We are excited to announce the release of Netlify Build Plugins today! Build Plugins allow you to automate build tasks, customize your build process, and make your development process even easier. As a user of Build Plugins, you can take advantage of the one-click installs to cache files, check for broken links, trigger testing, and more. As a developer, creating Build Plugins keeps us in the realms of the familiar, relying on a plain ‘ol JavaScript at its base.
Build Plugins are an additional piece of code that you can use by adding them to your netlify.toml configuration file or clicking the ‘Install’ button on your Build Plugins page. Then, when you deploy or build your Netlify site, the code will run in the background at a designated event of the build process. Plugins we have now will look for accessibility failures, add instagram, check for misspelled brand words, and even check if you’re deploying outside of your set deployment hours. That list is just skimming the surface of what you can do with Build Plugins.
Although I could talk about Build Plugins for days, I thought I’d share with you some great resources from the community and our team at Netlify instead. Here are some resources, a list of posts on creating and using plugins, followed by a list of Build Plugins available today!
Build Plugins Resources
- Netlify Build Plugins Documentation
- Netlify Build repo
- Netlify Community on Build Plugins
- Link to enable Build Plugins for your sites
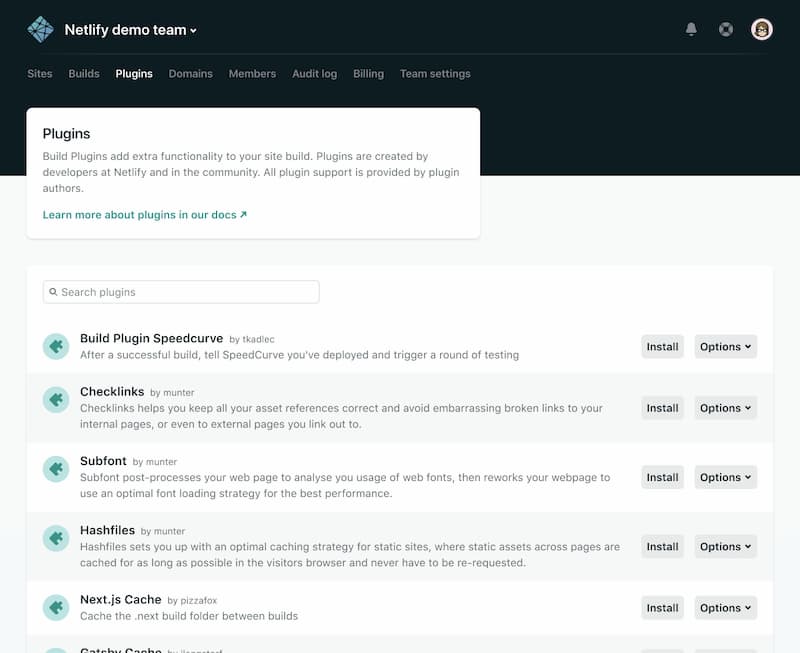
You can now find your Plugins page listed at the top of your Netlify dashboard.

Blog Posts & Tutorials
Building a Netlify Build Plugin 🔗 by David Darnes
Not only does David walk you through the steps on how to use his Ghost Markdown Plugin but also his thought process that lead him there.
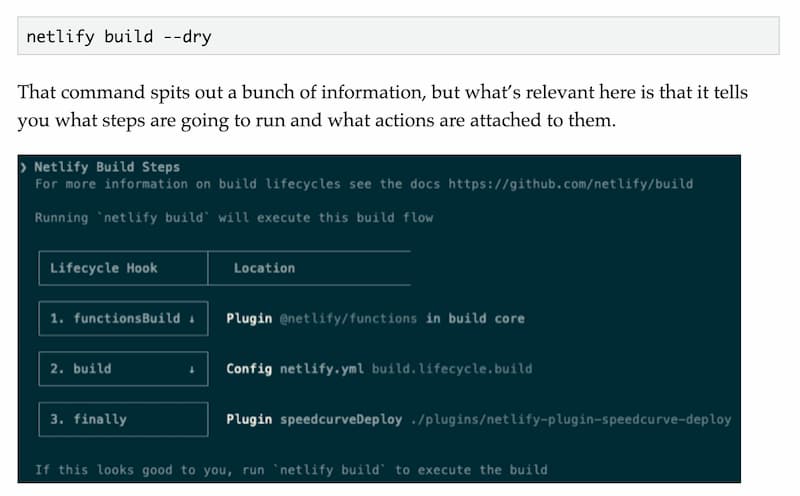
Netlify Build Plugin for SpeedCurve 🔗 by Tim Kadlec
Tim really likes SpeedCurve and really likes Netlify which lead him to create the Netlify SpeedCurve Deploy Plugin. Read all about it in his great post.

Enable Gatsby Incremental Builds on Netlify 🔗 by Jason Lengstorf
In this post Jason covers how to boost your Gatsby build time with the Gatsby Cache and incremental builds. Get faster build times by following this quick and easy post.
Deploying Nx monorepos to Netlify 🔗 by Rareș Matei
The more I work with Build Plugins, the more ways I learn they can be used. Rareș uses Build Plugins to help strategically deploy sites with monorepos and this is a great in-depth post on just that.

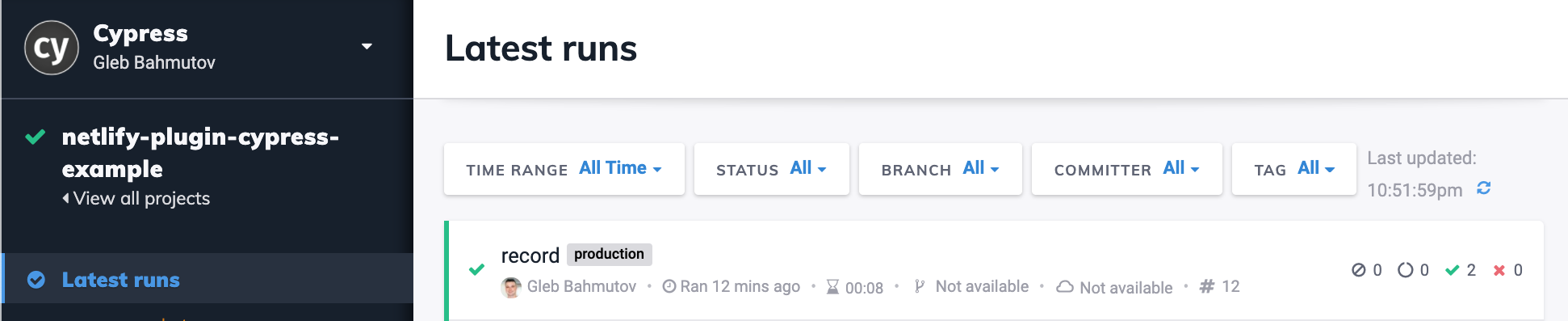
Run Cypress Tests on Netlify Using a Single Line 🔗 by Gleb Bahmutov
Netlify Build Plugins were built to help make your development process even smoother. Gleb showcases a great use case for running Cypress tests with a Build Plugin and how to use it.

Localize your environment variables by context with build plugins 🔗 by Divya Tagtachian
Divya created a Build Plugin to make the process of local development easier. In this post she’ll cover what this plugin helps with and how to use it.
Creating and using your first Netlify Build Plugin 🔗 by Sarah Drasner
Get an overview of what the Build Plugins are, how to build them, and how to use them. You’ll also learn how to make a plugin with Twilio in this post from Sarah.
Speaking of the talented devs in our community. Let’s look at some of the awesome plugins they have created.
Build Plugins’ Repos
You can see all the available Build Plugins listed in this list. Here are a few plugins, a little information about them, and their repos.
Sentry Build Plugin repo 🔗
Already using Sentry and want an easy way to incorporate it into your build? This plugin notifies Sentry of new releases being deployed to your site.
Prerender SPA repo 🔗
This plugin prerenders each page of your single page application (SPA). Using Netlify forms? Prerender SPA will aid in the discovery process with that too!
Fetch Feeds repo 🔗
Fetch Feeds is a very aptly named plugin (and if you know it’s author, Phil Hawksworth, you’d know that’s a feat in itself). If you have an RSS feed or a remote feed via JSON, this plugin pulls in the information and even caches it.
Visual Diff (Applitools) repo 🔗
Using Applitools, this Build Plugin will run a visual diff test with Cypress and fail the build if there are visual differences. You can then review and approve the changes with Applitools and rebuild your site.
Time to Build
I hope these resources help inform, entertain, and inspire you! There are so many ways Build Plugins can make your development process work better for you. If you have any questions, please join us in the Netlify Community. I can’t wait to see how you make them work for you! Happy coding 👩🏻💻!
This post has been featured on Netlify Milestones on the road to 1 Million Devs:








