Here at Netlify we love developer tools. We focus a lot of attention on making the experience of building for the web as simple and powerful as we can, and the evolution of development tooling contributes to this a great deal.
So, in April 2017, when Bas Buursma and Ives van Hoorne launched CodeSandbox, an IDE that you use right from the web browser, we watched with great interest.

Today, we are happy to announce that you’re now able to create and deploy sites to Netlify, directly from CodeSandbox!
What is CodeSandbox?
An impressive browser-based IDE built with React and a lot of ingenuity, CodeSandbox has steadily matured and improved since its launch. And has become a fantastic tool for building and experimenting. All from your web browser without the need to create a local development environment. It’s remarkable.
After introducing CodeSandbox containers, it gained the ability to execute the parts of your code that you might usually use as a build step on your local machine. This made it even more enticing to use with JAMstack projects, which you could then deploy to Netlify.
There are already a number of ways to deploy a site to Netlify:
- Using our app.netlify.com UI (tutorial)
- Running
netlify deployvia the command line - Clicking the mighty deploy to Netlify button
- Calling the Netlify API
- Defining your site in terraform
- Via AWS CloudFormation
- …and now, CodeSandbox deployments!
Today’s announcement adds yet another method of creating and deploying Netlify to sites. This new integration was built in collaboration with the team at CodeSandbox and we’re delighted at how it can shorten the path between writing code, and getting your sites online.
CodeSandbox + Netlify
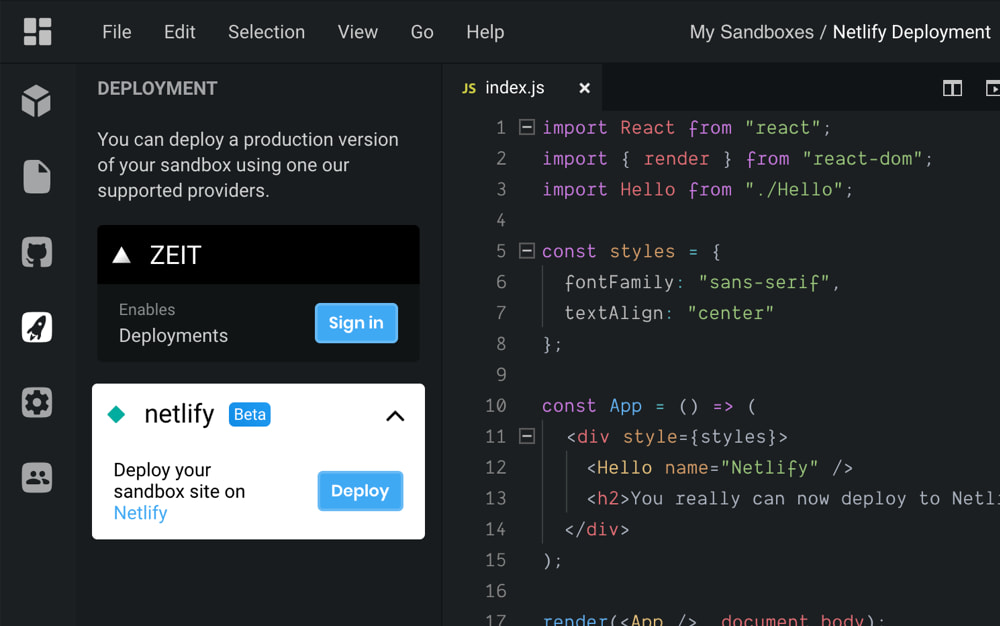
By selecting Netlify as your deployment target in CodeSandbox, you can have your project build in Netlify’s CI/CD environment, and deployed directly to our global ADN with one click!

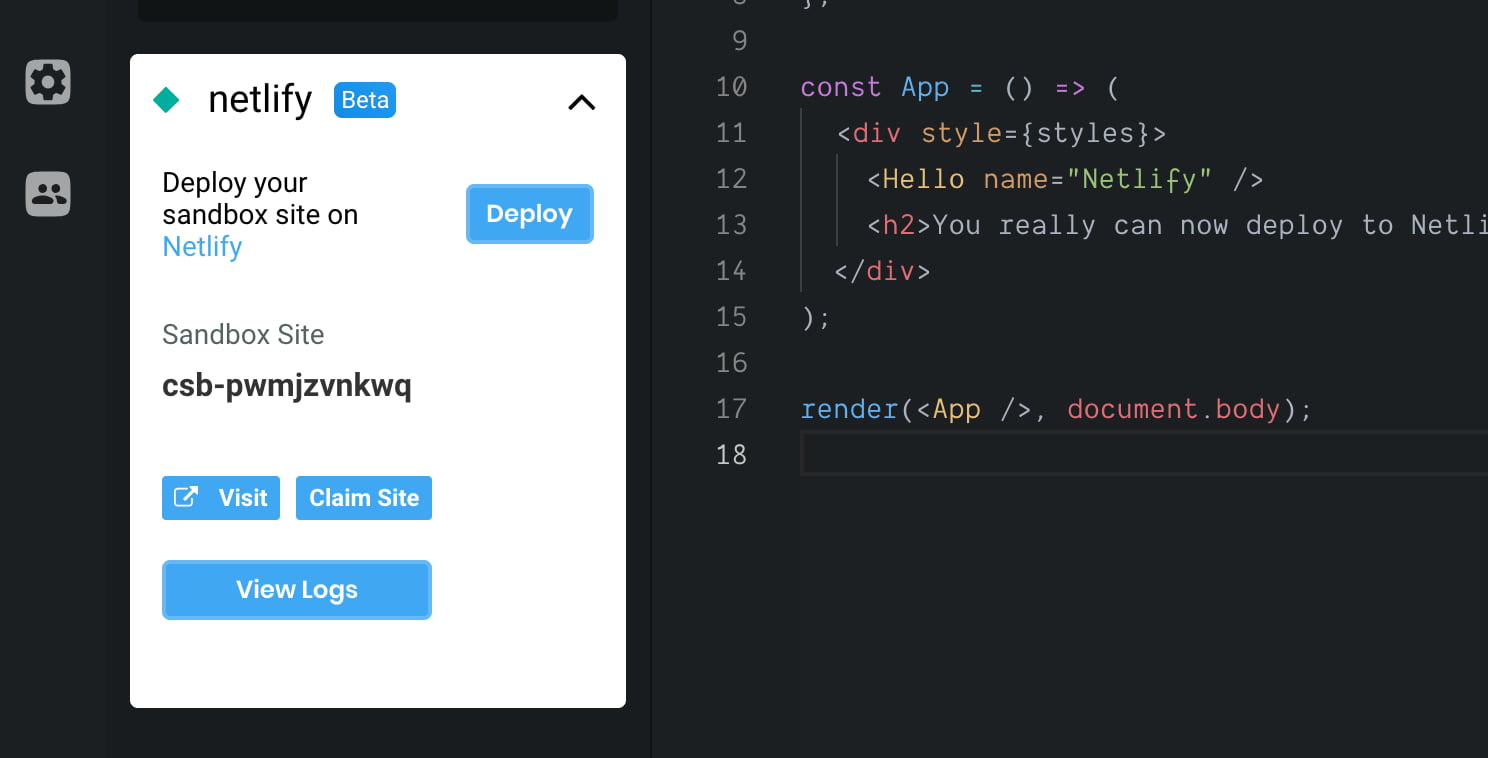
New sites are created with a unique URL just a few moments after hitting the deploy button.

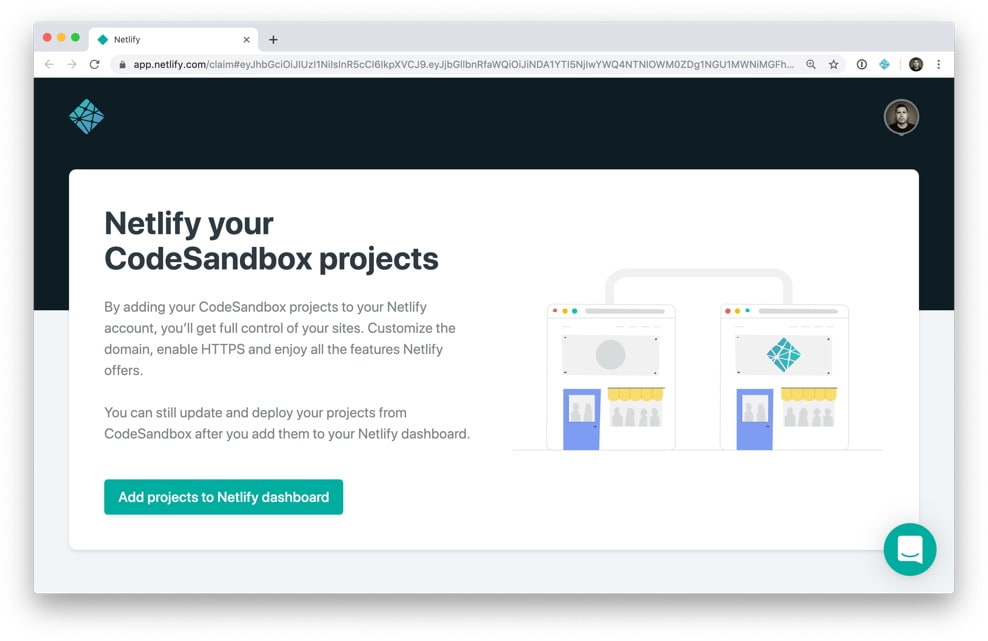
You can then claim the site and attach it to your Netlify account to enjoy all the usual Netlify benefits of CI/CD and the other features of Netlify

Here’s a quick look at just how quickly you can deploy:
The future
CodeSandbox offers a low friction approach to getting started on a web project. And it allows some really interesting ways to collaborate on code in real time from within your browser, without even needing to set up a local development environment.
We can’t wait to see where this goes next.
Why not try creating your first CodeSandbox project today? And deploy it on Netlify from this nifty new integration!





