The Rise of Composable Architecture
Since the 1990s, monolithic architectures have been the best way to solve the complex problems of building and managing websites at scale.
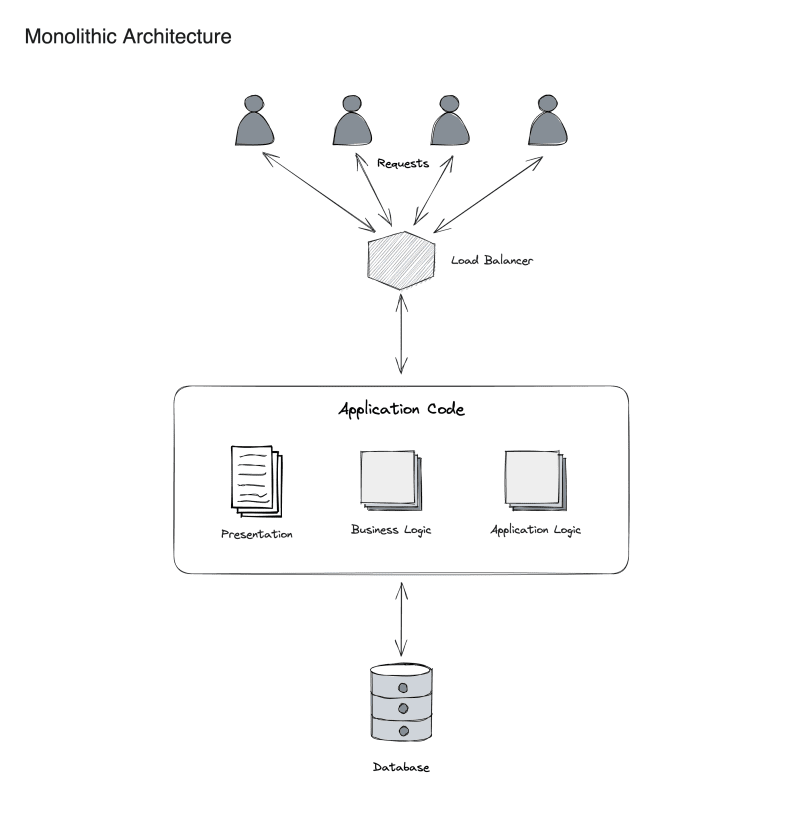
Monolithic systems are tightly-coupled
The web framework, web server, database, and frontend code are tightly coupled in these systems.

These parts must scale equally in response to increased traffic, content, and code. These have typically been manual, technically-complex, and expensive problems to solve.
Convergence of new technology
From 2008-2016, various technologies matured to create a new paradigm for building websites — static site generators, server-side JavaScript (Node.js), API-first content in headless CMS, “serverless” functions, and commoditized deployment platforms, among many others.
We called this approach “decoupled” for many years — it felt like the opposite of the tightly-coupled, monolithic system. This has since evolved to “composable” to indicate that modern systems are composed of various tools and services, each of which generally focuses on a single task within the larger system.
Applying to the enterprise
This approach worked so well for many (non-enterprise) websites. It was the biggest game-changer for websites since frameworks like WordPress and Ruby on Rails brought the ability to create custom web applications to the everyday developer.
It was so effective in reducing development and hosting costs that enterprise teams began adopting it. And while they felt much friction along the way, it pushed those leading the effort to adapt and scale their offerings to serve large and complex websites.
By 2020, this approach reached a point at which it could properly serve the enterprise. Not without challenges, but still with alluring benefits when compared to monolithic systems.