Throughout December we’ll be highlighting a different Netlify feature each day. It might just be the thing you need to unlock those creative juices, and dust off that domain you registered but never deployed! Keep an eye on the blog and on Twitter for each feature!
There are a number of ways to deploy a site to Netlify, or to trigger a build. So it can be helpful to see what code or content changes brought about an update to your site.
Perhaps a build was initiated by a build hook, in which case you’ll see that indicated in your Deploys page. But what if you are using Netlify Build to build your site whenever you push code changes to you repo?
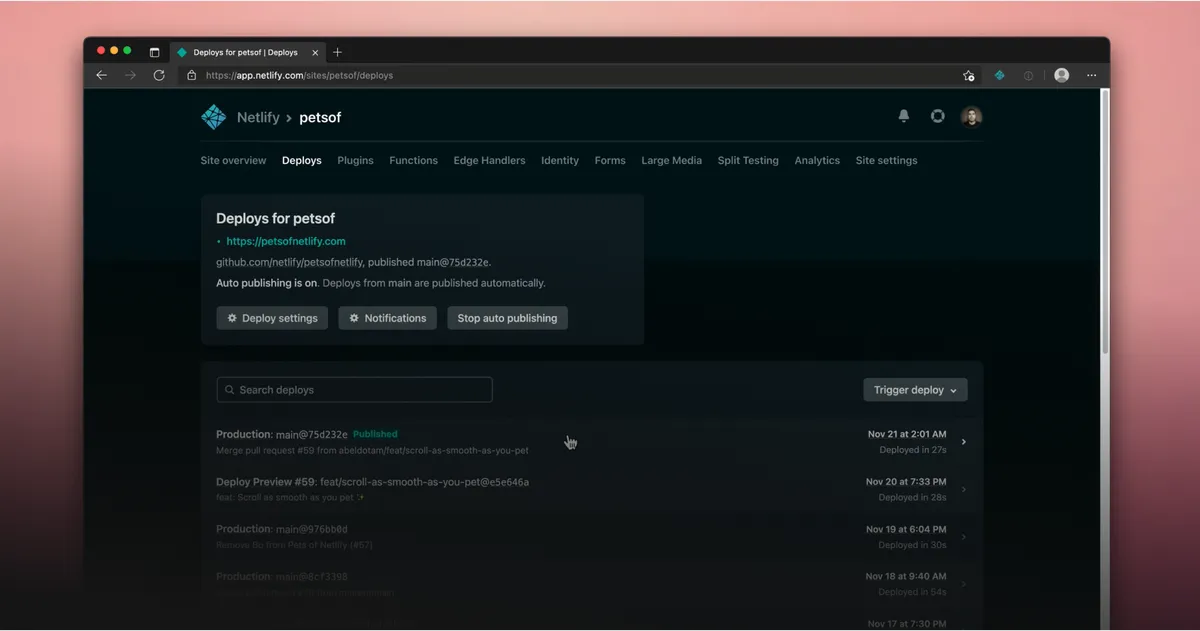
Once again, the Deploys page in your project’s Netlify admin holds the answer.
Every deploy which was triggered by a code change includes a link to the commit. It gives you complete insight into what changes were responsible for the latest updates on your site. And into what to expect in the build.
Click on the git hash visible in each deploy summary to take you directly to that commit in your GitHub, GitLab, or Bitbucket repo.