When planning the technical delivery of e-commerce sites, we need to be able to ensure that every page, especially the pages that display the information about our products, always load quickly. This is even more critical during a high profile campaign or holiday when we might expect to see spikes in site traffic that could put stress on servers and cause them to fail or perform poorly.
How can we make the shopping experiences we build Superbowl-proof and Black-Friday-ready?
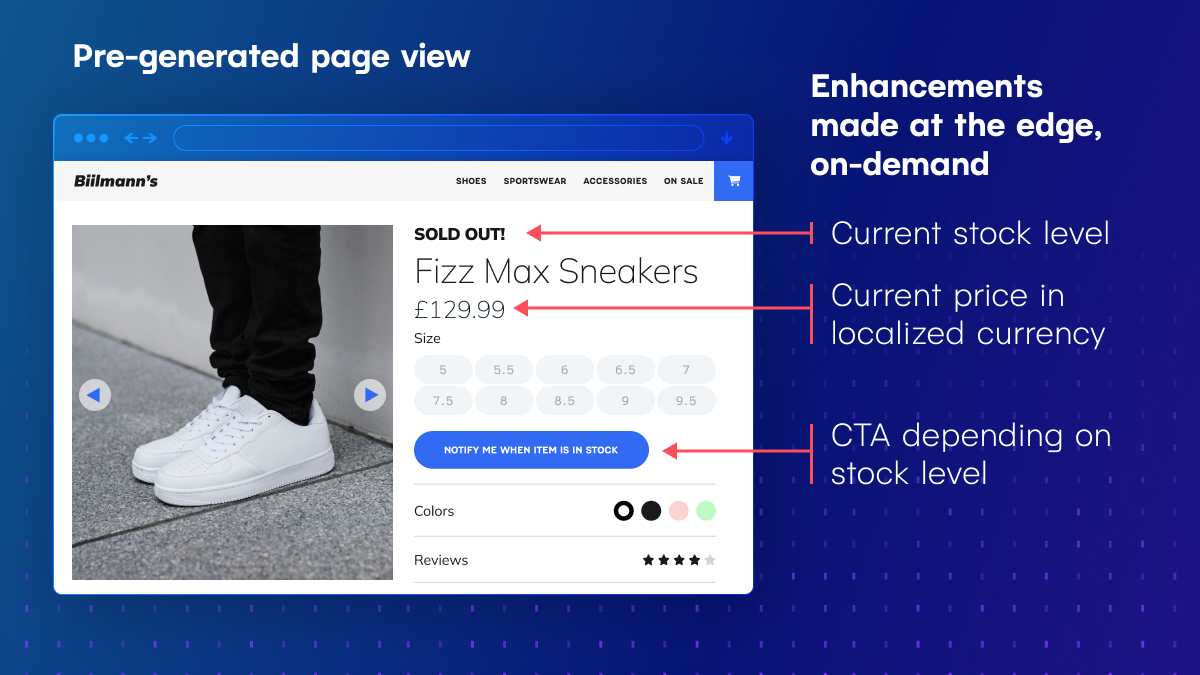
One approach is to pre-generate our site including the Product Detail Pages (PDPs) and serve them along with all their assets directly from a CDN (Content Delivery Network). This can be very effective, but what if we also want our PDPs to include localized prices and currencies, or indicate real-time stock levels or other dynamic content? A totally pre-generated page wouldn’t be a great fit, and relying on client-side JavaScript to render the targeted and dynamic parts of the product page might impact page performance (which then impacts conversion).
The answer is in enhancing pre-generated pages on-demand, at the edge. Step forward, Edge Functions!
The approach to enhance page load time
Large enterprises who have built or invested in expensive CDN products in the past, will be no strangers to the concept of Edge Includes, but now this capability has become more readily available thanks to one particular feature of Netlify Edge Functions — not only can they intercept HTTP requests and serve a custom response, they can also transform HTTP responses, meaning that they can make critical modifications and additions to the resources being returned to the user.
As a result, Edge Includes become a tool available to all of us!
Benefits of “enhancing at the edge“
Why not just do all of the rendering on-demand? After all, Edge Functions do provide that ability, which you can use directly, or via many popular frameworks which utilize Netlify Edge Functions behind the scenes. This is a totally viable option for some use cases, but when our goals are:
- to create very fast-loading page experiences for our customers;
- to minimize the risk of execution errors or bottlenecks impacting the rendering of the content;
- to reduce the energy consumption and compute costs for high traffic volumes;
then we can do far better by pre-generating as much of the site and page content as possible in advance, and then enhancing key parts of some pages as they flow through the edge of the CDN to the users. And Product Detail Pages are great candidates for this.
Frameworks and implementation
A logical next question might be, “which frameworks support this?”. Thankfully, this model does not depend on the unique features of any particular framework, and can be used in conjunction with any tools which are capable of pre-generating pages.
Tools like Nuxt, Eleventy, Astro, Hugo, Next.js, and many more can all, when configured properly, be used to generate site pages complete with HTML ready for an Edge Function to address and update.
Ensuring the resilience of your product detail pages
Having the ability to render all of the key content about a product into its PDP during a build rather than on-demand for each user, can vastly simplify the approach to removing load and stress for hosting infrastructure. In the eyes of the development workflow and hosting, a PDP can become a content page just like any other.
The illustration below shows the structure of a product page as generated during a build.
Data from decoupled content management systems (CMS), product information management systems (PIM), digital asset management (DAM) can all be accessed and composed together into a view whose rendering is decoupled from the spikes in traffic demand we might get as a result of a high profile campaign.
Designing this page to feel complete and viable to serve as is, means that all the core information we need search engines and customers to discover and absorb are immediately present. Even if there were issues with the systems needed to add further, more dynamic information to the page, having these views ready to serve reduces load on the system, and provides a fallback state which is almost indistinguishable from the fully delivered experience.

When a user requests the page, an Edge Function returns this ready-made asset as an HTTP response, but as it does so it modifies it to include the additional, dynamic content such as the current price, the stock levels. It can even localizes content thanks to the availability of geo-location and timezone data available to Netlify Edge Functions.
Edge functions examples to experiment with
Consider exploring some of these resources and try deploying your own version of the Edge Function examples to Netlify where you can experiment and learn more:
- Edge functions examples — Content includes at the edge
- Edge functions documentation
- Deploy an example of Edge Includes of your own to explore by clicking the button below:







