Shortcuts are one of those pleasures in life that often go unnoticed. Today, we are excited to announce a brand new Command Palette, a powerful new tool that makes it easy to navigate across the Netlify UI, search for specific sites, logs, settings, functions and more. Even make changes like toggling the UI dark mode right from the palette. Search isn’t limited to the UI; it extends into Netlify documentation and user forums, making it easier to find the answers you’re looking for.
To put the Command Palette in action, just click the Command Palette icon in the top navigation (it looks like a magnifying glass).

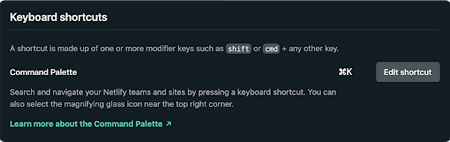
Or, you can set up a custom keyboard shortcut on the user settings page.

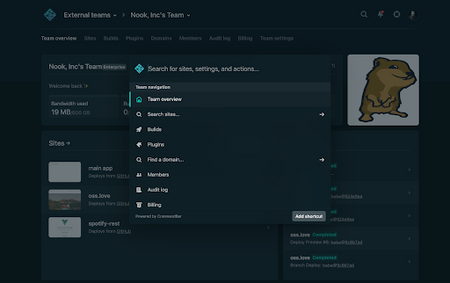
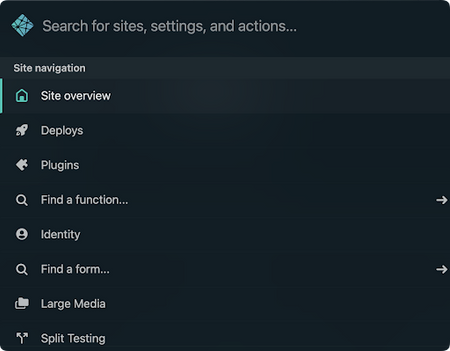
The first thing you’ll see when you open the Command Palette is a search bar and a list of common shortcuts to different areas of the UI.

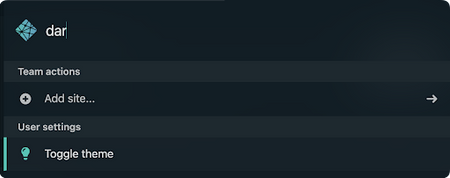
Search is optimized for the Netlify UI and your unique Netlify environment. Looking for a specific site across all your teams? Simply start typing the site you’re looking for and it will immediately list out the options as you type. Want to toggle dark mode and don’t know that it’s part of themes settings? No problem. The Command Palette understands synonyms so you just start typing “dark..” and then toggle the theme setting without ever leaving the palette.

The Command Palette also understands the context of where you are in the UI. For example, if you’re looking at a specific site in the UI and open the Command Palette, it will show you a list of common shortcuts that are most relevant to that site, like viewing the latest deploys or drilling deep into site settings, for example, changing a site’s environmental variables.

And we’ve only just scratched the surface of what the Command Palette can do! This is going to make your experience using Netlify a lot faster and, dare we say, more fun.
Take a look at a short walkthrough of this powerful new tool or head to the docs to learn more.
Log in or sign up with Netlify to start using the Command Palette.
Looking to add a command palette to your own Netlify-powered site? There’s a Build Plugin for that! In partnership with CommandBar, you can enable the plugin with a click, right here in the Netlify UI.






