Throughout December we’ll be highlighting a different Netlify feature each day. It might just be the thing you need to unlock those creative juices, and dust off that domain you registered but never deployed! Keep an eye on the blog and on Twitter for each feature!
Each day this month we’ve looked at a different Netlify feature. We’ve learned lots of ways we can use Netlify to build and to serve our web sites, apps, and stores without needing us to first become experts in all of the different parts of the web technology stack.
Netlify aims to make it easier for all developers (irrespective of experience and expertise) to build better web projects, and to help getting those projects out into the world with the least amount of effort and friction.
Sensible defaults, simple customisations
When it comes to delivery, very many web projects can adopt some carefully and expertly established defaults. Thanks to the skills of the teams of engineers at Netlify we can inherit all of the clever hosting, caching, and deployment behaviours designed right into the system. (Seriously! Thanks, you lot!) It gives us access to things like instant rollbacks, branch deploys, auto-publishing control, and so much more. All without needing to become experts in the underlying technologies used to deploy and to host our sites.
Occasionally though, we might need something more exotic. Maybe we need to have some additional control over things like the HTTP headers and caching behaviours. Usually the defaults will serve us just fine, but expert mode is available just incase!
Serving custom headers
You can make custom adjustments to the default HTTP headers being served in your web sites by adding a _headers file to your publish directory, or by adding some configurations to your netlify.toml file.
For instance, perhaps you are serving some data files to your site which you don’t want to be cached by your site visitors. You can override the defaults and specify your own cache-control headers for all the assets served in the /data/ folder like this:
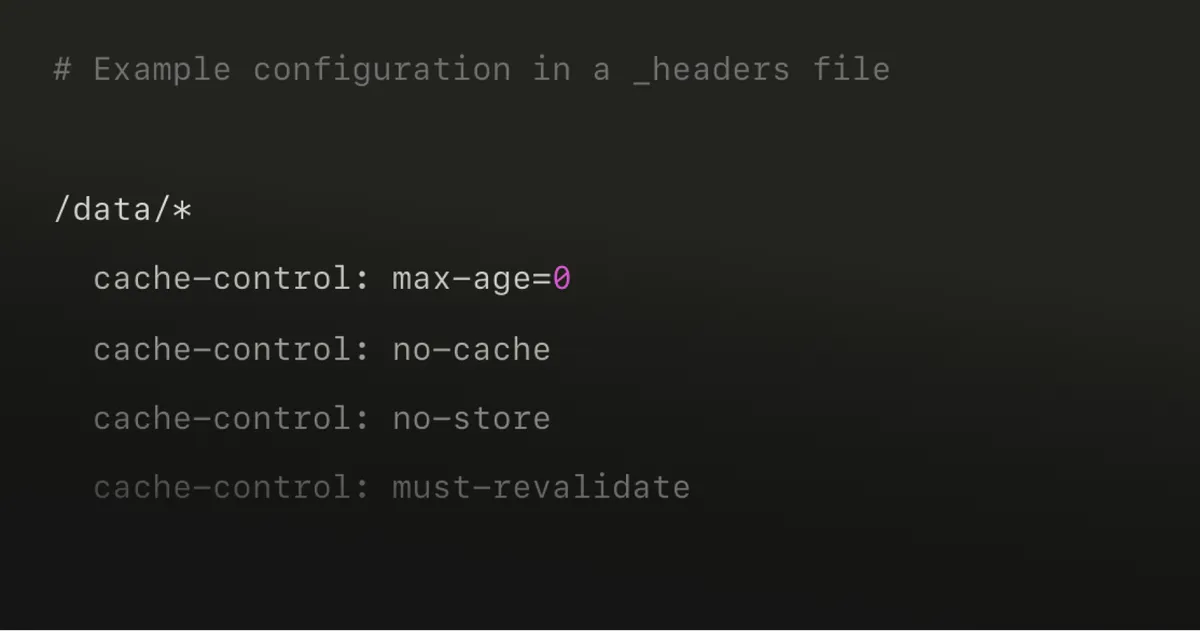
# Example configuration in a _headers file
/data/* cache-control: max-age=0 cache-control: no-cache cache-control: no-store cache-control: must-revalidateAccess to this kind of control if it is really needed means that we can continue to benefit from all of the defaults and automations and features of the Netlify platform, but occasionally extend and tune some aspects when a particularly complex scenario comes along.
Whatever you are building, be it a bit of fun, a personal project, or a global enterprise site, the features we’ve mentioned here this month should help you go from concept to reality.
Happy developing!