Today, Netlify takes a bold step in defining how modern web architectures are built by introducing Netlify Connect, a solution for unifying all data from any content source.

The journey to this moment began in 2014, when the co-founders of Netlify saw a significant opportunity to revolutionize web development. The idea was splitting the frontend, or presentation layer, from the backend stack, giving flight to the Jamstack and the birth of Netlify.
With the introduction of this advancement came the recognition that abstracting the frontend from the backend stack could unlock significant benefits to Enterprises. Developers could customize the user experience and build faster while utilizing automated CI/CD, and architects could implement high-performing frontend frameworks and best-in-class backend solutions. Over the past 9 years, this modern approach to building for the web has attracted over 4 million developers, who have built over 33M+ websites.
While many organizations have migrated to this Jamstack approach, many find it too difficult to move off their existing monolithic architecture and implement a tech stack that better addresses needs that are specific to their business. Without this ability to modernize their stack, Enterprises with multiple backend content sources, like CMS applications or legacy custom systems, are left to deal with high overhead and migration costs, restrictive custom builds, and time-consuming manual work to deliver new projects.
To address this complexity and the challenges of moving to a modern web architecture, an orchestration layer that allows Enterprises to connect multiple backend content sources, while making all content available to be deployed to the frontend in a single developer workflow, is needed. Early in 2023, Netlify acquired Gatsby to combine the power of the Netlify platform with Gatsby’s data unification solution, Valhalla Content Hub. Netlify has leveraged the foundation of Valhalla Content Hub, evolved it, and has built a single orchestration layer that addresses these Enterprise needs. The solution is Netlify Connect.
Netlify Connect gives Enterprises a path to modern web architecture and higher performance
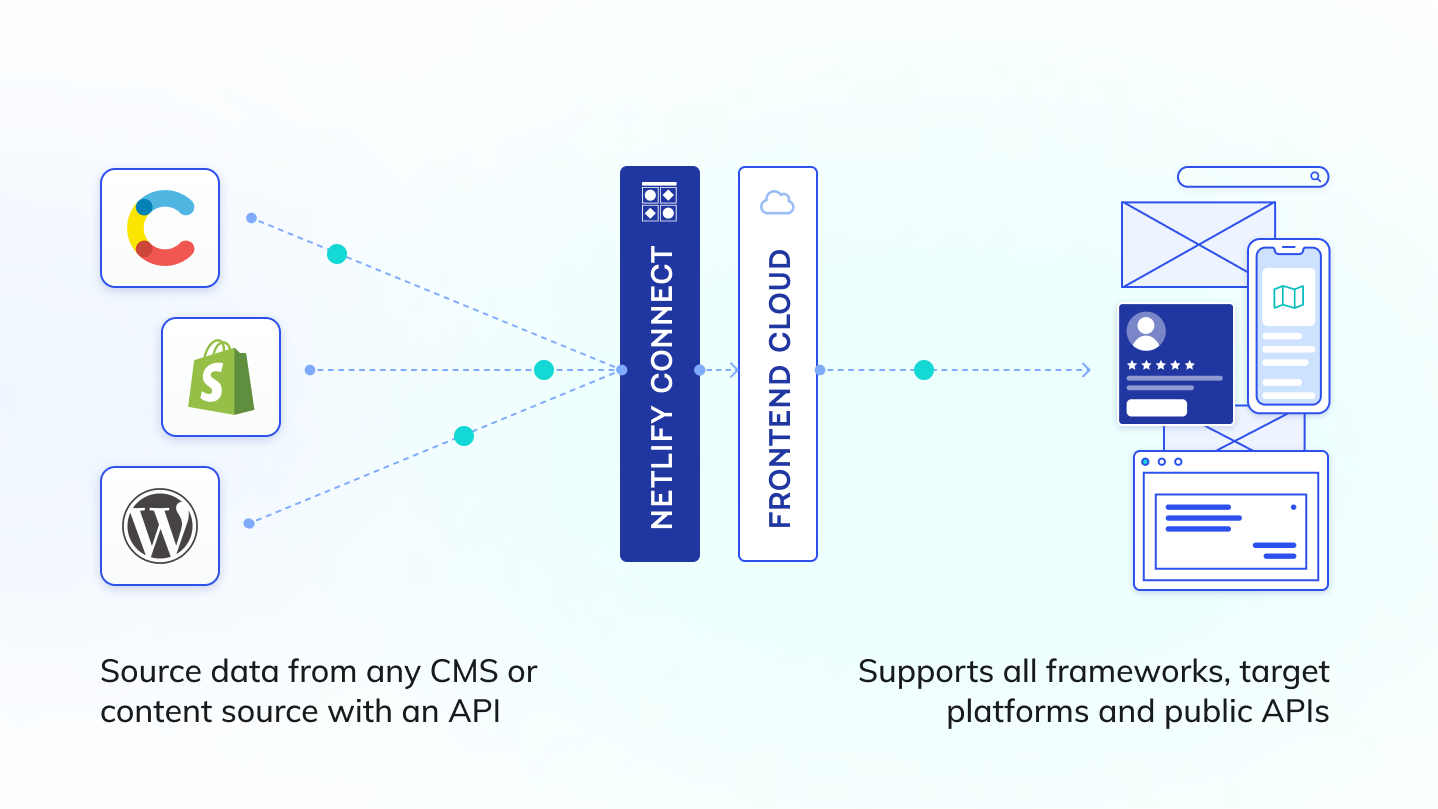
Netlify Connect seamlessly integrates with monolithic and headless CMS solutions using a GraphQL API with no-code integrations to make content synchronization a breeze. This orchestration layer unlocks all of the performance, flexibility, and scalability benefits of a modern web architecture while utilizing key systems and assets without the need to replatform or replace existing systems.
Key benefits of Netlify Connect:
- Unified Content: Enables no-code integrations for popular content and commerce systems, such as WordPress, Shopify, and Contentful, greatly accelerating bringing content from anywhere into a unified location.
- Cached Data on Netlify Edge: Data synced from content sources sit on Netlify Edge, a high-performance, enterprise-grade global network. On Netlify Edge, content can scale instantly to handle peak demand.
- Consolidated Workflow: Developers need only master a single API and can rapidly build, collaborate, and release with content from any custom, legacy, or modern CMS in a single workflow.
For many Enterprises, Netlify Connect is a great first step towards web modernization by supporting multiple strategies that include: optimizing performance from existing monoliths, increasing frontend speeds and performance, incremental migration toward a fully composable architecture, and updating frontend frameworks or taking systems headless. Plus, with all content unified in a single developer workflow, Netlify Connect saves developers significant time creating and maintaining cloud infrastructure, managing CI/CD pipelines, and eliminating the need to manage updates and system changes across multiple content sources with separate APIs.
Find out more about Netlify Connect






