As of July 17, 2023, the built-in asset optimization feature is deprecated. We’ll show a deprecation notice in the logs for new deploys of affected sites.
On October 17, 2023, the built-in asset optimization feature will be at end of service.
Netlify’s post-processing asset optimization feature bundles and minifies CSS and JavaScript, and compresses images during build time. We understand that these capabilities have been valuable to many of our users, and we apologize for any inconvenience this change may cause. However, we believe that this change will enable us to focus on providing you with an even better experience in other areas.
Timeline for feature removal
To help smooth the transition, we will be doing a phased approach for this feature removal.
- As of July 17, 2023, the feature is deprecated. We’ll show a deprecation notice in the logs for new deploys of affected sites.
- On August 24, 2023, new sites will not be able to use the asset optimization feature.
- On September 19, 2023, we’ll disable mixed content detection and the related GitHub checks.
- On October 17, 2023, the feature will be at end of service. We’ll no longer run asset optimization for new deploys, and any related settings will be removed from the Netlify UI. Any related configuration settings in
netlify.tomlwill be ignored.
How do I know if I’m using this feature?
Asset optimization is disabled by default. However, if you’re not sure whether your site uses this feature, you can check in a few places:
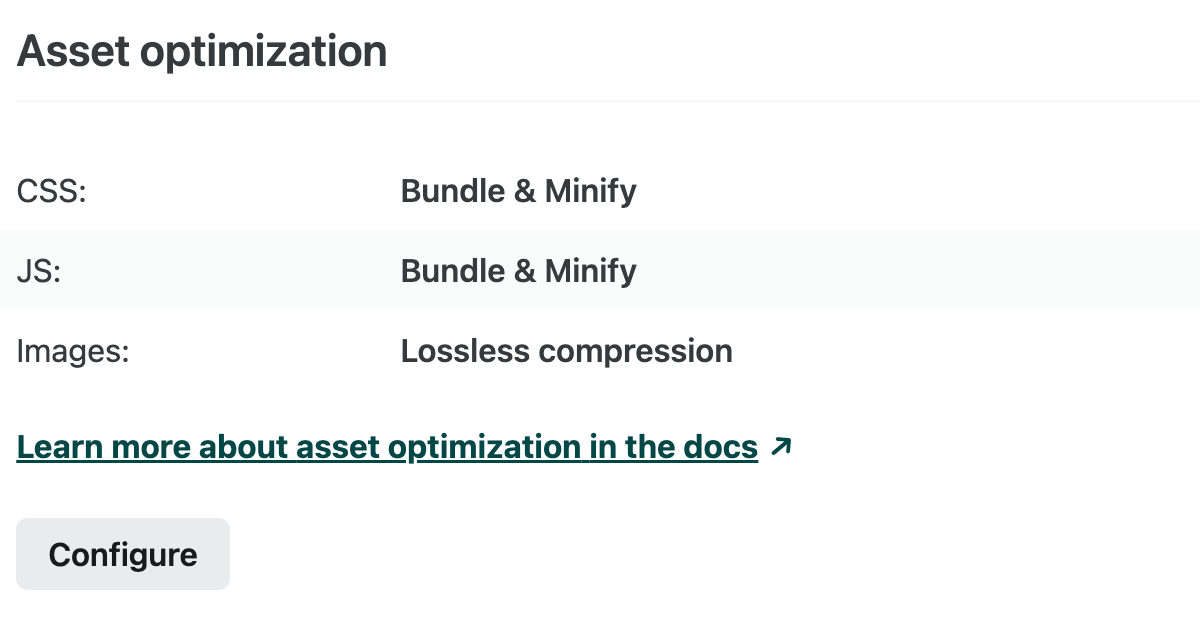
- Your site configuration. Go to Site configuration > Build & deploy > Post processing > Asset optimization.

- Your
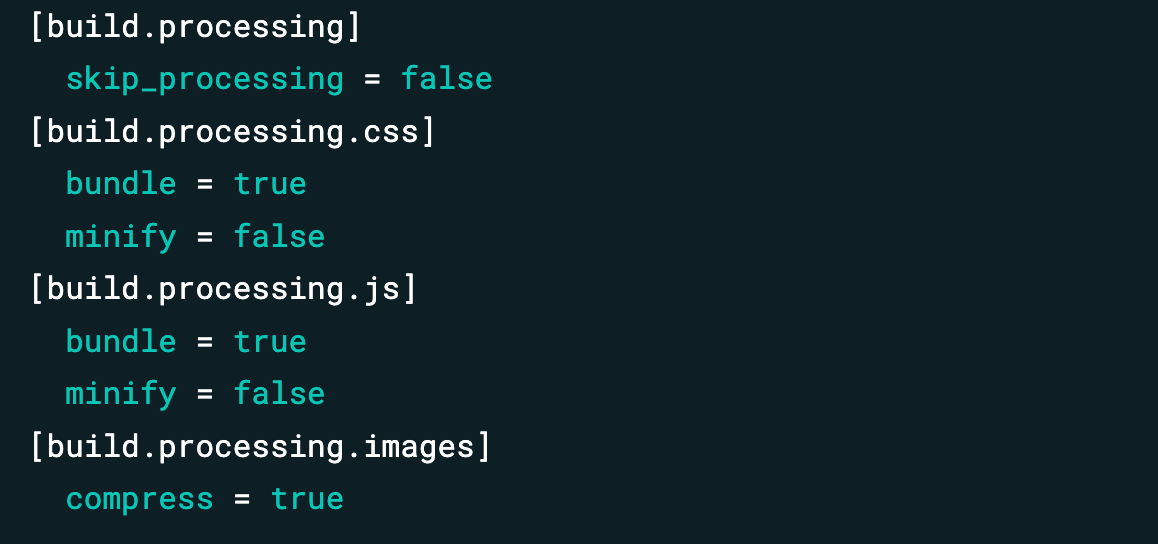
netlify.toml. Check for any[build.processing]settings.
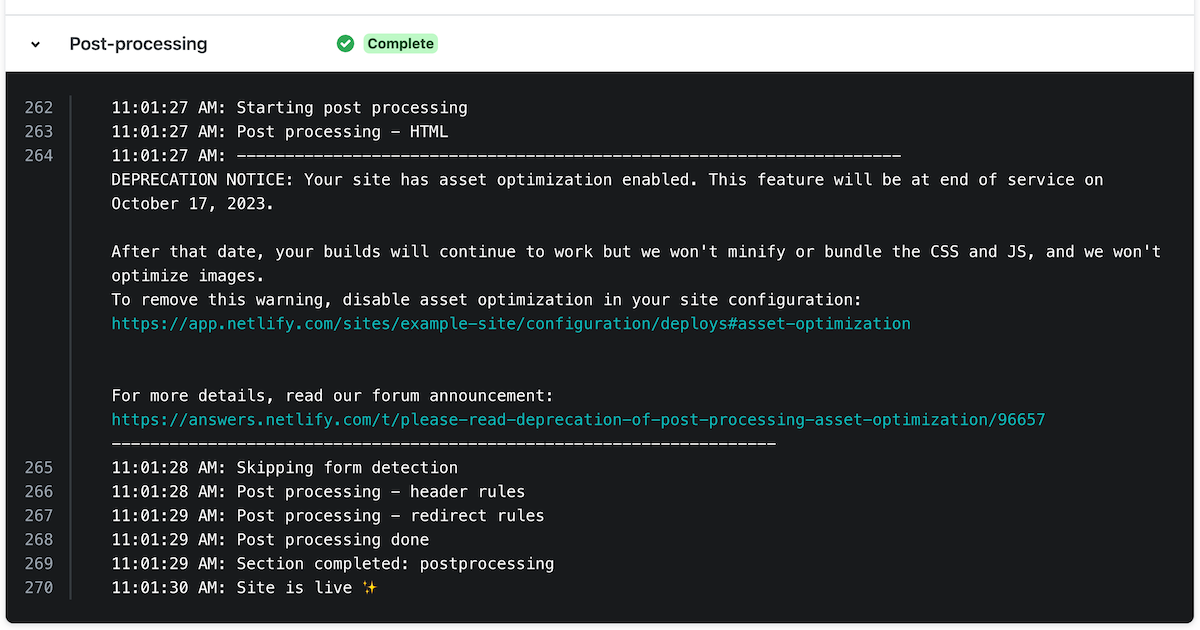
- Your deploy logs. The next time you deploy your site, check for a log line that says:
DEPRECATION NOTICE: Your site has asset optimization enabled. This feature will be at end of service on October 17, 2023.
What will happen to my site after asset optimization is removed?
After October 17, 2023, Netlify will still build and serve your site.
However, we won’t run the optimization step on new builds and, as a result, we will serve the original assets. Since asset optimization is just an optimization, all functionality of your site should still work. But, users might experience slower load times because they’ll need to download more and/or bigger files.
For older deploys of sites that had this feature enabled, we’ll keep serving the optimized assets.
How can I run a test build without asset optimization?
You can run a test build without changing your site configuration by creating a branch and updating your netlify.toml file to include:
[build.processing] skip_processing = trueThis way, you can verify the impact on a Deploy Preview or Branch Deploy before merging your changes to your production branch.
You can be more specific by disabling a different part of the optimization post-processing, as mentioned in the post-processing asset optimization docs. This way you can test and configure options for JavaScript, CSS, and images individually.
How else can I practice asset optimization?
Most modern site generators and frontend build tools provide their own way of optimizing assets, so it’s likely that your framework of choice already provides an alternative for this. We recommend you look at their docs and community to find out the recommended option.
If your framework doesn’t provide an alternative, consider using dedicated bundling tools like webpack, Parcel, or Rollup to manage and optimize your JavaScript and CSS files before deploying them to Netlify. You can also consider an image optimization service, such as Cloudinary or Imgix, to help optimize images for web delivery. These services often offer other advanced features like lazy loading, responsive images, and automatic format selection.
For any questions, head to our forum announcement.






