Previously, web personalization has heavily focused on e-commerce experiences, but lately, sophisticated B2B companies, often in the SaaS space, are adding personalization using first-party data to their website roadmap because:
- Sophisticated B2B companies are shifting to view their company website as a growth driver across the buying and customer journey instead of just a static brochure.
- The death of third-party cookies is looming.
- Easy-to-use Edge functions have only recently eliminated the tradeoff between personalized experiences and slow site speed.
OneTrust: Personalize based on utm parameters
Why use this type of personalization
Decrease cost per click (CPC) and cost per acquisition (CPA).
Real-world example
It’s not uncommon for B2B SaaS companies to spend more than a million dollars a year on digital ads that drive to web pages. One way to get to the top of Google searches is to pay much more than competitors, but Google also weighs the quality of the visitor’s experience once they click through as part of the entire ad experience. In some cases, Google will rank a paid result higher than another if the landing page experience is better, even if the bid was lower. One way to enhance the landing page experience is to improve your site’s speed - Netlify helps out of the box in many ways with that. Another way Google, and others, recommend improving the landing page experience is by matching landing page content as close to the content in the ad as possible. But, when teams run 3-5 or more variations, it often isn’t feasible to spin up a landing page for each. With Netlify Edge Functions, you can pull in parameters from the URL and use them to optimize the headline on the landing page to match the ad text.
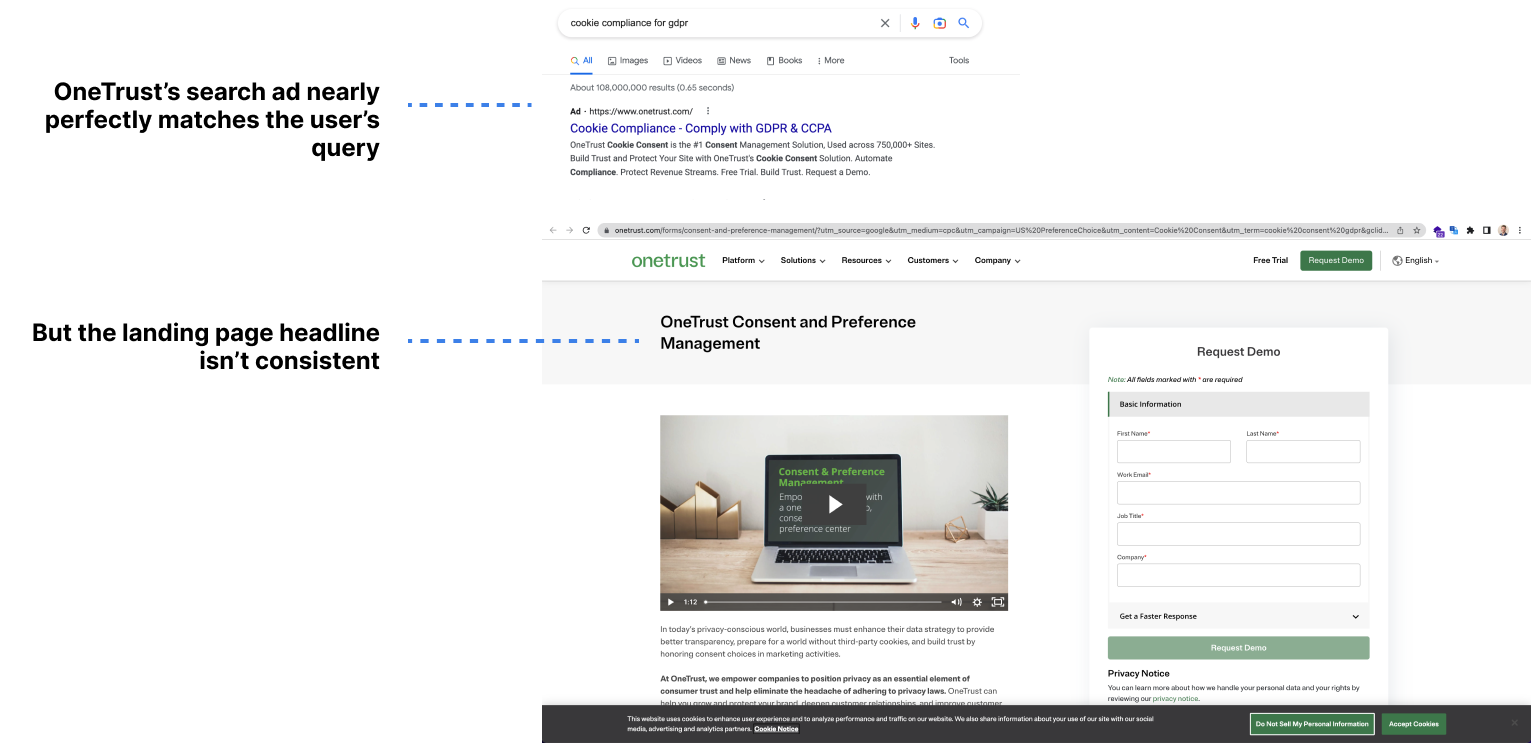
Let’s use OneTrust, a popular cookie compliance tool, as an example. If you type in “cookie compliance for GDPR,” the first search ad on Google is for OneTrust, with a near-perfect title, “Cookie Compliance - Comply with GDPR & CCPA”. But, the landing page title is pretty different: “OneTrust Consent and Preference Management.” With Netlify Edge Functions, OneTrust could have pulled in the terms from the ad content and dynamically updated the page header to match. Because the personalization happens on the Edge, the page stays fast. For teams spending millions a year on digital advertising, the reduction in CPA, or time spent creating many one-off landing pages, can pay significant dividends and help scale marketing initiatives.

Here’s the Netlify Edge Functions code with Next.js Advanced Middleware
import { NextRequest } from 'next/server'import { MiddlewareRequest } from '@netlify/next'
export const personalizeHeadlineBasedOnUtmParams = async ( nextRequest: NextRequest) => { const middlewareRequest = new MiddlewareRequest(nextRequest) const response = await middlewareRequest.next()
const searchParams = middlewareRequest.nextUrl.searchParams
// The commented out details below shows what's in the searchParams const for the following url: // http://localhost:8888/solutions/financial-services?utm_source=google&utm_medium=cpc&utm_campaign=financial+services&utm_term=tax+software&utm_content=Compliant+Tax+Software+For+Fintechs // URLSearchParams { // [Symbol(list)]: [ // [ "utm_source", "google" ], // [ "utm_medium", "cpc" ], // [ "utm_campaign", "financial services" ], // [ "utm_term", "tax software" ], // [ "utm_content", "Compliant Tax Software For Fintechs" ]
const content = searchParams.get('utm_content')
if (content) { response.replaceText('#personalizedheadline', content) response.setPageProp('personalizedheadline', content) }
return response}Bonus: Two other ways OneTrust could personalize the web experience
Check out the full guide here.






