About five years ago, Netlify pioneered the concept of Deploy Previews. We learned a lot from emerging best practices in large development teams and created an automated workflow where every push to Git can generate a unique preview URL. While this made it much easier for teams to share progress, it exposed a new challenge: gathering feedback on that preview. It’s not uncommon for feedback to roll in across GitHub, email, Slack messages, shared documents, and productivity tools. Days and weeks are often spent prioritizing and addressing the backlog of feedback.
Today, we’re proud to debut the next generation of Deploy Previews, adding powerful collaboration tools to help teams manage feedback and deliver better web experiences.
This offering is made possible through another major milestone for Netlify: the acquisition of Y Combinator and Matrix Partners-backed startup FeaturePeek.
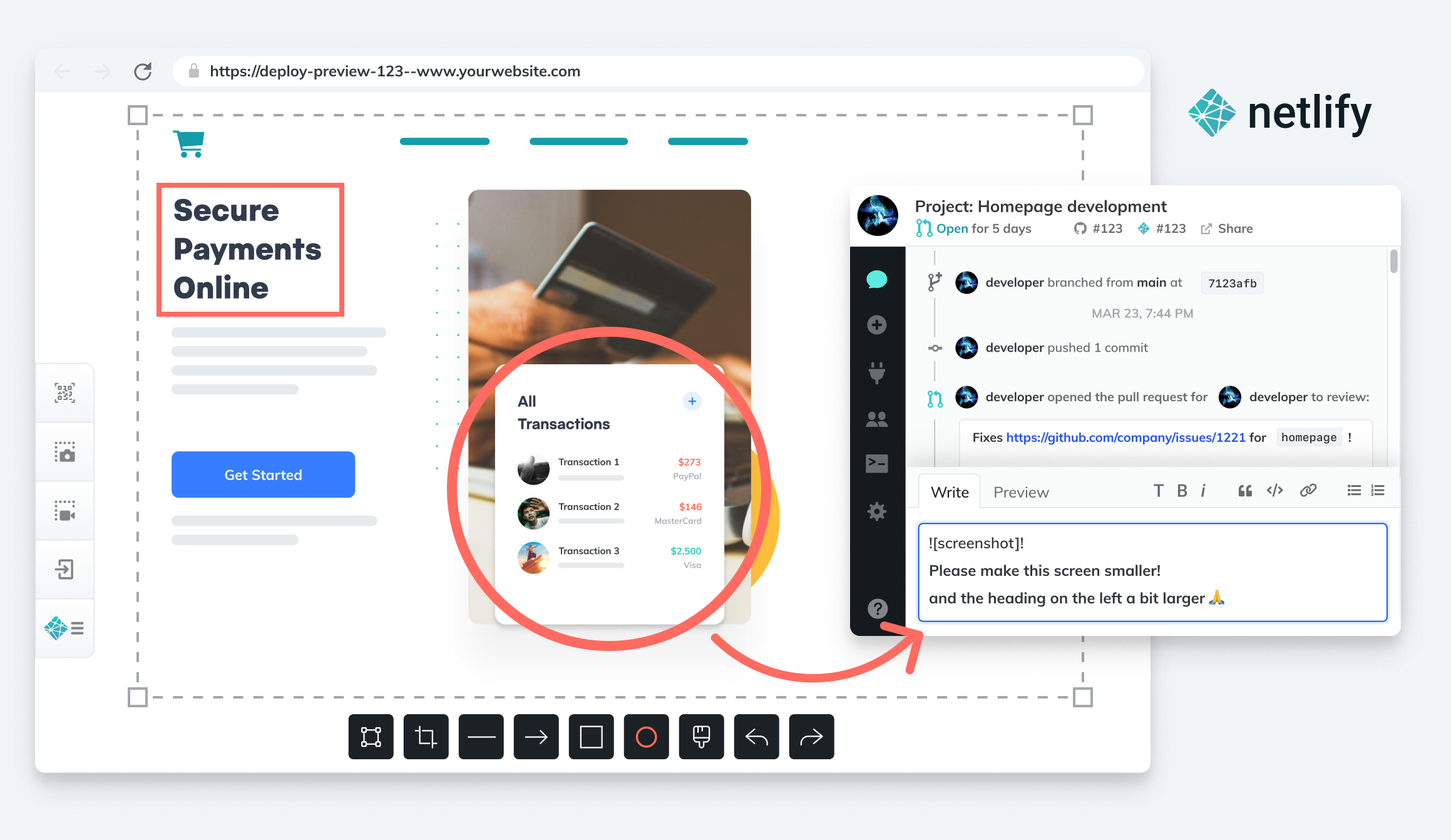
Based on technology from FeaturePeek, Deploy Previews enables reviewers to comment, screen record, and annotate right from the actual preview link. No new tabs. No new tools. Everyone’s feedback is recorded back in the GitHub pull request and can even extend to popular productivity tools such as Clubhouse.io, Linear, and Trello.
What’s new?
First, let’s cover what stays the same. Deploy Previews will continue to support the same functionality you know and love today. Whenever you submit a pull/merge request, Deploy Previews are published to a unique shareable URL.
What’s new is a collaboration UI and workflow to help your team get better feedback, faster. The project managers, product designers, marketers, and SREs reviewing your Deploy Previews will now see a small icon with the Netlify logo in the lower-left corner. When they click on that icon, they’ll get access to a handy drawer full of tools to help them provide high-quality feedback to their teammates.

With Netlify’s new collaborative Deploy Previews:
- Reviewers can make comments, take and annotate screenshots, record videos, and reply to teammates asynchronously on web projects.
- Developers get feedback directly in a GitHub pull request, easily organized in their workflow.
- Teams can communicate from within the tools of their choice – including Clubhouse.io, GitHub, Linear, and Trello (with more integrations to follow) – knowing that all communication will stay synced.
- Developers get reviewer metadata automatically, so they can troubleshoot different browser settings, replicate a reviewer’s environment on BrowserStack, or test on mobile devices by scanning a QR code.
- Netlify admins can access deploy logs from within Deploy Previews, and see reviewer activity in the Netlify Platform UI.
Reviewers now have an easy way to provide developers with high-quality feedback that they can act on sooner. And development teams have all the details needed to collaborate better with reviewers—to really understand the meaning behind the feedback and come up with the best possible solutions. Feedback loops are faster and outcomes are far better.
FeaturePeek joins Netlify

Our next generation of collaborative Deploy Previews has been made possible by our acquisition of FeaturePeek. FeaturePeek was founded by Eric Silverman and Jason Barry and was part of Y Combinator’s 2019 cohort. We are thrilled to have the FeaturePeek team join Netlify.
Reflecting on this milestone for Netlify, we are pleased to have such an incredible team joining us as we all focus on helping developers and all other team members work together better.
We believe this new functionality sets the stage for what can be done within the Jamstack when it comes to creating the next generation of team workflows for the web.
Ready to use
Collaborative Deploy Previews are fully enabled on every Netlify account today! Anyone with a Netlify account can use the reviewer tool. We’ve even introduced a new free Reviewer role so that you can collaborate with as many people as you need to in your organization. For helpful tips for your Reviewers, check out our blog post on how to give meaningful feedback with collaborative Deploy Previews.
To learn more about what’s new in collaborative Deploy Previews, check out the demo from our announcement event:
Or get started now using Deploy Previews.






