IN 2015, when the Jamstack revolutionized the web development space, a massive transformation was underway—decoupling the frontend user interface (UI) from backend business logic. Flash forward to today and the Jamstack has evolved to underpin concepts like MACH (Microservices, API-first, Cloud-native, and Headless) and composable architecture.
You’re probably familiar with both, so you’re reading this because you want to understand more—what’s next? You might have a penchant for efficiency. Even better, you might be the precocious member of your team or organization who wants to lead by inspiring and embracing the latest and greatest in technology.
Well, you’ve come to the right place. In this guide we’ll cover everything you need to know to get the most out of a composable methodology in your organization—leveraging the most powerful, customizable, and integrated web technologies of your choice. You’ll also be equipped with the know-how necessary to adopt composability within your organization using the Composable Web Platform (CWP).
Here’s what we’ll cover:
-
Common barriers to an ideal workflow and experience for developers and marketers
-
Advantages of the Composable Web Platform for overcoming these challenges
-
What a digital workflow using the Composable Web Platform looks like
-
Developer features that streamline website development
-
Marketer features that streamline cross-functional collaboration for website development
Let’s get to it.

4 common barriers to an ideal workflow for developers and marketers
It’s important to point out that an ideal workflow and experience for developers and marketers is not a one-size-fits-all kind of thing. There’s simply too much preference to account for. From the type of websites you build (corporate site vs. ecommerce) to the frameworks you use to the tech stack you select, many variables influence workflow and experience. That being said, this section aims to shed light on some of the common barriers preventing organizations from optimizing their workflow.
Here’s how we’ll break it down:
-
Inflexible technology
-
Disparate content sources
-
Difficulty embracing new technology
-
Poor developer and marketer collaboration
1. Inflexible technology
At the core, composability is built around a vast ecosystem of best-in-class components touting deep expertise and performance in a specific function. In contrast, other, more traditional and rigid systems offer a broader out-of-the-box approach that provides a range of functionalities but lacks depth in any one area.
This is important to understand because choosing to take a composable approach means you’ll need to prioritize solutions that offer in-depth specialization—differentiating themselves from rigid monolithic solutions that attempt the generalist approach described above. This generalist approach may work for some, for a time, but as your business begins to scale it often transitions to providing suboptimal results.
This typically happens because the solution is inherently prescriptive and laden with dependencies that can introduce significant limitations and risk. To properly future-proof how you build and deliver digital experiences to your customers, composable solutions are crucial as they unlock flexibility, interoperability, scalability, and the ability to isolate risk with decoupled, modular components. More on this later.
2. Disparate content sources
Headless systems were designed for fast iteration. However, most content sources weren’t designed using today’s API-driven, headless architecture. Think about how many (possibly dozens) of content sources may exist at your organization—many of which were designed before the age of API-first solutions. This adds unnecessary complexity to all of your projects and across teams, constantly having to context switch between platforms while simultaneously ensuring consistency across the entire system.
If you can't make changes quickly, then they're not going to happen.
Now, middleware can remove the challenges of modernizing legacy content sources. By bypassing the slow, tedious migration process your organization can experience faster time-to-value—realizing immediately the ROI of composable architecture.
3. Difficulty embracing new technology
You wouldn’t believe us if we said the development of new technology is slowing down. And you shouldn’t. With new machine learning (ML) and artificial intelligence (AI) tools popping up seemingly every day, those who aren’t able to embrace change will fall behind. As composable architectures are modular by nature, these API-driven components can easily and readily integrate with the latest technologies.
What’s more, they lower the barrier to entry—including cost, implementation, testing and validation, and so on. With a composable architecture, businesses can enlist a plug-and-play approach to building their architecture and test solutions that work best for them.
These new tools that have already broken into the mainstream are redefining content creation, user interfaces and experiences, processes, and more simply work as we’ve come to understand it. The architecture designed for yesterday’s digital solutions are going to struggle to keep up with the rapid pace of ML/AI.
4. Poor developer and marketer collaboration
Imagine a world where you can focus on creating and delivering meaningful work instead of constantly configuring and maintaining what you already have. Modern solutions today focus on the experience of those building and maintaining websites. Through composability, developers and marketers alike have the freedom and autonomy to perform their job functions without roadblocks introduced by unnecessary processes, technology, or dependencies.
We needed to enable marketers to make updates to the website without the web team doing it…so they could focus on meeting their KPIs and the web dev team could focus on more complex issues that only they could work on.
We don’t have to remind you about the amount of handoffs that are often required to get even the smallest tasks completed. But we just did.
How to overcome these barriers to ideal workflows
Solutions for creating today’s website are no longer binary. That is, the conversion has evolved from “Do we build it from scratch?” or “Do we buy an out-of-the-box solution?”. Now, organizations of all sizes are empowered to architect—nay, compose—their technology frameworks their way from the beginning. It’s a powerful thing to be able to select the best components for your business across the entire frontend, backend, security, tooling, and more.
However enticing, there’s still a journey toward the adoption of composable architectures that require orchestration across all levels of the tech stack. To harness the full potential of composable architecture, developers may construct their own integrations—across aspects like git repositories, web hosting, CI/CD, global content delivery, data unification, and visual editing—or opt for Netlify’s Composable Web Platform (CWP).
Our CWP offers a fully managed and optimized solution that seamlessly integrates various components into a single workflow and builds with a single API. This ensures streamlined orchestration, delivering enterprise-grade digital experience—backed by a 99.99% uptime SLA.
Advantages of the Composable Web Platform
Like most brands, your website is likely core to your business. Whether you’re building a best-in-class ecommerce website or a one-of-kind marketing site, providing your customers with an exceptional experience is critical to stand out.
However, it’s all too common that as demand grows, so will your complexity. Legacy systems and infrastructure quickly introduce bottlenecks that hinder velocity. Engineers spend too much time keeping the lights on rather than innovating. Marketers are stagnant, waiting for their tickets to be resolved to launch campaigns.
As the story goes, these issues continue to compound unless you do something about it.
CWP advantages for developers
If you’re trying to get buy-in for composability at your organization, here are a few areas to call out:
-
Enhanced productivity: Streamlined development processes—allowing developers to focus on building and launching applications and experiences rather than infrastructure management
-
Scalability and performance: Robust infrastructure that scales seamlessly, ensuring high website performance
-
Security and reliability: Enjoy built-in security features and reliable hosting—reducing the burden of maintaining web security and uptime.
-
Freedom to select: Unparalleled freedom to select frameworks, commerce tools, content management systems, and other components that match and fit your business needs
-
High-performance builds: Decreases the time for site builds—providing a better developer experience and saving businesses thousands of hours, annually
-
Modernization without a rip-and-replace approach: No matter where your current stack is, and regardless of your backend content sources, seamless orchestration is made possible by Netlify Connect—a component of the overall platform. Netlify Connect delivers Netlify’s developer workflow to data unification, providing devs the ability to make any/all updates within a single workflow and with unified release management
CWP advantages for marketers
The CWP does more than offer advantages for developers. Though it may seem like a tech-heavy solution designed with them in mind, there are certainly benefits worth calling out for marketers too:
-
Autonomy in content management and SEO: With the ability to perform real-time updates and optimize pages for SEO independently, marketers can make swift changes without relying on developer assistance, enhancing operational efficiency.
-
Accelerated speed-to-market: The platform’s visual editing tool, compatible with any content or commerce source, enables marketers to quickly create, edit, and publish content without technical hurdles.
-
Create differentiated marketing experiences: By leveraging a headless CMS with the CWP, marketers can organize and create content at scale that delivers differentiated and on-brand experiences.
-
Unified and intuitive user experience: The platform offers a single, intuitive interface for managing diverse content sources, simplifying the content management process, and improving the overall marketing workflow.
CWP in action: Digital workflow using the Composable Web Platform
At its core, the Composable Web Platform delivers the developer tooling developers want while enabling marketers with the flexibility they need to collaborate and launch campaigns effectively.
In this video, we’ll take you through a brief tour of our platform—highlighting how easy it is to work collaboratively. Stop imagining a workflow across multiple platforms. See for yourself.
Developer features and tools that streamline website development
We know there are a lot of options when it comes to selecting the right tools and solutions to streamline website development. Here are some features of the Composable Web Platform that make your life easier—in one centralized place.
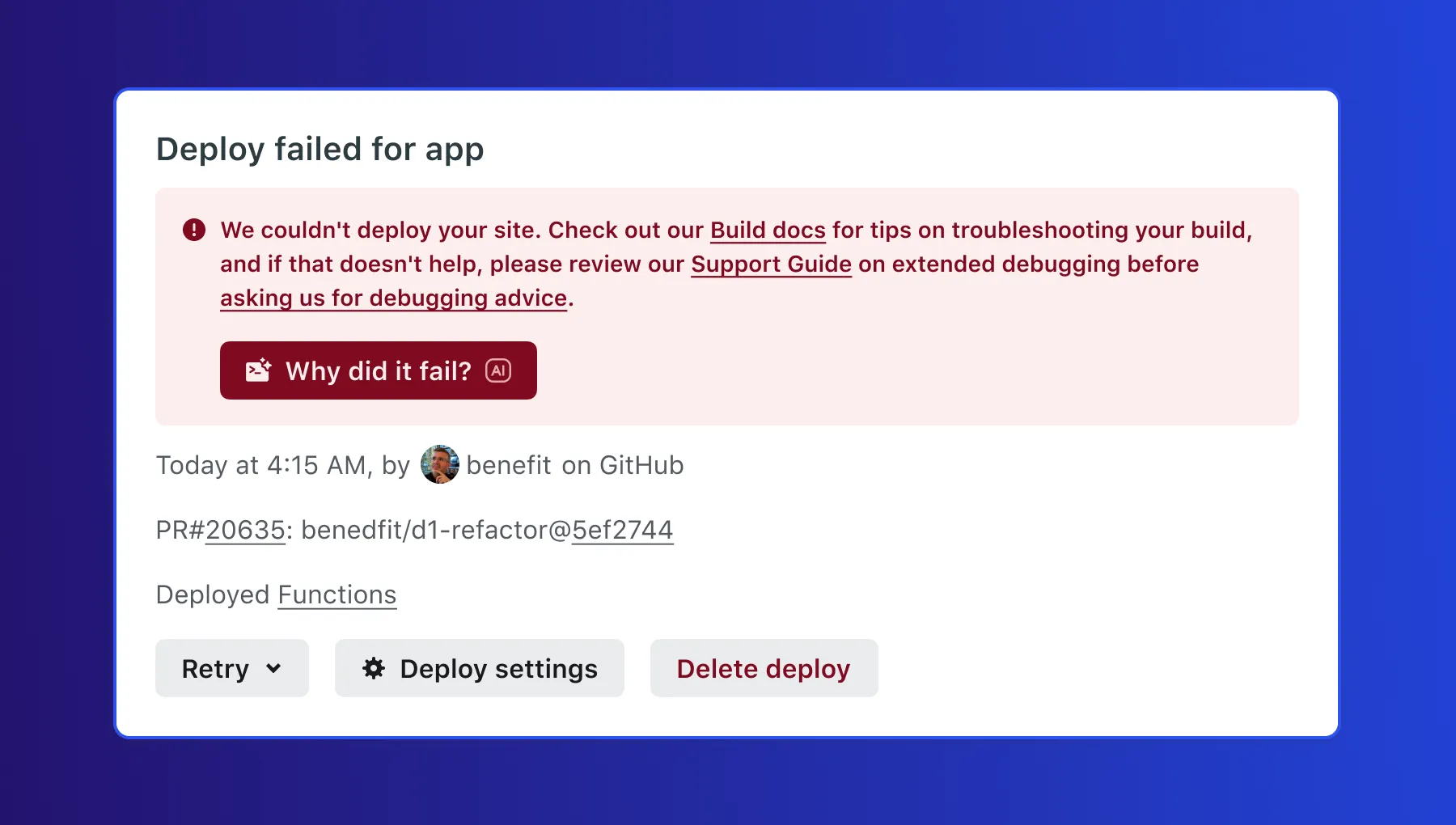
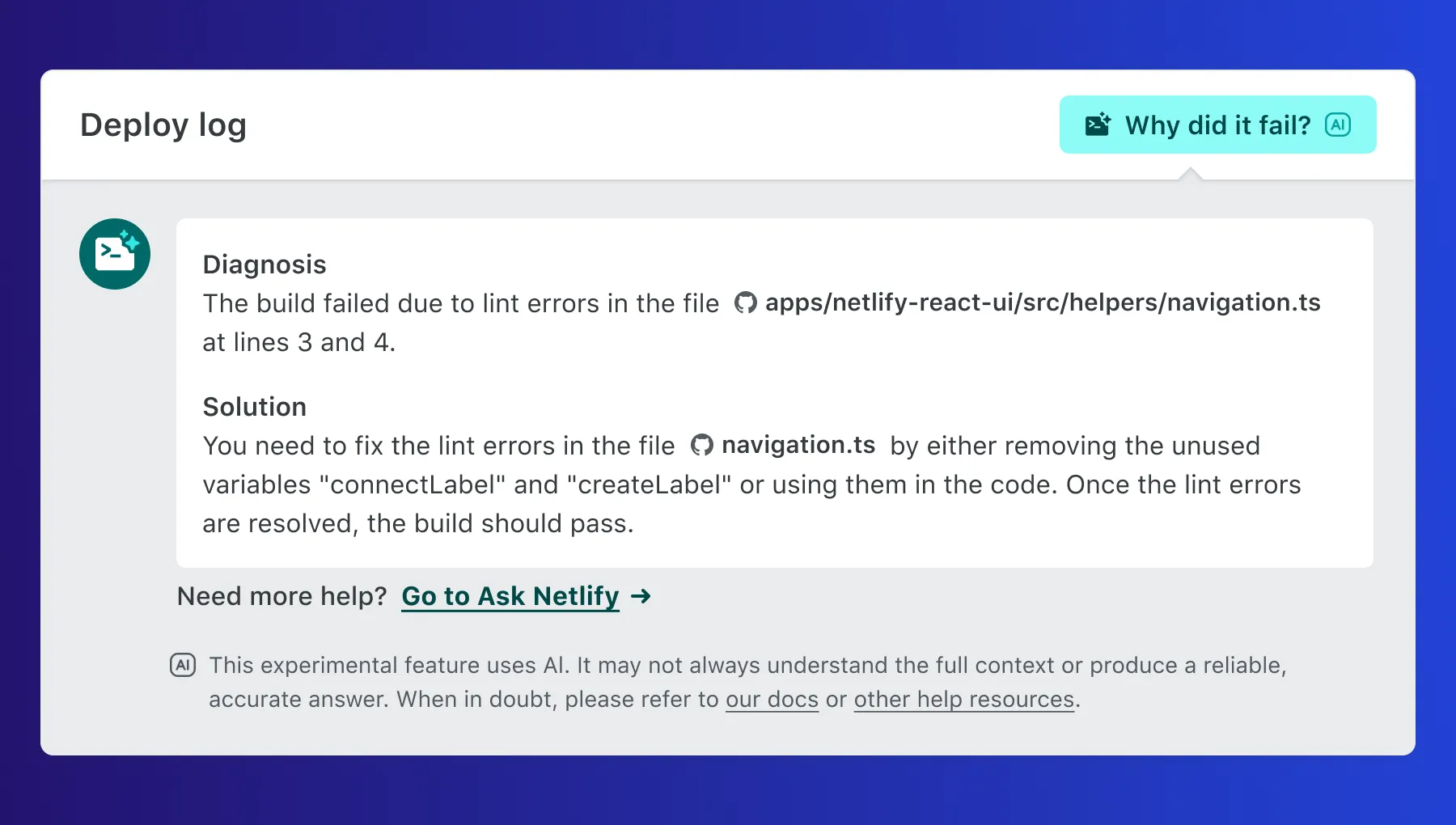
AI: Why'd my deploy fail?
Few developers prefer spending their time debugging code. Through our AI-powered feature, the platform automatically surfaces errors in the deploy log to help you debug more quickly and leverage AI to dynamically suggest resolutions for the errors.

Through this AI-powered feature, you’ll gain:
-
Better diagnosis: Accelerate developer velocity by quickly surfacing errors from build logs
-
Increased satisfaction: Reduce the pain, stress, and annoyance of failed builds with error solving powered by AI suggestions based on errors from the build logs
-
Enhanced innovation: Serve frontend teams with a modern experience to building, reviewing, and shipping code while leveraging emerging technologies like AI in a differentiated experience

Fine-grained caching
Netlify’s fine-grained cache control provides developers the power and control over content cached in our CDN. Solutions today force cache decisions to use methods that can apply to both CDN and browsers, limiting a developer’s ability to optimize cached content in a predictable way. Netlify is unique in unlocking a developer to control what content is cached, exact targeting to purge it, and controls over the lifecycle of that cache on our High-Performance Edge Network.
Netlify Edge Functions
Edge Functions connect the Netlify platform and workflow with an open runtime standard at the network edge. This enables you to build fast, personalized web experiences with an ecosystem of development tools.
Using TypeScript and JavaScript, you can modify network requests to localize content, serve relevant ads, authenticate visitors, A/B test content, and much more. Edge Functions also support a new generation of edge-first web frameworks allowing your entire app to run at the edge, dramatically increasing performance.
All this dynamic processing happens in a secure runtime based on Deno directly from the worldwide network edge location closest to each user for fast response times. Plus, you have the option to cache edge function responses for even faster response times. With Netlify, your edge functions are version-controlled, built, and deployed along with the rest of your Netlify site. This eliminates overhead and brings the power of Deploy Previews and rollbacks to your edge functions.
Netlify Drawer
The Netlify Drawer is perfect for collaborating on deployments—before they go live. By allowing teams to optimize feedback cycles across preview environments, you can collect better feedback with richer context that syncs across all your project tracking tools.
Specifically, it allows stakeholders (like marketers) visiting your site preview URL to share visual annotations, videos, and even appends their browser metadata to their feedback comments or issues for quick reference.
What’s more, from the same preview site, you can open issues in different issue-tracking tools, such as Linear, GitHub, Trello, and more. For example, request Design help in a new card in Trello and request QA testing help in a new issue in Linear.
Platform-level primitives
Netlify Platform Primitives are framework-agnostic runtime features of our platform. They’re used in our framework adapters to offer consistent functionality and freedom regardless of your chosen framework.
These primitives can also be used directly to transform stale pages and static pages into dynamic experiences that best suit your architectural strategy and needs:
-
Functions: Use serverless functions to add dynamic behavior to your site. Functions can be used for server-side rendering, API endpoints, and more.
-
Edge Functions: Edge Functions connect our platform with an open runtime standard at the network edge, allowing fast, personalized web experiences in a dev ecosystem.
-
Background Functions: Use Background Functions for long-running serverless functions that handle tasks like batch processing, scraping, and more.
-
Scheduled Functions: Enable Scheduled Functions to run serverless functions on a regular and consistent schedule, like a cron job.
-
Image CDN: Transform images on demand without impacting build times. Handle content negotiation automatically.
-
Blobs: Store and retrieve unstructured data. Use blob storage as a simple key/value store or basic database.
-
Fine-Grained Cache Control: Options for controlling cache behavior, including Stale-While-Revalidate (SWR) and on-demand cache invalidation.
Marketer features that streamline cross-functional collaboration for website development
Inefficient processes can really put a strain on productivity and collaboration, fast. We know bottlenecks occur when marketers and other cross-functional team members are forced to use multiple solutions to collaborate on a single website build or campaign launch. Here are some Netlify features that streamline website development across teams.
Visual Editing
So your development team stood up a new page for you, but there’s a typo. Maybe you received feedback from your CMO that there needs to be a new image added to your home page. Whatever the case, you need to be able to make a change autonomously and fast. Within Netlify, everyone can make structural changes to a website without the help of a developer.
By using content-driven development the changes you make on the frontend of your website will write back to the content source it originated from so you don’t have to worry about making changes to (or breaking) code.
As you know, building websites is a lot of fun for developers, however, making small adjustments to accommodate the ongoing needs of marketers after the site has been launched is not as much fun. With Netlify, developers equip marketers with autonomy after handing over the project—granting them the ability to make changes to the visual layer of the website without any hand-holding.
Forms on Netlify
Using forms on your website is crucial to almost any marketing strategy. However, building forms, implementing them on your site, and ensuring that they’re tracking information securely and correctly is more easily said than done.
With Netlfiy, marketers can enjoy simple Forms features directly in the Netlify platform—without the need for expensive tech solutions like Hubspot or difficult-to-integrate solutions like Google Forms.
What’s more, Netlify’s serverless form handling allows marketers to manage forms without extra API calls or additional JavaScript. Once enabled, the built-in form detection feature allows our build system to automatically parse your HTML at deployment, so there’s no need for you to make an API call or include extra JavaScript on your site.
Analytics and Insights
Why switch between multiple tech solutions when you can have it all in one place? With Netlify, marketers can track and measure:
-
Pageviews: instances of your site’s pages being served
-
Unique visitors: different IP addresses engaging with your site
-
Top locations: locations where your site has had the most pageviews
-
Top pages: pages of your site that have had the most pageviews
-
Top resources not found: resource requests for your site that returned the most 404 errors
-
Top sources: URLs that generated the most traffic to your site
All this, without ever having to integrate GA4 or comparable analytics tool.
Split Testing
Think of Netlify’s split testing as a form of AB testing. Directly in the platform, you can divide traffic to your site between different deploys, straight from our CDN, without losing any download performance, and without installing any third-party JavaScript library. You can use this for A/B testing, or for launching private beta releases.
Transform your website into an asset, not an obstacle.
Whether your website is currently running on a monolithic architecture or you’ve already begun your journey toward one that’s headless, Netlify’s Composable Web Platform can meet you wherever you are.
The entire team demonstrated what it means to not only create and facilitate a smooth transition but also showed what a good partnership for web-based experiences looks like…When two different companies share the same level of passion for users, magic happens.
Begin with an incremental migration or confidently migrate your entire system. Either way, you’ll quickly realize how a composable architecture on Netlify sets you up for the future of web development—one that’s highly scalable and collaborative.
