When serving content on the web, it is incredibly important that the hosting solution used is suitably secured against compromise and attack. This is true no matter the size and budget of a project because vulnerable servers exposed to the public internet pose a risk not only to the owners and users of the websites they serve, but also to everybody else in the event that they become compromised and a tool for abuse. Large project or small, security matters.
This can add significant friction and overheads to the effort of anyone getting a website online. From hobbyists and casual developers working on side projects, to large high-profile brands, it can become a huge burden of cost, effort, and complexity as profile, exposure and potential risk increase.
How to make our web server more secure
One method of helping to reduce the risk profile of a web project is to remove potentially vulnerable infrastructure from its architecture. That sounds like a dramatic and difficult move. But is it?
How Netlify helps secure a stack by simplifying it
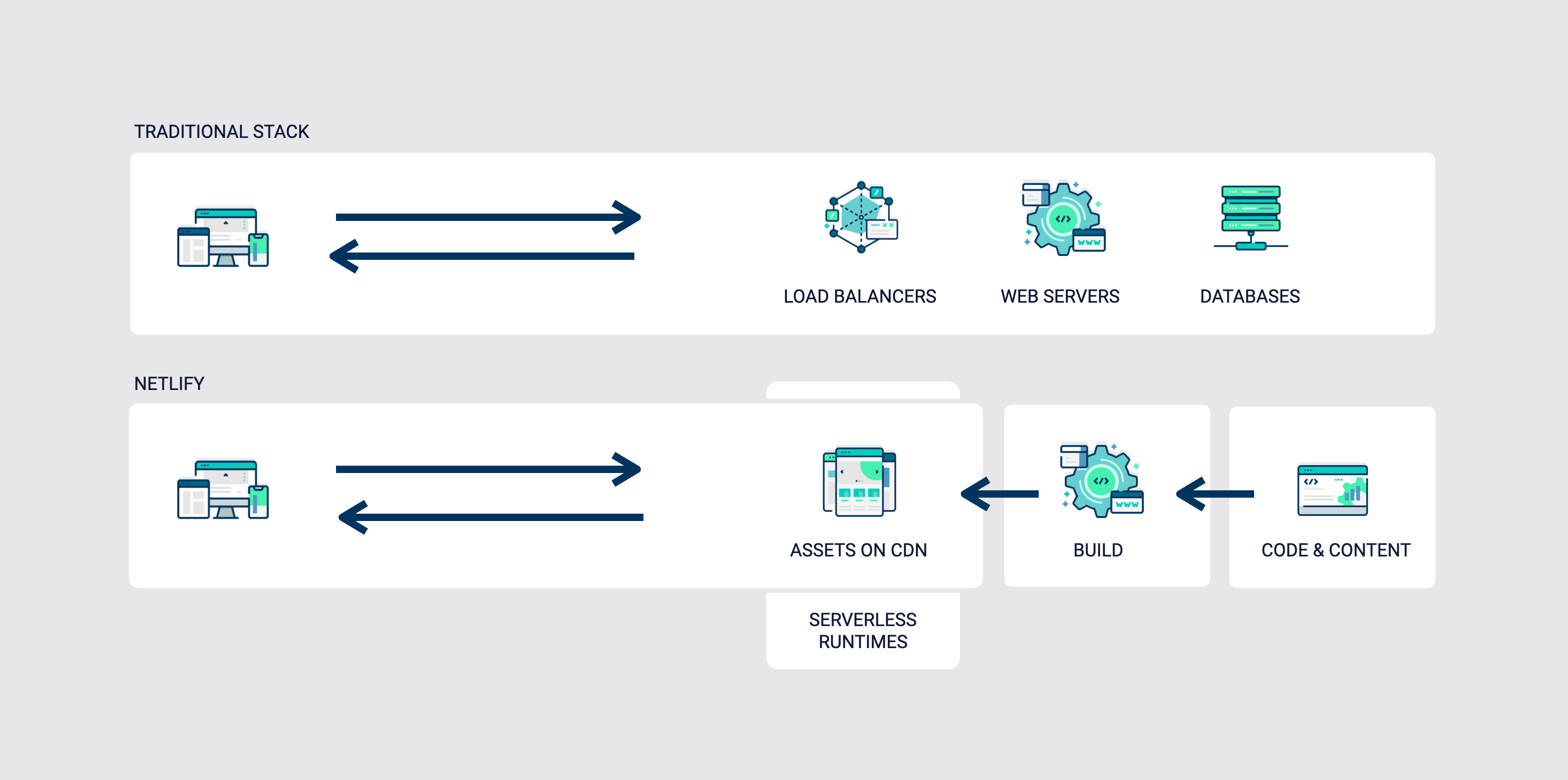
When Netlify was first founded, at our core was an architectural model of pre-generating the site’s assets in advance, and then deploying those built assets to a read-only, high-performance, distributed content delivery network (our CDN). This architecture was not new. In fact, in many ways, it was a return to some of the earliest tried-and-tested models for serving content on the web. What was new were the workflows and automations made possible by formalizing underlying commonalities and characteristics shared by good architectures, and building tooling to facilitate the best practices.
This approach embodied what was to become known as Jamstack, where developers and administrators could focus on the development of assets to be predictably and reliably delivered from a hosting environment that they themselves would not need to touch or to secure.
The need for an active, persistent application server had been abstracted away. Replaced instead with ephemeral, containerized build servers (affectionately referred to by the team at Netlify as our “build bot”).
The site’s active server, exposed to the public internet, was gone. And with it the burden of securing it, and the risk of getting that wrong at some point during its entire life — a huge upside.
Beyond read-only
Of course, not every website will be useful if it can only serve content without customizing it for the visitor, or accept user feedback, or allow transactions. (Loads can though. Seriously, LOADS! And we should think about that carefully when planning how we build things… but that’s a soapbox for another day).
The idea of pre-generating assets and then serving them in a read-only format was sometimes misunderstood to mean that the experience possible was a read-only, static experience. Luckily, not so.
Browser APIs and their support for client-side JavaScript can do incredible things. JavaScript can be used to power some very interactive and engaging experiences in sites, stores, and apps.
This does not mean that the best approach is always to bundle up all application logic into JavaScript and pump it down the wires to our site user’s devices. We should use JavaScript with great discretion and precision. Wielding it like a scalpel, rather than a sword. I’m a big fan of Progressive Enhancement, where we establish a viable baseline of functionality without JavaScript, then gradually layer on interface complexity and capabilities where the technologies and features are found to be available in whatever browser or client is being used to consume the application.
Likewise, I’m a firm believer in the importance of the Principal of Least Power (derived from Occam’s Razor), which ”suggests choosing the least powerful language suitable for a given purpose.” (Tim Berners-Lee, W3C).
We should increase complexity when the situation demands it, not by default.
Eventually though, some use cases will be best served by tooling and logic executed on a server. Or at least, not in the client. But where?
Bye-bye web server, hello serverless runtimes
The tools available to web developers have continued to evolve. In 2018, we introduced Netlify Functions to enable developers to develop and deploy serverless functions using the same git-based developer workflow as they had come to rely on for the rest of their code. In time, this has expanded to include other forms of serverless runtimes such as Scheduled Functions, Background Functions, On-demand Builders, and Edge Functions.
These tools all added more possibilities and expanded on the core model which had become popularized as Jamstack. They seem to blur the edges of the definition and the conceptual model that initially felt blissfully simple. But they share something important — an attribute which is core to the original Jamstack approach and that brings some of the greatest benefits.
None of them introduce the concept of a server into the developer’s remit.

Serverless runtimes delivered by Netlify through the same workflow as other build assets
We now get to enjoy the possibilities from being able to build and deploy not only frontend assets, but also the APIs and service layers to drive our websites and apps. To deliver logic to the very edges of the network to be executed close to the users at request time to adapt, augment, and enhance their requests and responses. To perform scheduled and long-running processes and batch jobs.
All of this without adding a server for developers and systems teams to secure and maintain.
As Occam’s Razor and the Principal of Least Power teaches us, we benefit when we can avoid adding unnecessary complexity. The absence of an application server means that we needn’t take on the responsibility of its uptime, load-balancing, code-replication, content-replication, software updates or security patches. It doesn’t exist.
And nothing is as secure as the server that does not exist.
More about security at Netlify
To learn more about how Netlify can improve the security profile of your sites, stores, and apps, explore these resources:
- Netlify Bolsters Enterprise-Level Security of its Platform with ISO 27001 Certification
- Netlify’s Commitment to Security Transparency
- Behind the Scenes: Why Netlify Engineering Uses GitHub Advanced Security
And check out this free webinar:








