Editing Experience in Monolithic Systems
In the early days of composable systems, developers could feel an overnight shift in the experience of building a website. Editors, on the other hand, took a step backward.
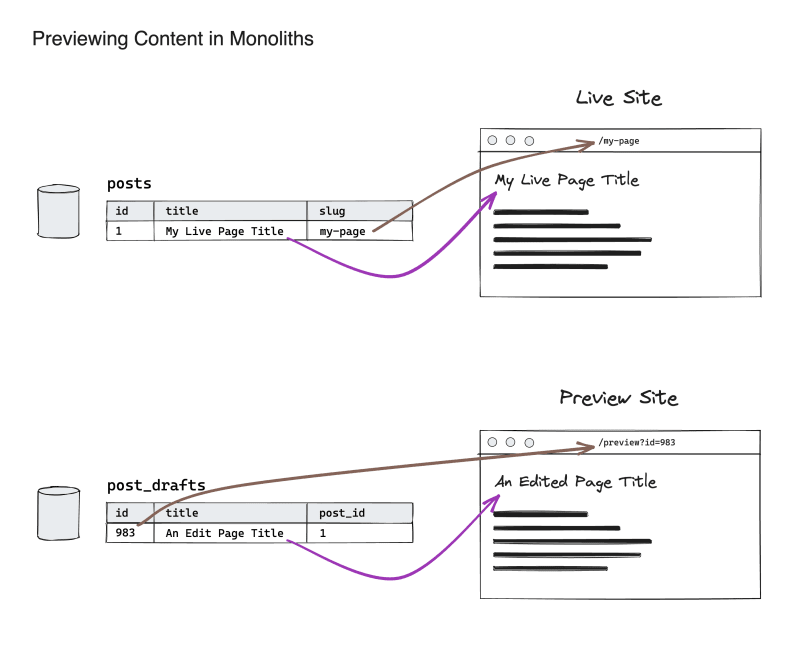
Previewing in monolithic applications
Consider a monolithic framework like WordPress. (Almost) everything the site needs is right there in the framework code or the database used by the framework.
When an editor makes a change to a page, they can save that change and preview it in context before publishing. This is because pages in this system simply query a database and then parse through some templating language.
It’s a fairly trivial amount of work to store a temporary record in the database and enable an authenticated user to view that content.

Meshing content sources in monolithic databases
Typically, in a monolithic system, all the content a site needs is going to be available in its database. Everything that can be edited on the site can be done within the system, with the help of some authentication system.
And even if content needed to come from somewhere else, like a separate site or e-commerce application, that could be ported into the monolith’s database as needed.
As we'll see, this takes a bit more coordination in distributed systems, but it results in capabilities unmatched in monolithic systems.