Last week, ObservableHQ announced Observable Framework, a static site generator tailor made for data reports and dashboards. As part of our continued dedication to support all frameworks, we’ve added support for Observable Framework today.
Neltify is a great fit to deploy your data reports and dashboards:
- Our worldwide CDN delivers your reports super fast to all your internal users—no matter where they’re located
- Using Site Protection, at the click of a button you can restrict access to team members, or set up password protection to give access to external contributors.
- Deploy Previews allow collaborators to view and leave feedback on your reports and dashboards, with every annotation and comment synched to your favorite productivity tools.
And the best: Netlify takes care of building and deploying your Observable Framework site for you, no complicated CI setup is needed. Here’s how:
How to deploy Observable Framework to Netlify
The Observable CLI provides a quick way to create a new project. To get started, run the following command in your terminal:
npm create @observablehqAnswer its questions to set up your project. Once it’s set up, push the repository to your git host (e.g. GitHub), and connect it to Netlify:

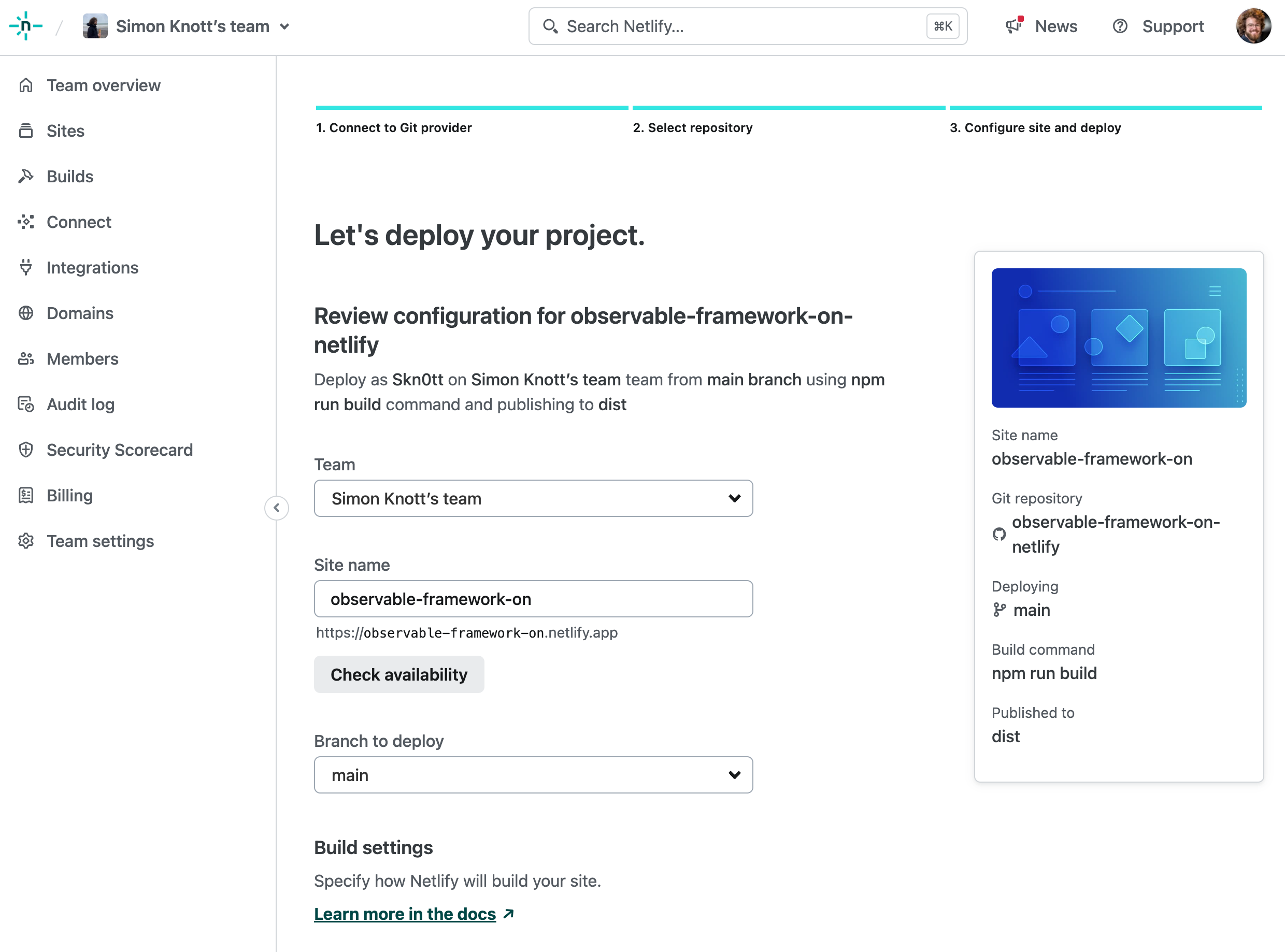
You can see that Netlify automatically detected that this is an Observable Framework project, so it set the build command to npm run build and the publish directory to dist. After creating the site, Netlify builds your project every time you push a commit, and automatically deploys the reports to production. If you want to restrict access to the report, open the Site Configuration and go to Access & Security > Visitor Access.
By running Observable Framework on Netlify, you can ship and iterate on your data reports and dashboards as smooth as ever. Try it out today!






