As development teams move from legacy monolithic web architecture to a more modern Jamstack approach, Netlify plays a key role in connecting all developer’s tools and APIs in one place to build and run web apps. Today, we’re excited to announce the Netlify Integrations Hub, enabling developers to find, connect, and configure integrations even faster.
Developers can connect the right tools for every project with over 150 integrations, such as Contentful, Cloudinary, Datadog, and Algolia. And that’s just the start. We have a lot more integrations coming. Whether you’re searching for an integration to support payments on your e-commerce website, a streamlined way to publish changes from your CMS, or an authentication solution for the password protected area of your site, Netlify makes it easy to find what you’re looking for.
Integrations to fit your team’s workflow
Netlify’s platform is uniquely architected to connect developer tooling across the entire workflow. In some cases, like with web frameworks such as Next.js, Nuxt, and Remix, the functionality is native to Netify’s platform. Netlify will automatically recognize the framework being used and configure the platform to support the framework’s full feature set.
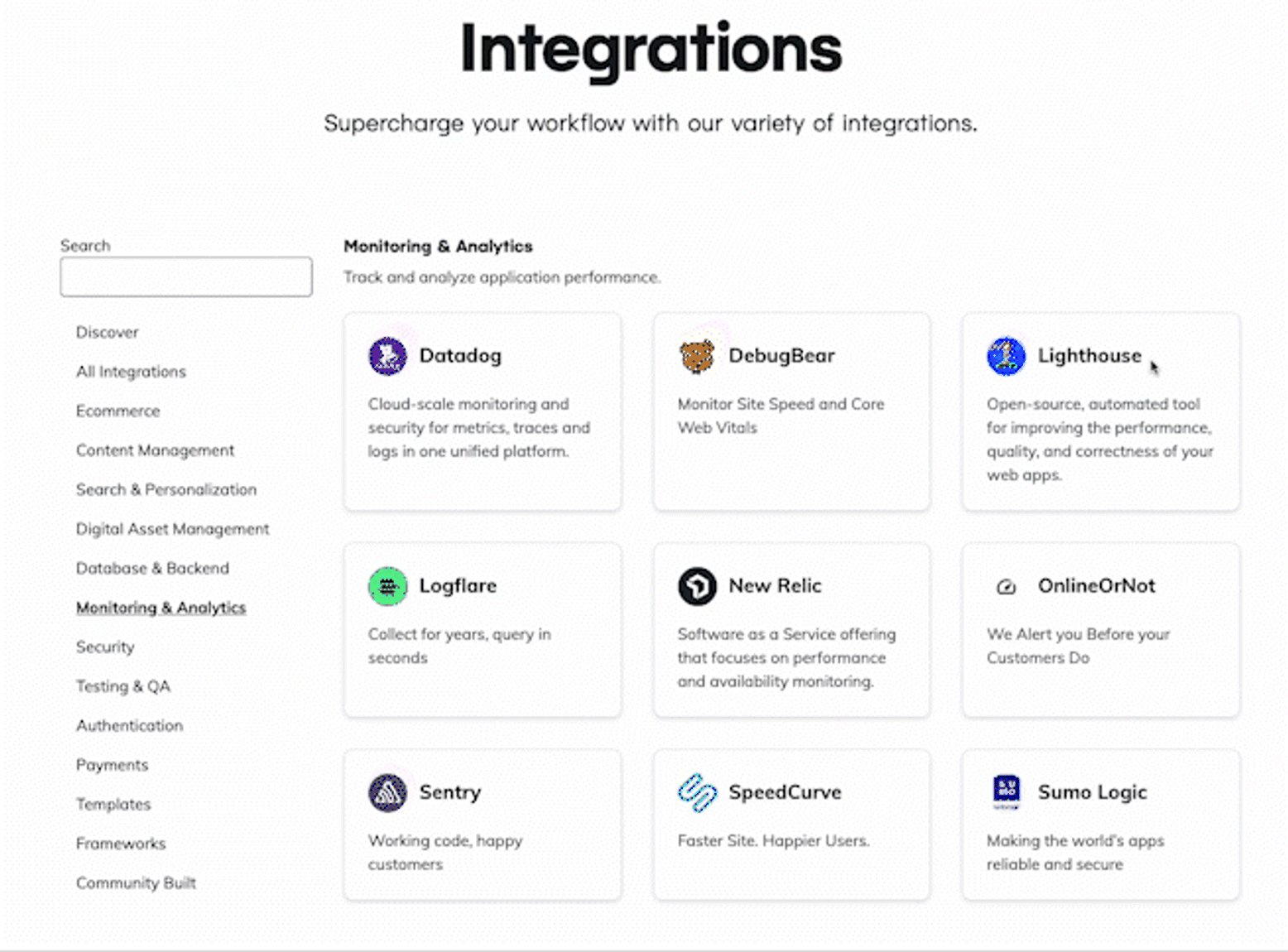
In other cases, the Integrations Hub will provide an install button or directions to configure the integration. This is the case for Content Management tools like Storyblok and Contentstack, E-commerce tools like commercetools and BigCommerce, as well as for Monitoring & Analytics tools like Datadog and Lighthouse.
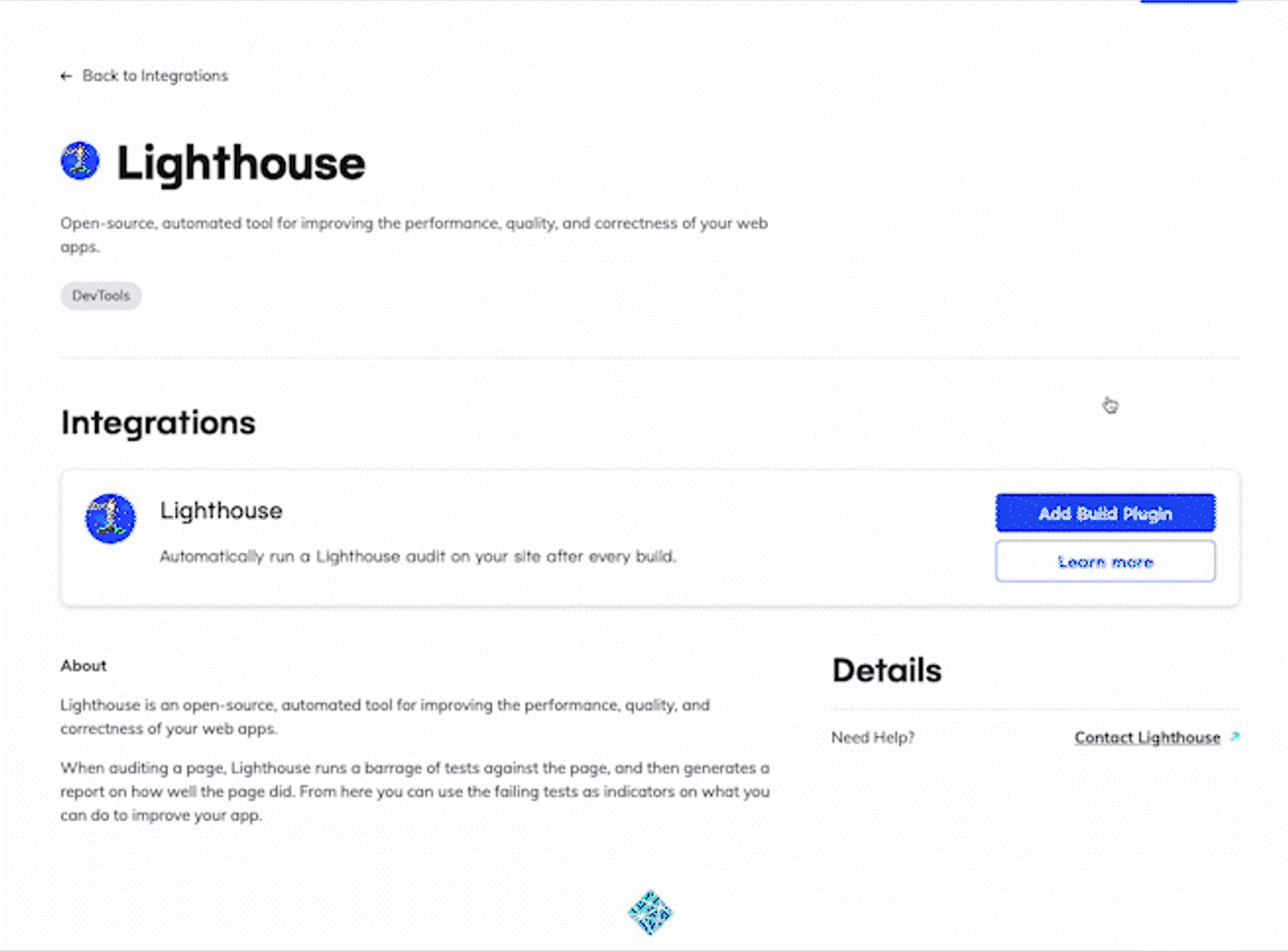
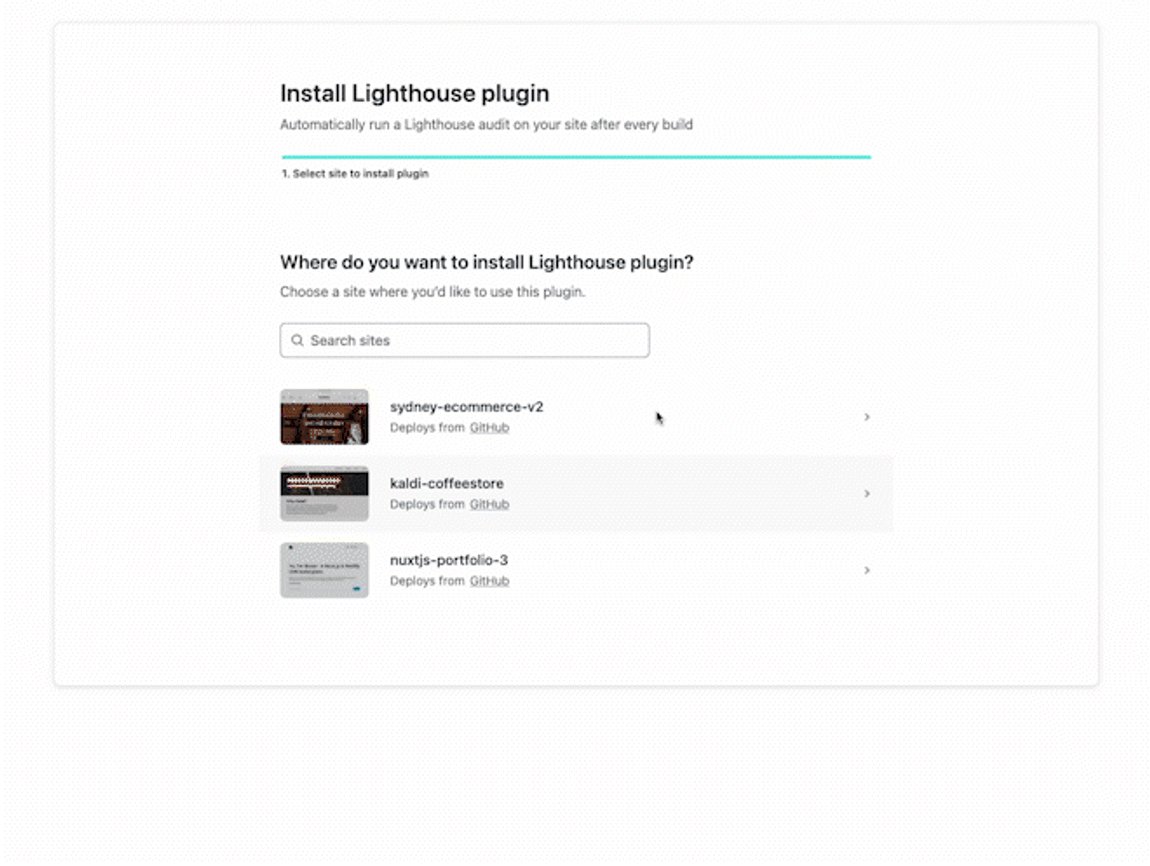
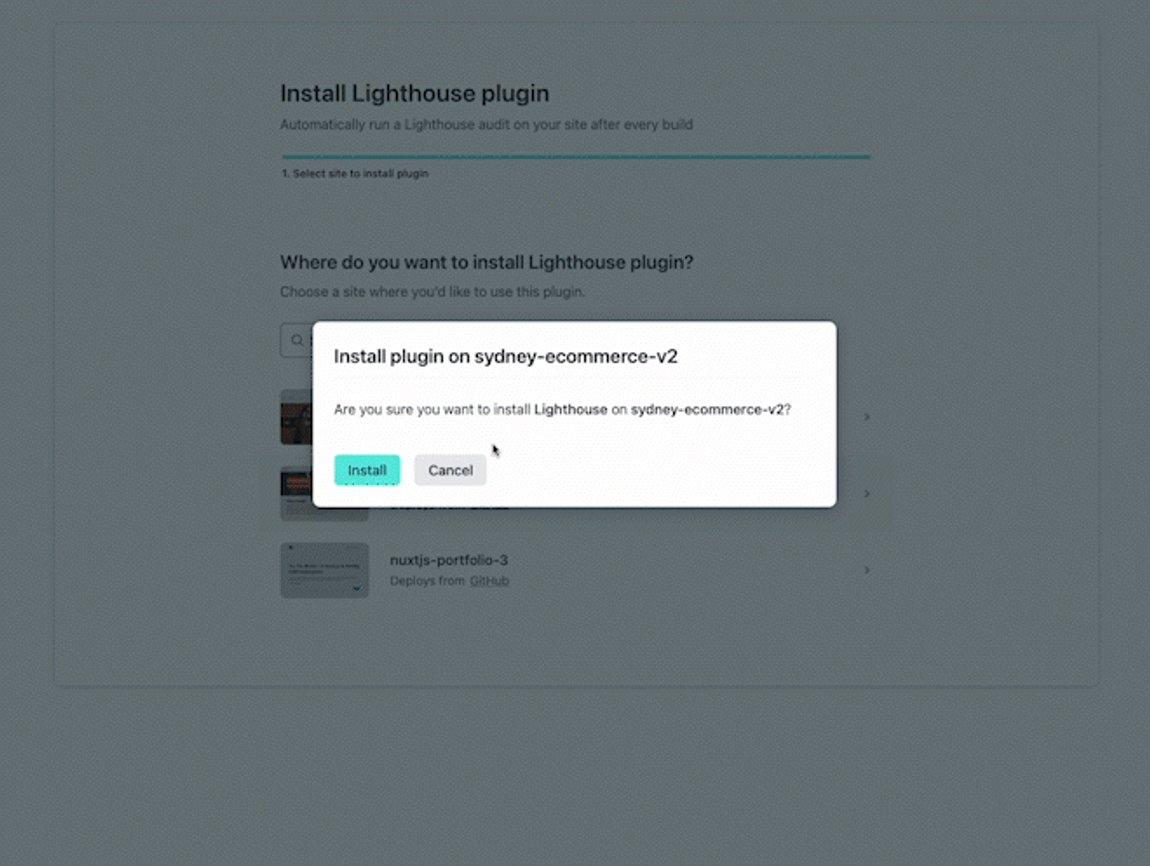
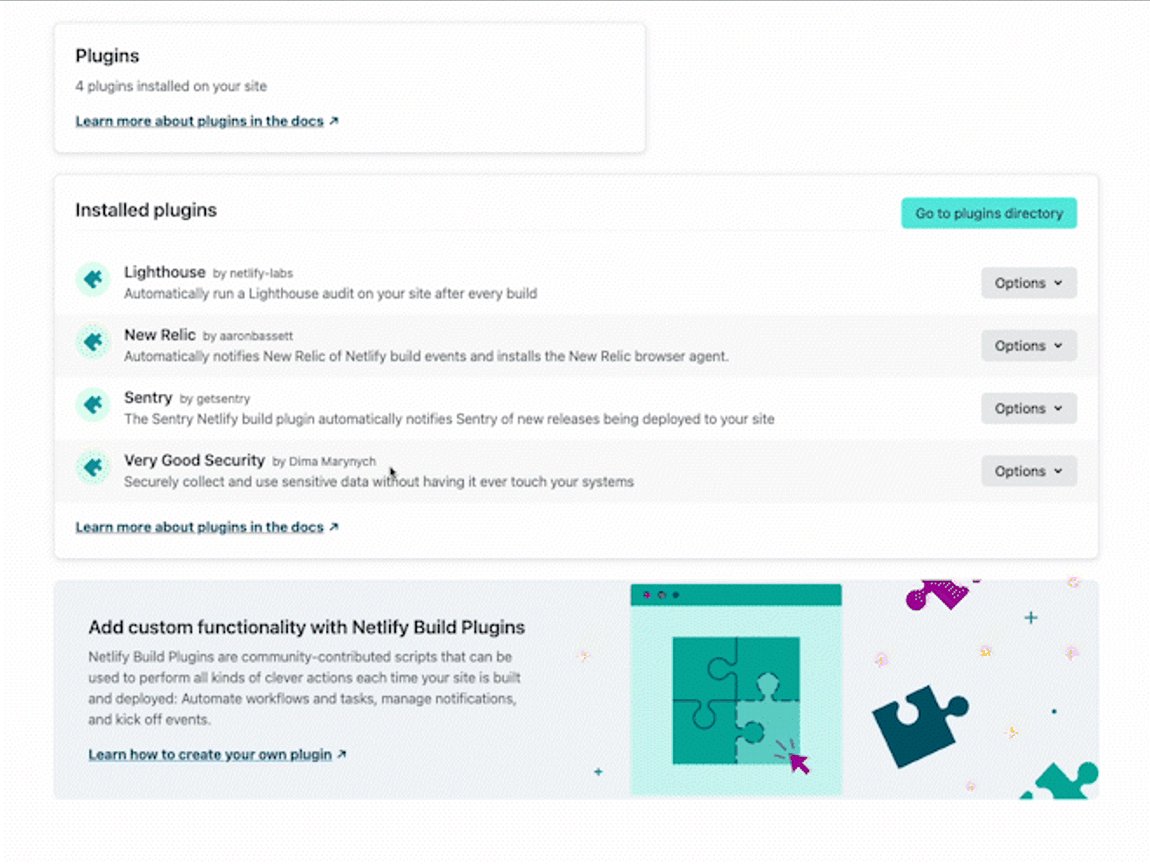
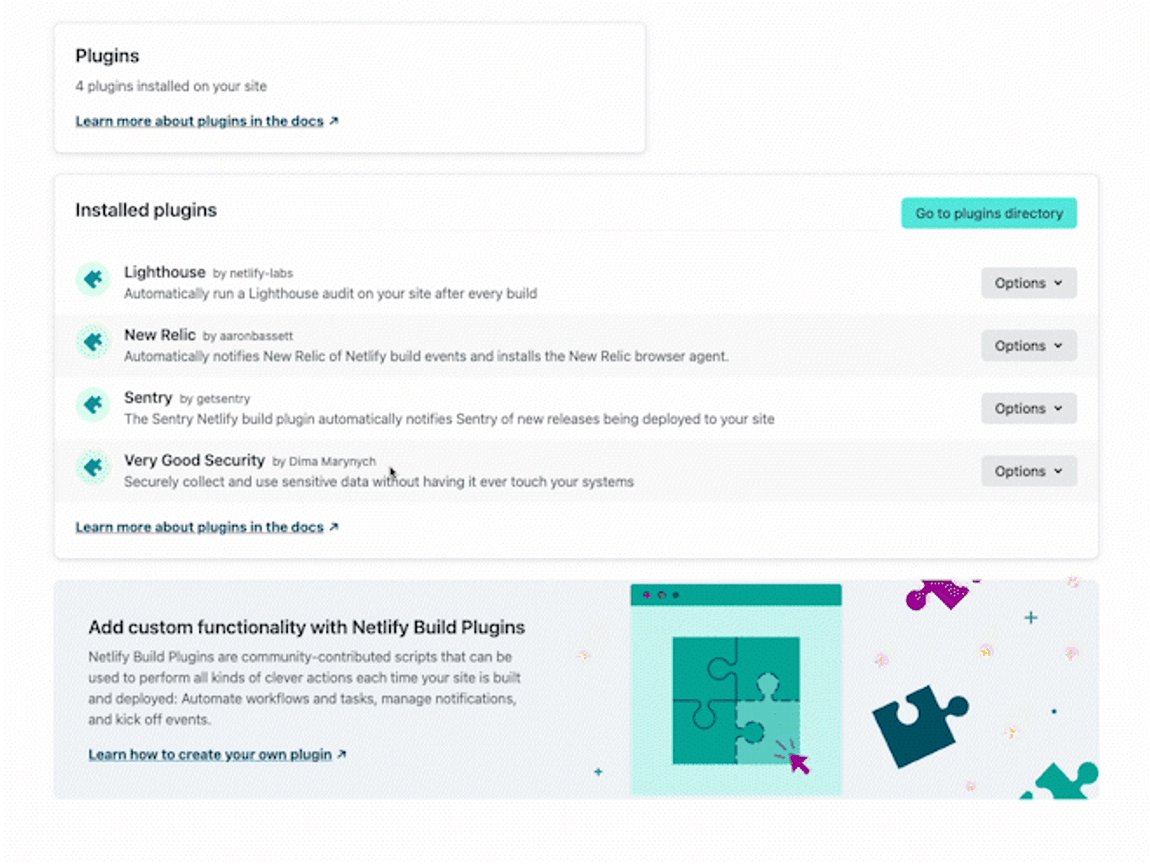
In the example below, clicking on the Lighthouse integration page will display an “Add Build Plugin” button that will take you directly to the install page within the Netlify app if you are logged in. Otherwise, you will be prompted to sign up or log in first.

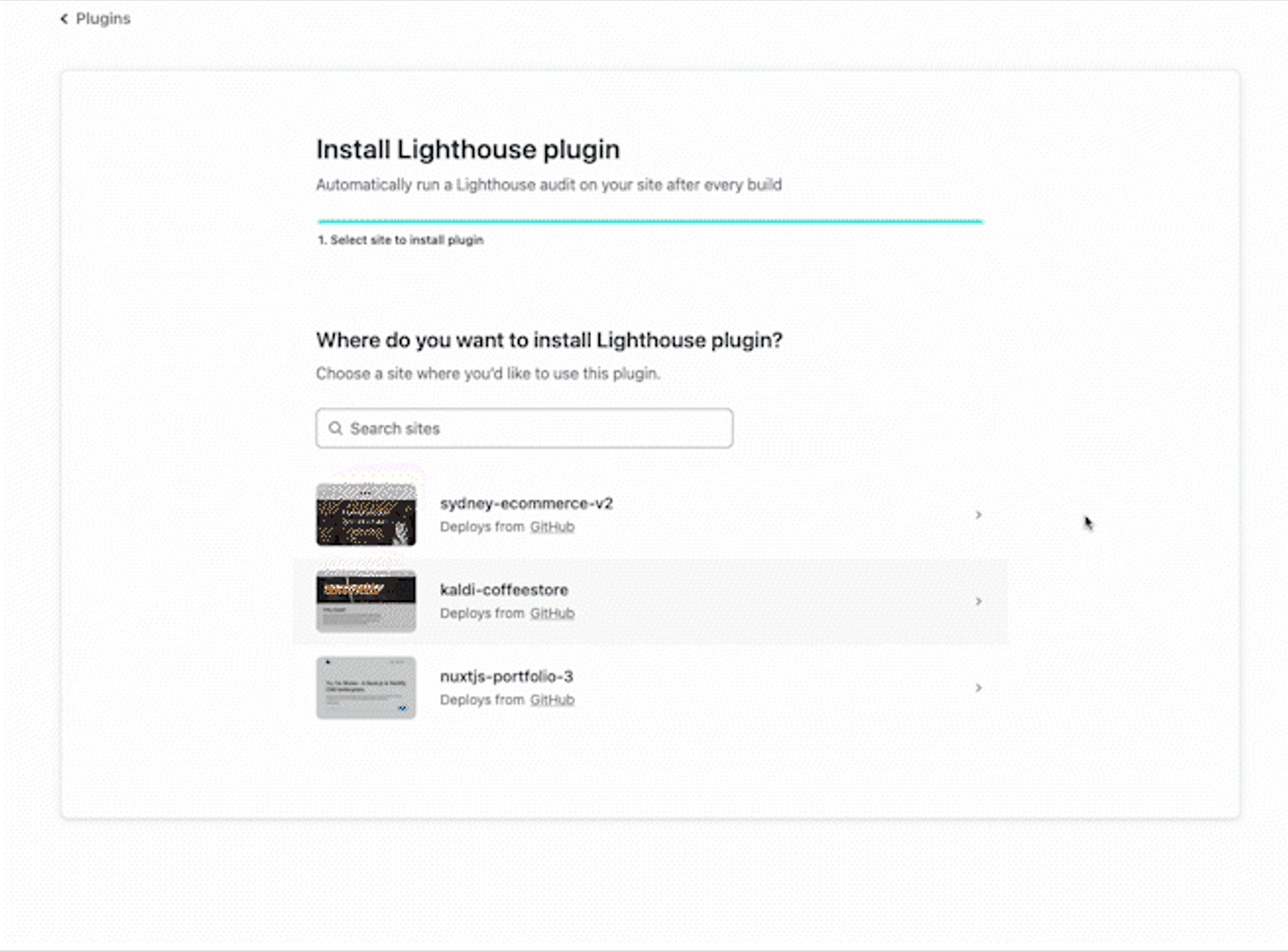
You will then have the option to select the site to install the Lighthouse plugin. Simply click “Install” and you’re done!

Faster site performance and time-to-market with Netlify integrations
Maistra, a leading hospitality group in the industry, has over 15,000 high-resolution images across its website – and still manages high page performance scores and near-perfect Core Web Vitals. With integrations across Netlify, Hugo, Cloudinary, and Vue JS, and help from web development agency, PM d.o.o, Maistra managed to speed up their website’s load time by 25% and improve the Google speed test from 65% to 100% following the migration.
Using Netlify means we don’t have any administrators, all is done by developers. Setting up environments is super fast and easy… We managed to develop more than 100 templates in less than one year with no DevOps thanks to the Netlify environment.
Outfit7, a multinational gaming and entertainment company, is working with Netlify and Sentry to build their mobile web apps, all while shipping frequent updates. They set up the Sentry Netlify Build Plugin and installed Sentry’s application monitoring tool, which helped the team prioritize which issues to fix based on user impact.
The most noticeable for us was an average of 3 hours per week saved in terms of performing deploys, setting up configurations and maintaining infrastructure. For a small web dev team, this has a huge impact.
Achieve more with Netlify’s ecosystem today
The Integrations Hub launch comes at a pivotal moment as Netlify just crossed an important milestone of 3 million developers. As the Jamstack community continues to grow, Netlify remains committed to creating the best development experience for the web through our relationships with the broader ecosystem.
We’ve created the Integrations Hub as a centralized resource for developers to better leverage their favorite tools with Netlify. By collaborating with best-in-breed companies within our ecosystem, we’re empowering developers to embrace modern web development, while prioritizing investment in the benefits partners bring to our mutual customers.
With the Integrations Hub, your team’s output becomes limitless. The comprehensive selection of ready-to-use integrations provides endless options to build and run faster web applications for your business needs. In addition, new integrations will be consistently added to the hub to help streamline your workflows even more.
Get started:
-
Explore the Integrations Hub
-
Please send us a note:
-
If you have a partner integration that you would like to see.
-
If you are a technology vendor interested in working together to launch an integration.
-







