individual talks here on the Netlify blog as well as the Netlify YouTube channel.





