WordPress is the most-used content management system (CMS) on the planet, with a recent estimate from W3Tech that it powers over ⅓ of the web. But while its easy-to-use interface and rich plugin ecosystem make it a common CMS choice, it’s far from the most-loved CMS–especially if you ask developers. In a survey of over 7,000, the Jamstack Community Survey found that traditional–or as we’ll refer to them in this piece monolithic WordPress deployments–has one of the lowest satisfaction scores of all content management systems. However, the survey also found that teams using Headless WordPress, or WordPress as a headless content manager, while less common, had a much higher satisfaction score.
Wondering why developers are happier with Headless Wordpress deployments, and what the benefits and tradeoffs are? There’s a lot to love about the configuration. Headless WordPress gives content creators and developers the best of both worlds: marketing teams get to use the same-old familiar WordPress user interface for all their content needs, while developers can select the frontend of their choosing, and build anything from a vanilla React site to a Next.js site. In short, the setup allows everyone on the team to do their best work.
Below, we’ll walk you through everything you need to know about headless WordPress, answering common questions like:
- What is headless WordPress?
- How does headless WordPress differ from monolithic WordPress sites?
- When should you use headless WordPress?
- How to take a WordPress site headless
What Is Headless WordPress?
Headless WordPress is an approach to building a site that uses WordPress as a CMS, but is not coupled to WordPress on the frontend. By using GraphQL or REST, content editors get to use the same WordPress user interface they’ve been working with for years, and developers get to build using the JavaScript framework of their choice. It’s a win-win for everyone.
Headless WordPress Vs. Traditional WordPress
So, what do headless WordPress and traditional WordPress have in common—and how do they differ? Good question.
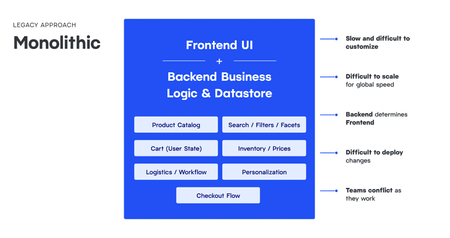
Traditional WordPress uses PHP to dynamically produce the visual HTML components of your site based on the content you put into the user interface. On the backend, it has a lot of functionality already baked in, from a database (MySQL) to plugin options for catalogs, personalization, and checkout.
This “all-in-one” approach means that it can be easy to build a fully functional website from scratch in very little time.

Benefits to Monolithic WordPress
The technical and non-technical alike can whip up a functional, good-looking site in no time, thanks to the WordPress themes, templates, and plugins from the WordPress ecosystem. Other benefits to traditional WordPress deployment include:
- The rich WordPress plugin ecosystem: There are over 50,000 WordPress plugins, which means if you use a popular marketing tool, odds are it likely has a WordPress plugin. This can allow you to extend functionality pretty quickly, without developing anything yourself.
- Baked-in preview functionality: WordPress offers content editors immediate previews of what they’re working on.
Cons of Monolithic WordPress
- It can be hard to customize: Creating custom dynamic projects is pretty much impossible with traditional WordPress. Your web development team is limited to coding in PHP while using traditional WordPress—while this is quick and reliable, it lacks the flexibility and frameworks many software teams need to create custom-made websites.
- Slow builds and site performance. This is especially true if you use a lot of plugins, or have customization on the site. Also, plugin management can become a headache at scale, as teams struggle to keep up with updating each plugin and ensuring everything still works.
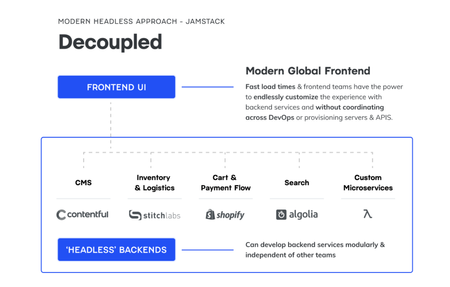
Understanding Headless WordPress Architecture
That’s where headless WordPress comes in handy. Headless WordPress sites are an example of a decoupled approach, which separates the frontend UI management from various “headless” backend services.

Headless WordPress lets your developers use different languages and frameworks for building the site while still giving your content editors the backend user interface they know and love. Software teams can use JavaScript-based frameworks like React, Angular, and Next.js.
Traditional WordPress websites typically have slower page load times than headless WordPress sites. That’s because traditional WordPress sites render content to visitors via server-side rendering, whereas headless WordPress sites return JSON (instead of HTML) via the WordPress REST API or GraphQL API)
Headless CMS Vs. Headless WordPress
A headless CMS is a content management system with a decoupled backend and frontend. You store your digital assets in the headless CMS and deploy content to frontend displays (websites, mobile apps, email campaigns, etc.) via APIs. It’s a single content repository (body) connected to multiple displays (heads).
A headless WordPress site is a subset of headless CMS solutions. This headless architecture uses WordPress for managing content on the backend while relying on a different custom frontend. The decoupling of the backend and frontend is still taking place like with a headless CMS—you’re just pre-selecting your backend to be WordPress.
Popular frontend JavaScript frameworks for headless WordPress sites include:
- Vue.js
- Nuxt
- React
- Angular
- jQuery
- Foundation
- Gatsby
Why Use Headless WordPress?
Traditional WordPress and headless WordPress each have their own pros and cons, but there are plenty of reasons developers prefer working with headless options. Here are just a few:
1. Keep the comfortable UI for Content Editors
Headless WordPress offers a nice balance of accommodating content teams with WordPress’s familiar backend interface while also treating software teams to their preferred frameworks and workflows. Content editors get the same WYSIWYG tool they’re used to. After their post or page is saved in the CMS, a build hook triggers to rebuild the site with the newest API data, updating the content.
2. Offer Developers Flexibility and Control
Headless WordPress enables developers to use the coding languages and frameworks they love the most. Untethering yourself from traditional WordPress’s out-of-the-box PHP elements lets you build more custom solutions—whether that’s a progressive web application or lightning-fast static web pages.
Headless WordPress adds a layer of complexity by inserting content APIs between the frontend and backend, ultimately giving content editors and developers more control over the project’s presentation. Decoupling the frontend lets you customize to a greater extent, as well as choose additional display endpoints.
While you might not get the drag-and-drop simplicity that comes with traditional WordPress, you get complete control. This doesn’t matter as much if you’re just building a basic blog or static site, but it becomes a big deal when you’re creating dynamic capabilities or branded customizations.
3. Cross-Platform Publishing
Traditional WordPress sites allow you to push content to your website application, but headless WordPress gives you more options. You can use the WordPress API to deploy content to a desktop website, mobile site, progressive web app (PWA), or digital display. You get the convenience of managing a single content repository while repurposing your content across the digital world. This reduces the need to copy and paste content, and improves your team’s publishing efficiency.
4. Performance and Security Improvements
Headless WordPress sites don’t server-side render content. Instead, content is pre-built and served from a CDN, eliminating large amounts of server and network latency.
📕 To learn more about the benefits to headless development approaches, check out the free O’Reilly book “Modern Web Development on the Jamstack.”
Headless WordPress Example: Smashing Magazine
For a concrete example of a site that took their WordPress site headless, let’s take a look at Smashing Magazine. Before moving to a headless deployment, Smashing’s WordPress site was slowing down under the weight of over 20K comments and thousands of articles.
After going headless, they saw improvements in:
- Site Speed: The headless site had over 10x faster page loads than the monolithic WordPress deployment
- Site Stability: The team saw far fewer network outages
- Ability to Customize the Site: It was easier to make the changes they needed, and the team found an easy way to authenticate users to a subscription plan
Ready to get started? Read more about why Smashing Magazine runs their headless WordPress site on Netlify, or learn more about how to build the fastest headless WordPress sites with Netlify’s all-in-one platform for web development.






