In addition to GitHub, GitLab, and Bitbucket, Netlify now natively supports Azure DevOps as a Git provider!
Before this release, Netlify could host sites and applications from Azure DevOps repos but deployments had to be configured manually through the CLI.
Now teams can connect new and existing sites on Netlify to an Azure DevOps repo, and take advantage of automatic builds and instantaneously-published deploys. You can configure deploy notifications to alert Azure DevOps and other services of your site’s deployment status. Your team can preview incoming changes with Deploy Previews or enable unlimited deployment contexts — such as staging or docs sites — with branch deploys.
Azure DevOps is available in beta for all developers on all plans! You can learn more about the feature, or disable it, through Netlify Labs.
Connect a Site to an Azure Repo
Before you can connect any Git provider to Netlify, you’ll need to complete some prerequisites to grant permissions.
To find your Azure organization’s repositories in the Netlify UI, your organization must enable Third-party application access via OAuth on Azure DevOps. Also, the Azure DevOps user you authenticate with when connecting a repo must have Azure DevOps permissions to Edit subscriptions and View subscriptions. Learn more about troubleshooting Azure access.
To connect a new site on Netlify:
- Go to Team Overview or Sites on the Netlify app.
- Select Add a new site > Import an existing project.
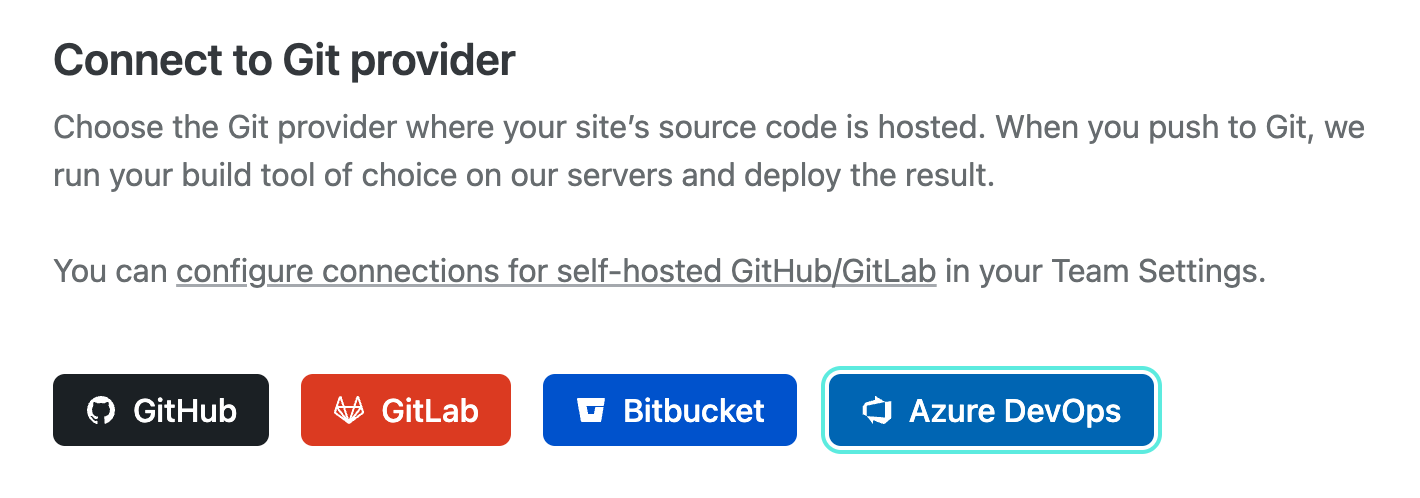
- Select Azure DevOps. You will be asked to authorize the Netlify app with Azure DevOps.

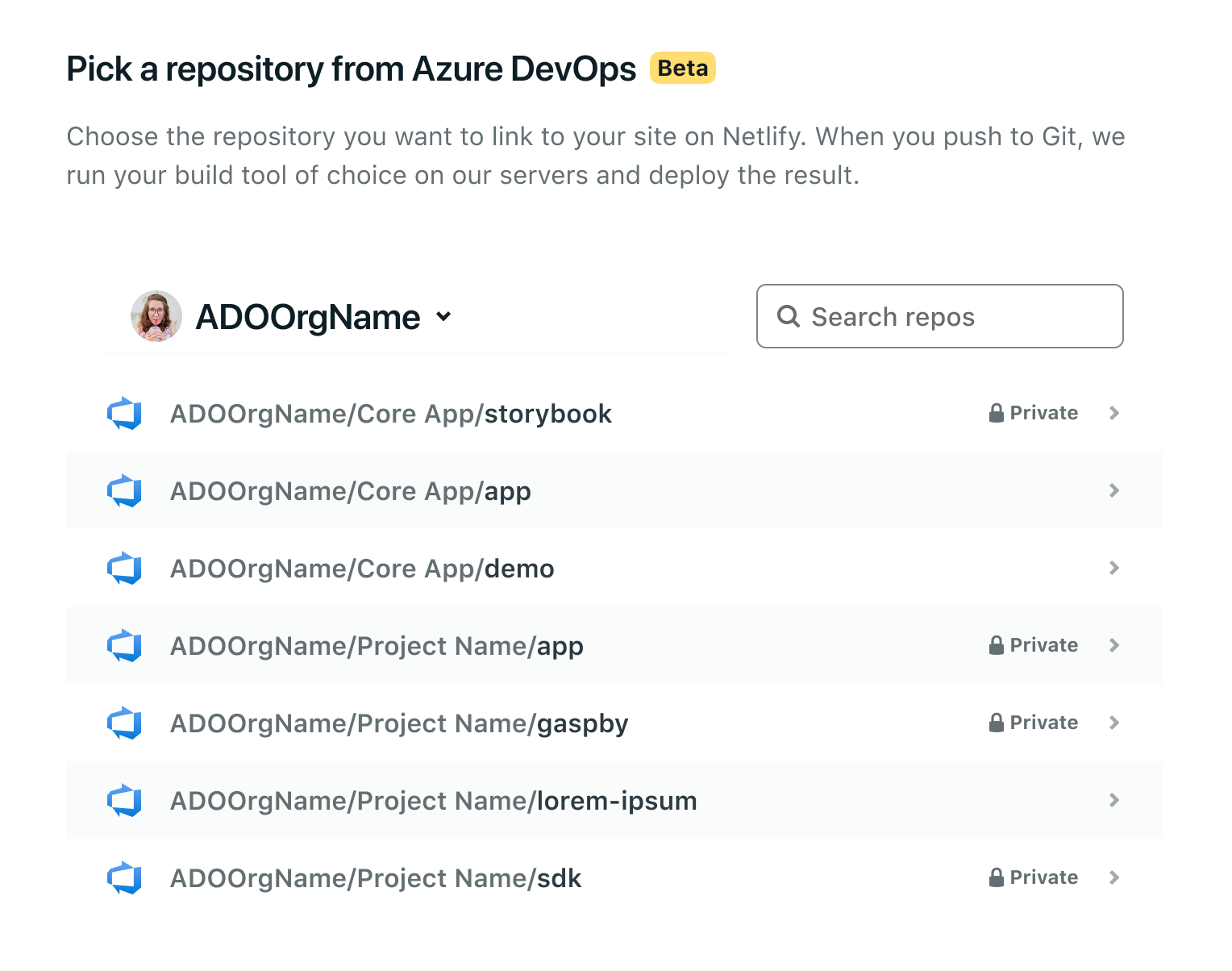
- Choose the repo you wish to link.

- Configure your project settings and hit Deploy site!
Note: If you’ve been deploying from Azure DevOps to Netlify manually with the CLI method, this new Git integration will not break your workflow! You can still use
netlify init –manualto link your site to an Azure DevOps repository per the instructions in the support guide.
To connect an existing site on Netlify:
- Go to Site settings > Build & deploy > Continuous deployment > Repository and select Link repository.
- Select Azure DevOps from the list of Git providers. You will be asked to authorize Netlify with Azure DevOps.
- Choose the repo you wish to link.
- Configure your project settings and hit Deploy site!
Netlify will kick off a build and automatically publish your site!
Set Up Deploy Notifications
Now that you have set up continuous deployment for sites linked to Azure repos, you can customize your team’s workflow however you see fit. Check out the getting started docs for ideas on project configuration.
You might like to configure deploy notifications, which can notify other services regarding the deployment status of your web application. As part of the beta, Netlify supports deploy notifications on Azure DevOps.
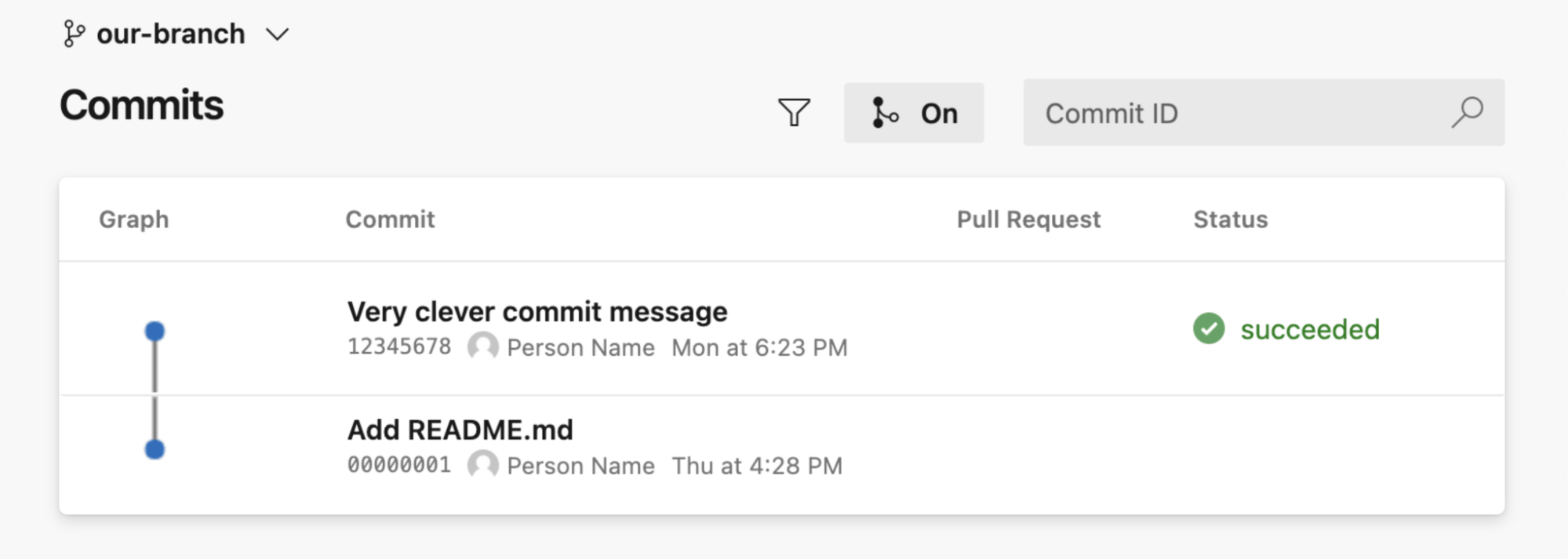
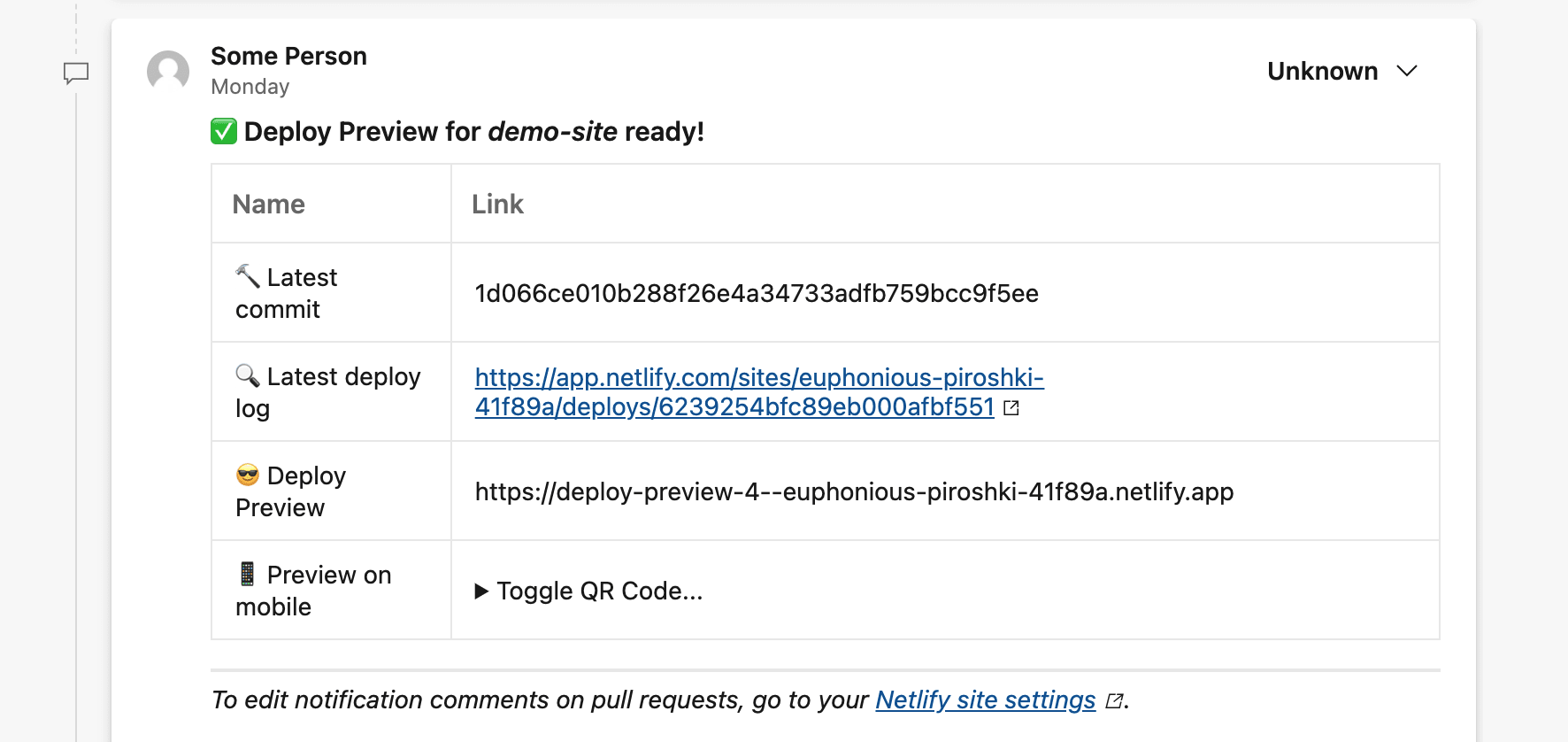
Azure DevOps commit statuses mark the status of new commits on the connected Azure repo, and provide a Netlify Deploy Preview link for successfully deployed commits:

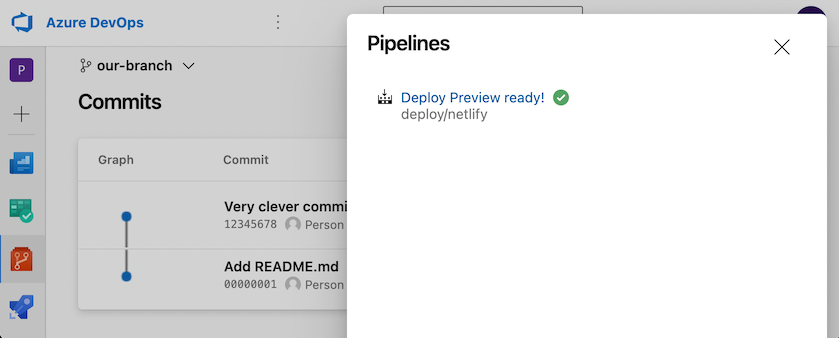
Clicking the ‘succeeded’ status will open a panel from which you can access your Deploy Preview link.

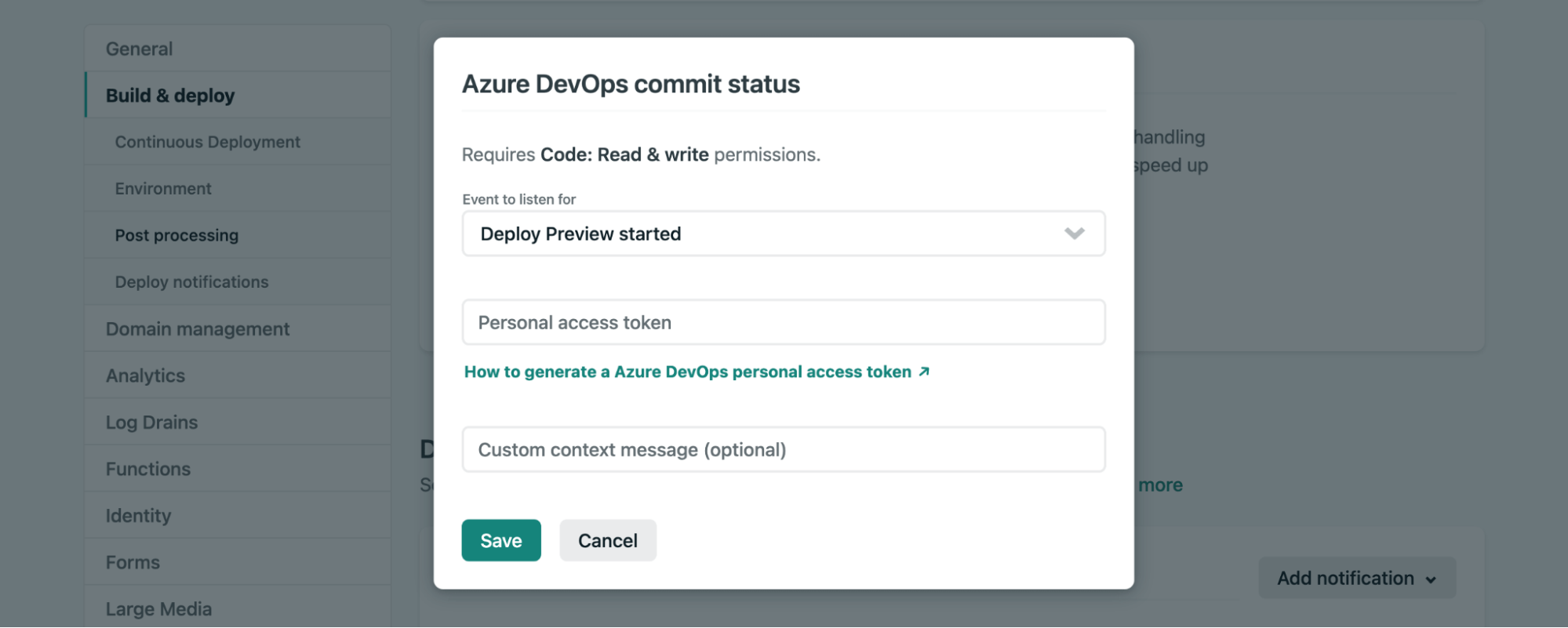
To enable these commit statuses for your project, go to Site Settings > Build & Deploy > Deploy Notifications, select Add a Notification and choose Azure DevOps commit status:

You will be asked to provide a personal access token with Code: Read & write permissions, so that Netlify can send these notifications on your behalf.
Azure DevOps pull request comments will add a comment to your Azure DevOps pull requests. This comment indicates the status of the associated deploy and provides a link to a Deploy Preview. If you append more commits to a pull request, this notification will update the comment to indicate status changes.

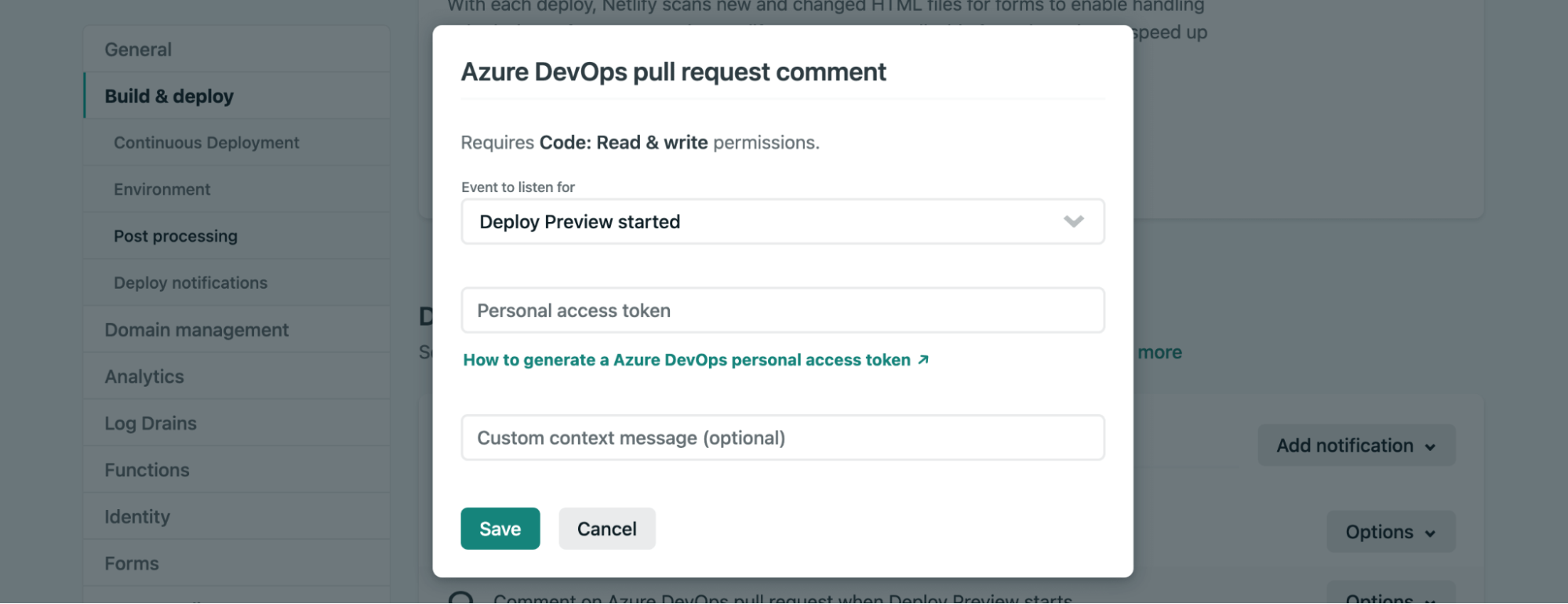
To enable these commit statuses for your project, go to Site Settings > Build & Deploy > Deploy Notifications, select Add a Notification and choose Azure DevOps pull request comments:

Like commit statuses, you will be asked to provide a personal access token with Code: Read & write permissions, so that Netlify can send these notifications on your behalf.
Preview Incoming Changes with Deploy Previews
With continuous deployment, Netlify generates unique Deploy Previews for each pull request. Every push to the pull request updates the Deploy Preview and generates a unique atomic deploy with a permalink that you can share and refer back to.
Rather than having to spin up special QA environments, your team can preview incoming app changes for all pull requests on your connected Azure repo at these auto-generated permalinks:

The Netlify Drawer for collaborative Deploy Previews does not yet integrate with Azure DevOps, but this is something the Netlify team aims to support in the future.
Try It Out
You can try linking an Azure DevOps repo today! If you have any feedback on the experience or want to get in touch, please fill out this survey form to let us know. You can find more information about Azure DevOps support in the beta documentation.
Thank you for trying out Azure DevOps integrations with Netlify!





