Posts tagged "Ax"
-
Build, deploy, and host Model Context Protocol (MCP) servers on Netlify today. This emerging protocol lets you expose tools, resources, and prompts to AI agents via the open MCP standard. This helps streamline creating good agent experiences and bringing powerful context-aware capabilities to the AI applications your end users are relying upon.
Read the “Building MCPs with Netlify” developer guide by Sean Roberts to get started.
-
Netlify now makes it even easier to deploy zipped site builds with improved support for multipart/form-data. The updated deploy flow encourages developers to include a title field — a descriptive message similar to a git commit — explaining the purpose of the deploy. This title appears in the Netlify UI, helping teams track changes, review builds faster, and maintain better deploy hygiene.
Zip it, tag it, ship it 🚀 Get started with this developer guide.
-
When using the Netlify context files in Cursor or Windsurf, whenever the agents generate code with Netlify Forms, they will add the honeypot field to make your forms more secure by default.
-

When using a partner integration to deploy your site, the partner may now include helpful links back into their platform which you’ll see in the site overview page.
This will make it more seamless for you to move between the Netlify UI and your chosen integration for making changes to your site.
Learn more about including
deploy_originmetadata from our guide on deploying sites from AI tools. -
Following the release of a new API for partners to deploy fullstack apps, we’re now introducing another addition, an API to access Functions and Edge Functions logs.
AI agents and integrations can now analyze more of Netlify logs in real-time to troubleshoot issues with deploys and functions automatically.
Ready to use it? Check out this guide!
-
Following the release of a new API for partners to deploy fullstack apps, we’re now introducing another powerful addition, an API to access deployment logs.
AI agents and integrations can now analyze logs in real-time to troubleshoot and fix deployment issues automatically.
Ready to use it? Check out this guide!
-
For Netlify integrators and AI agents deploying to Netlify, the process of “claiming” sites allows an end user to transfer a site into their ownership. It has been a challenge for systems to know when this happens.
Today, Netlify added support for an optional
claim_webhookfield when generating a site claim token. This lets you receive a POST request to a specified webhook URL once a user successfully claims a site.Why is this useful? Now, your system or AI agents can automatically react when a site changes ownership—whether that’s updating internal records, triggering notifications, adjusting billing, or syncing permissions. The webhook payload includes key details like the site ID and the new owner’s account ID, making it easier to track and integrate site claims into your workflow seamlessly.
Want to learn how to setup site claim flows? Check out this guide!
-

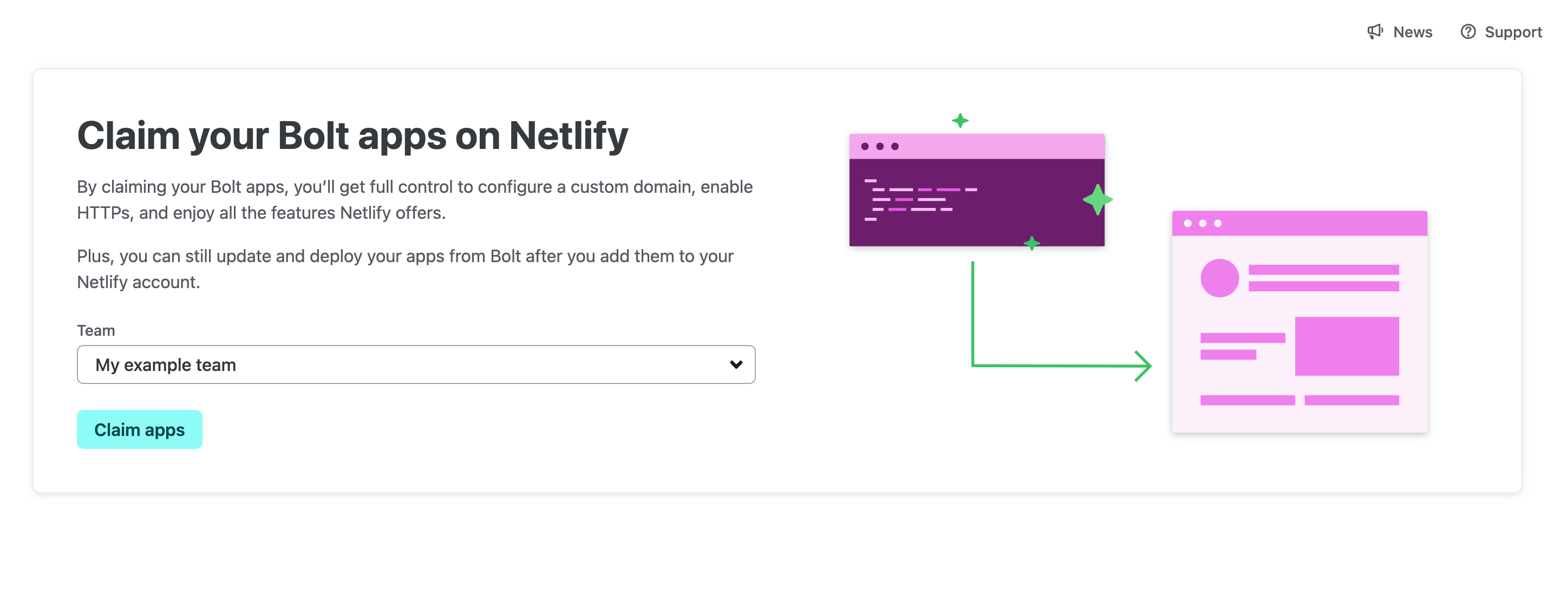
When claiming apps created by partner tools or AI code generation tools like Bolt, you’re now able to select which of your Netlify teams to claim the app into, offering greater flexibility for your workflows.
-
Platforms on Netlify can now deploy fullstack websites on behalf of users - complete with functions, edge functions, extensions, redirects, and more.
Sounds interesting? Get started with this developer guide.