I was stoked to try out the netlify-builder built for the Angular CLI by Santosh Yadav. It’s super easy to use. One thing I was hesitant 😬 about was putting my personal access token in the public angular.json file. Instead I made a script to deploy any project by passing in my token as an environment variable. Come code with me 🤗.
First step: add the builder 🛠
To use the the builder we first want to add it to our Angular project with the handy ng add command. The ng add command from the Angular CLI will configure your project to use a published npm package library based on that library’s schematic.
code to run in the command line:
ng add @netlify-builder/deploy
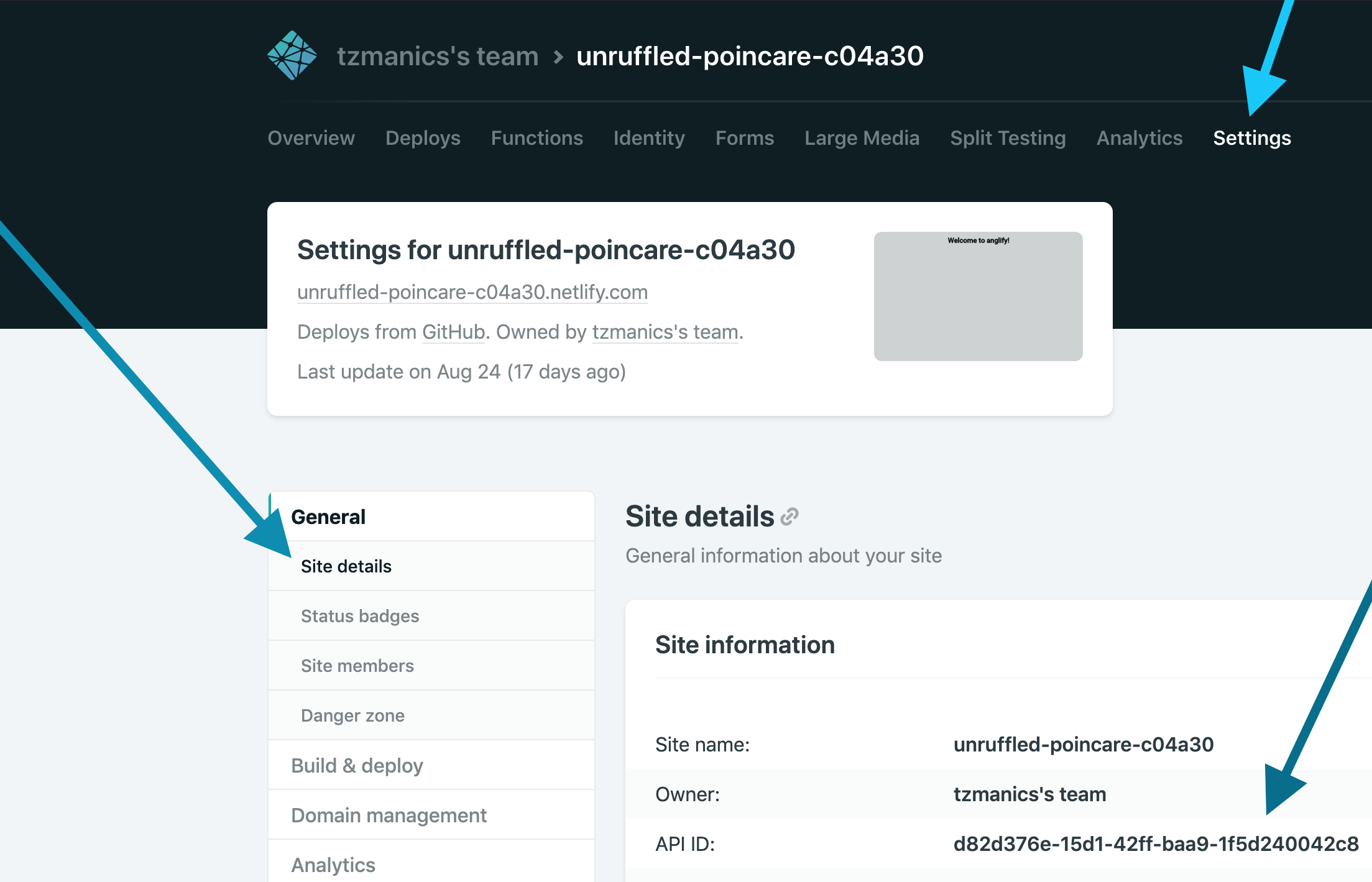
Running this command will walk us through setting up the builder. It first asks for the project API ID or Site ID of your Netlify project. We can find this by going to the project page clicking ‘Settings’ in the top menu, then ‘Site Settings’ under the ‘General’ menu tab (https://app.netlify.com/sites/{your site name}/settings/general#site-information)

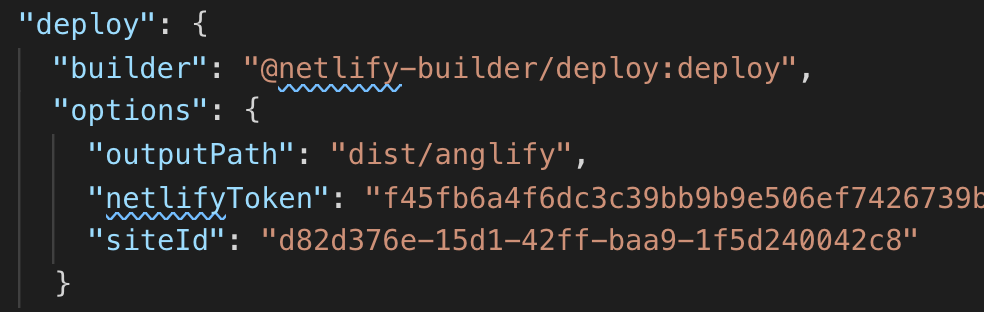
The next step in the builder setup asks for our Personal Access Token but we don’t want to put that in a public file. If we do add it in this setup the builder adds that information to the angular.json file.

We want to avoid ☠️having that sensitive information in a public file that anyone can see. Luckily, the way Santosh set up the builder we don’t have to add the Token here, instead it will check for an environment variable. So, we just hit enter to skip that part.
Second || Final Step: setting the Token 🗝 variable
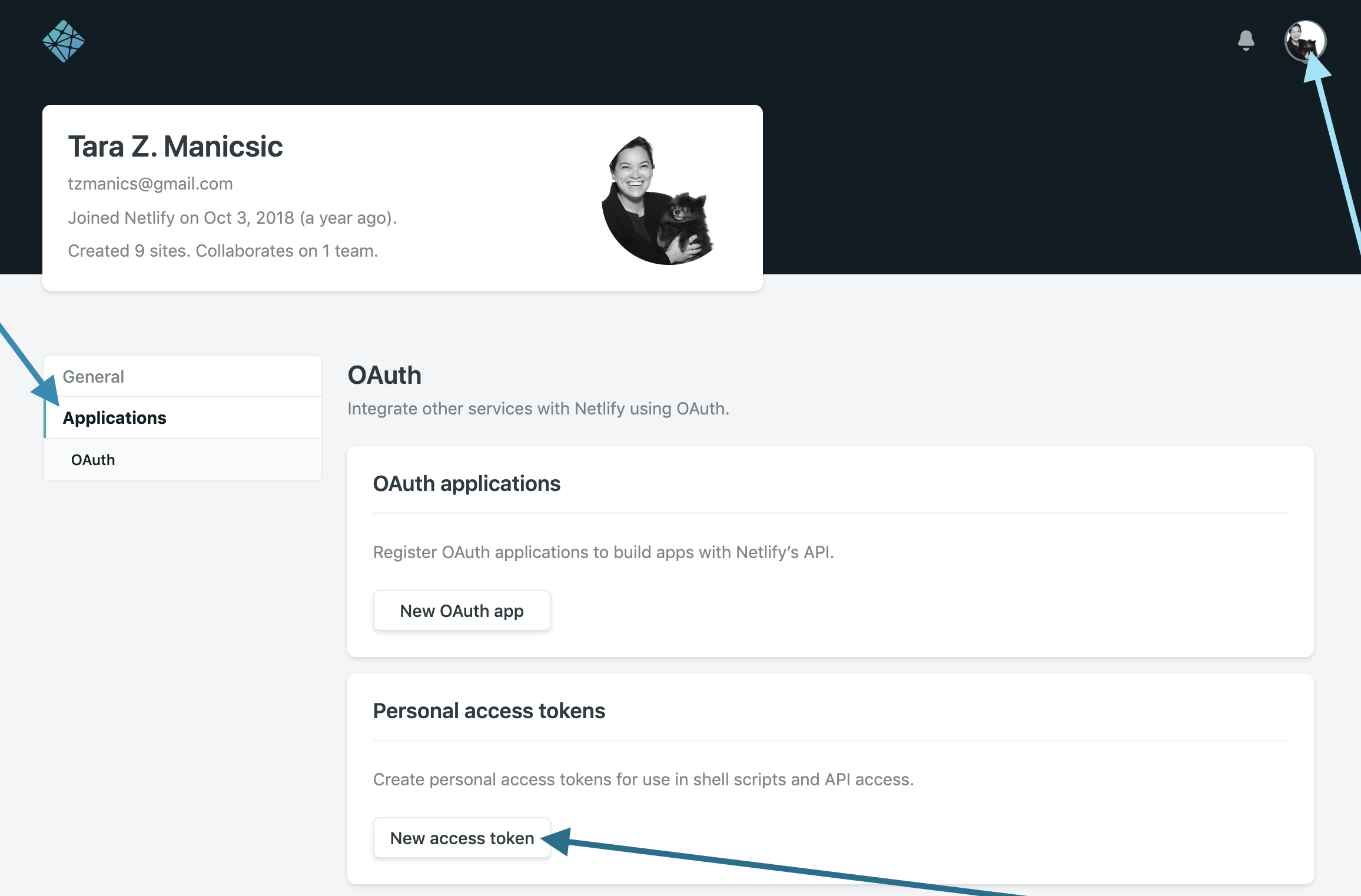
We want to set the token by using a process.env global variable. To find your Netlify Token just head to your application’s token generating page or click on your avatar, the ‘User Settings’ option, click ‘Applications’ in the left menu, then click the ‘New access token’ button under ‘Personal access tokens’. We can type anything that is a good reference for you as the description of your token and click the ‘Generate’ button.

NOTE: Make sure you copy the newly created token once it’s generated. You can’t view it again after you leave that page. You can always create a new one though 😎👍.
Normally, we would just need to write the command ng deploy. With this environment variable we now write:
code to run in the command line:
NETLIFY_TOKEN=<token> ng deploy
‼️ UPDATE: Since writing this post and creating these videos the Angular CLI team released a minor update that changes the deploy command from
ng run <project name>:deployto, simply,ng deploy. If you see this old command syntax in the video just know that the Angular CLI team has just saved you all those keystrokes 😍.
🌈 Way Cooler Last Step 🧜
Why type all that when we can make a shell command. In our .bashrc file we make a function of any name, in this case we’ll call it netliLove. In this function we can set the NETLIFY_TOKEN environment variable to the access token we copied earlier. We can use this token for every product so we will hardcode it here.
code to add to ~/.bashrc:
netliLove() {
NETLIFY_TOKEN=<token> ng deploy
}Here’s what we’ve accomplished in this post:
- added
netlify-builderto our Angular application - used it to deploy our application with an environment variable instead of adding our token to a public file
- made a totally rad bash script that stores our token to be used with any project and saves us keystrokes
You should be proud of yourself. I’m proud of you. Go you!
No 🙅🏻 More Steps
That’s it! Whichever way you decide to use the builder, I hope you had a fun time setting it up. At least, I hope you found it to be a painless process. I really appreciate Santosh putting the work into creating this builder AND making it open source. If you’d like to contribute or check out the code you can find it here on GitHub and you can learn more about Santosh on his website.
Not ready for the coding fun to end? Check out these other resources:
Happy coding, everyone!







