Headless Editing Experiences
The move to headless content sources presented new challenges to enabling content editors to be effective and productive.
Previewing in prerendered content
Previewing content before publishing became an enormously difficult task in the early days of headless CMS. This is because the frontend projects were typically static site generators that required a build step.
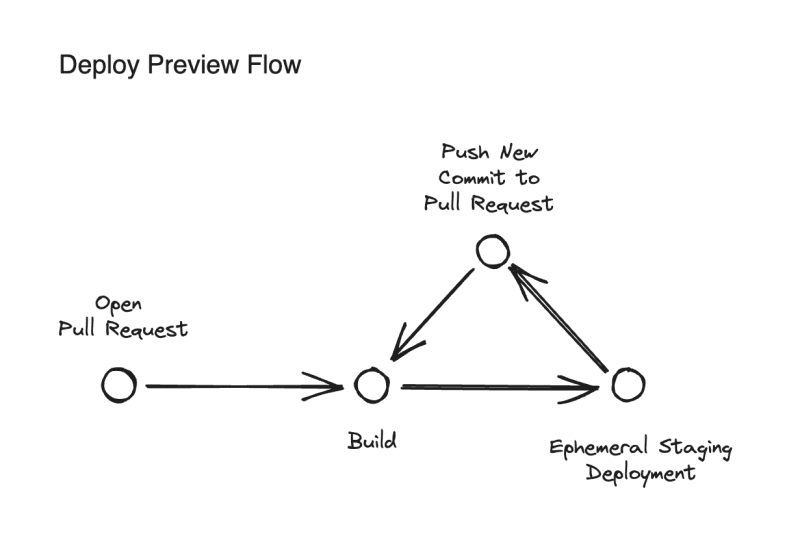
Since the early days of Netlify, we've offered deploy previews — a unique URL provided as the result of a build, which could be triggered from a number of different events. Deploy previews could b used to see content before it was published.
Developers loved this feature! But for editors of large sites, builds could take a long time. With fully static sites at scale, it wasn’t unusual for an editor to save a change in the CMS and wait several minutes just to be able to preview that change.
Dynamic previews in prerendered contexts
This was an obvious problem, as editing efficiency plummeted.
One method some teams used to solve this was to render preview content dynamically. That had its own problems and rarely worked, simply because rendered preview content was then done in a separate context from production content. It was extremely difficult to keep the two in sync, thus degrading the developer experience we’d worked so hard to improve.
Additional challenges with headless editing
While previewing was the biggest challenge with the headless CMS editing experience, there were others:
Detached schema: Because visibility and previewing was limited, editors needed an intimate understanding of the content schema to make changes to a page.
Deeply-nested content: To provide a flexible editing experience, developers often designed content models in parity with frontend components. This could mean being deeply nested in a structured setting, making it difficult to understand where exactly you were making changes.
Omnichannel challenges: One of the advantages of headless CMS was the ability to publish the same content to multiple frontend websites (i.e. omnichannel). For editors, it was powerful and efficient, but risky. They needed to have a deep understanding of the channels to know how a change to a piece of content might affect multiple websites.