The world of web development is constantly evolving and 2024 was no exception. We know you’re too busy shipping features to keep up with it all.
Luckily, Netlify is full of web nerds with a passion for building a better web—our Frameworks engineering team has been keeping tabs and taking notes (seriously, you don’t want to know how many Discord servers we’re in). It’s part of how we managed to achieve day-one support for Next.js 15, Svelte 5, Angular 18, Astro 5, and even pre-release support for Nuxt 4. So why not share our insights with the community?
Keep reading for a primer on the trends and plot twists we saw this year, some quick-fire frontend framework news, a dozen releases including some exciting newcomers, and what to expect next year. You’ll be up to speed in no time.
Frameworks copied one another’s homework
Server Functions pattern spreads
Next.js’s Server Actions provide a tRPC-like developer experience when crossing the browser-server chasm: call a function on your server from the browser and the framework transparently turns this into a fetch request to your server under the hood, with full type safety.
This year saw this pattern spread to other full-stack frameworks:
- React 19 finally shipped stable Server Functions, a generalization of Server Actions, via the new
"use server"directive. - Astro shipped stable Actions, following the same pattern.
- SolidStart 1.0 shipped with support for both Solid Actions and a more general
"use server"directive. (Although 1.0 only shipped this year, this was actually the very first instance of this pattern!) - TanStack Start shipped a beta with support for Server Functions that can even be called seamlessly from both the browser (turned into a fetch request) and the server (called as-is).
Component-level prerendering goes mainstream
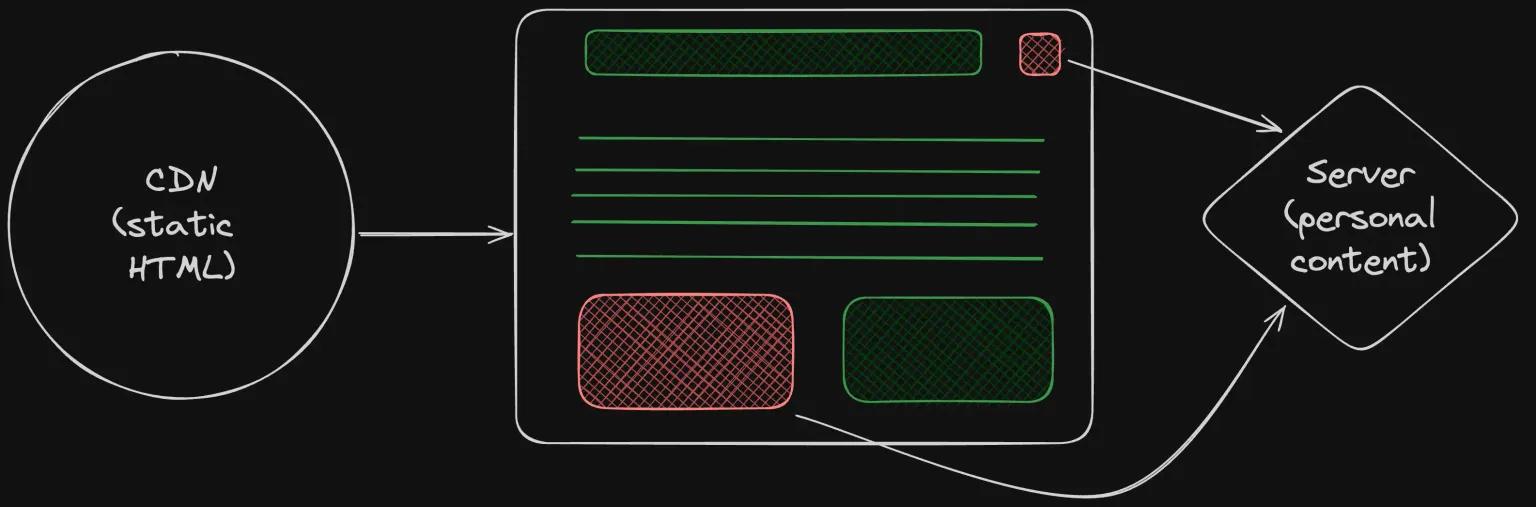
Historically, there were SSG sites and SSR sites. A few years ago, many frameworks started supporting hybrid sites, where some routes can be prerendered (or statically rendered) and others dynamically rendered. Next.js’s App Router even does this automatically based on heuristics.
Lately, frameworks have been taking this even further, by allowing for parts of a page to be prerendered (the static shell) and the rest to be rendered on the server on the fly. This was popularized by React with <Suspense> and Streaming SSR, but it isn’t until recently that meta-frameworks have started to fully implement this in a way that can be directly used by web developers: Remix has supported it since 2023 and Next.js first announced experimental support for what they called Partial Prerendering (PPR) that same year.

Source: https://astro.build/blog/future-of-astro-server-islands/
This could take up a whole other post (and probably will 👀), but here’s the gist of the 2024 update:
- One year after experimental PPR in Next.js 14, Next.js 15 shipped without any updates to PPR, as the team wrangles complexities this uncovered.
- React Router 7 shipped with the same functionality as Remix 2.
- The upstart React-based TanStack Start framework shipped a beta with the same pattern.
- Astro 5 shipped Server Islands, meeting the same needs but with a web-standard implementation allowing for any platform to cache the static shell or even individual dynamic islands.
If you’re wondering why the React Suspense-based approaches aren’t trivially cacheable, watch this video and notice how the static shell and the dynamic components are coupled as a single response body—or wait for our upcoming deep-dive post on this!
A signal by any other name would smell as sweet
To handle interactivity in the browser without letting web developers handle everything manually (think jQuery) or re-rendering the whole page on every change, frameworks must keep track of the intricate web of dependencies between all the variables in your site’s UI and in your data. This is usually called the framework’s “reactivity” model.
A framework’s reactivity model is a big part of what makes each framework unique. It manifests itself to you in the framework’s syntax and constraints, molds your mental models, is a major determiner of performance, and—let’s be honest—is a common source of bugs! As an example, you’re likely familiar with React’s reactivity model: Hooks (introduced in 2018 in React 16.8) and, previously, methods like shouldComponentUpdate and friends.

Reactivity models have changed in bursts since the first frameworks in 2010. (For a much deeper dive, start with A Hands-on Introduction to Fine-Grained Reactivity, The Evolution of Signals in JavaScript, or anything Ryan Carniato of Solid.js has written.) We are witnessing another burst: this year, three major frameworks shipped brand-new reactivity models:
- Svelte 5 introduced Runes, heavily inspired by Solid.js Signals.
- Angular 18 introduced experimental zoneless change detection and Angular 19 continued to iterate on this new Signals-based reactivity.
- React shipped a beta release of React Compiler, an approach relying on static analysis at build time of your components to compute dependencies. This approach has been used by Svelte for years, but is quite a departure from the more common runtime reactivity model of most frameworks, like Vue’s.
What’s more, a proposal to bring a standard Signal implementation to JavaScript moved to stage 1 this year.
Astro leveled the playing field
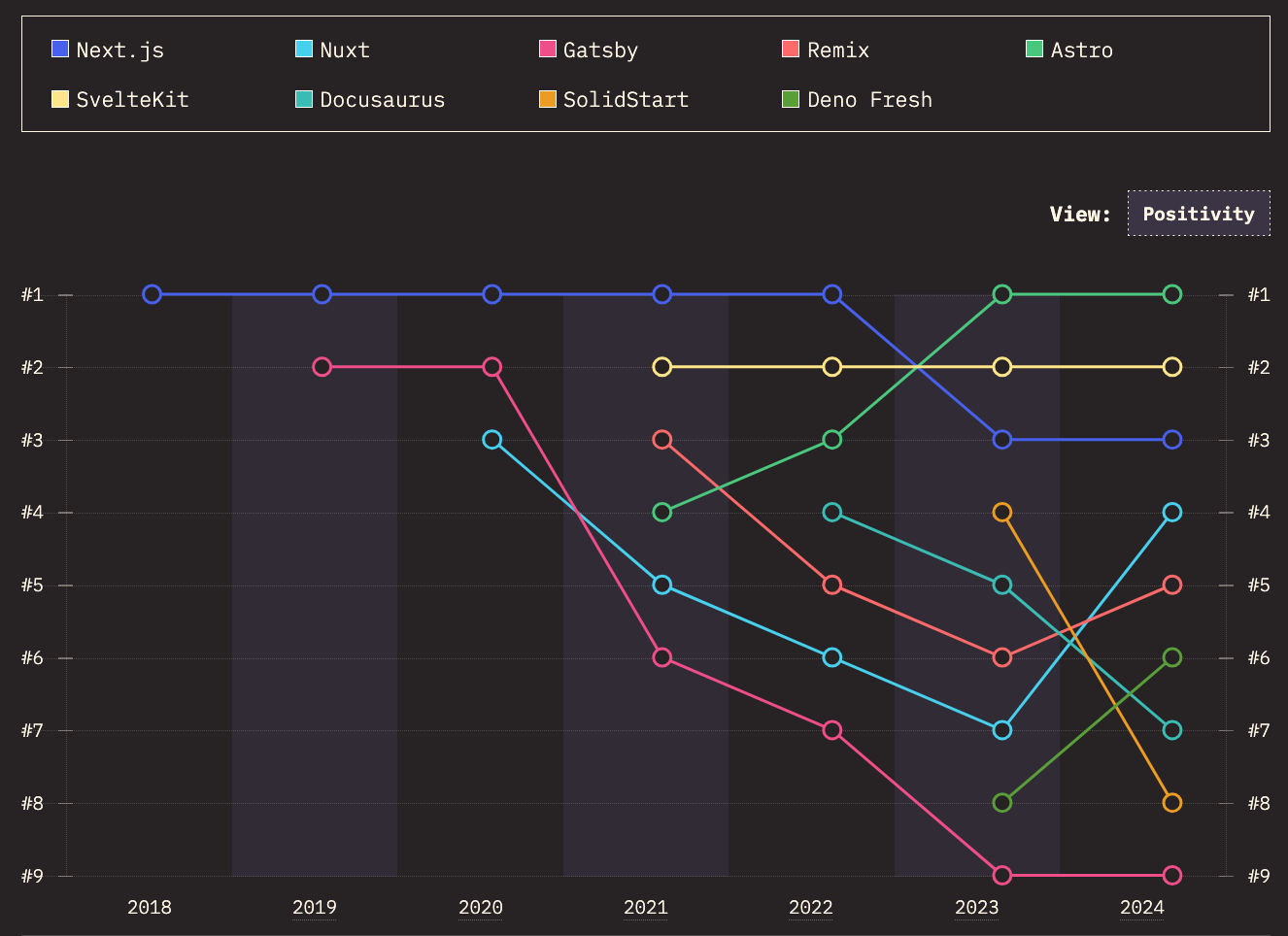
Astro is a fairly recent newcomer that has garnered a lot of buzz lately (in the just-released State of JS 2024 report, it ranked #1 in interest, retention, and positivity).

While staying true to its roots as a minimal framework for content-driven sites, it added some key features in 2024 to quiet some critics:
- Actions, Astro’s answer to Next.js’s Server Functions (more on this above).
- Server Islands, Astro’s answer to Next.js’s Partial Pre-Rendering (more on this above)
- Content Layer, Astro’s answer to Gatsby’s GraphQL Data Layer.
- Sessions, Astro’s (experimental) storage-agnostic answer to a common meta-framework provision for user session handling (e.g. Remix sessions, NuxtAuth, NextAuth.js).
- Astro DB and Astro Studio (with a pivot away from their own SaaS toward an agnostic layer), Astro’s agnostic layer to interface with relational databases.
Vite is even more ubiquitous
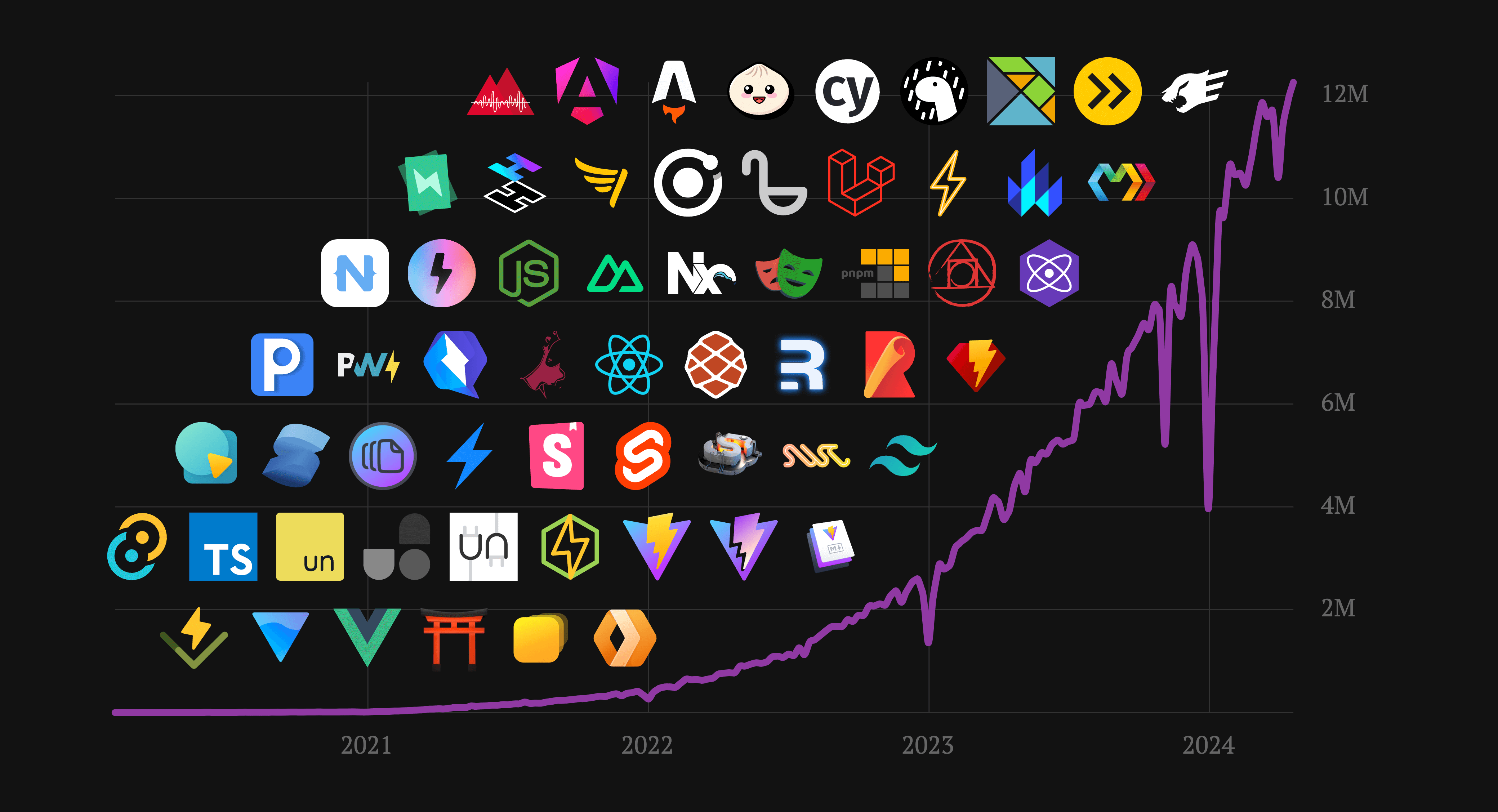
Vite is a full-featured bundler, compiler, and development server for the web.
This year, it was the most favored option for web developers using everything from React to Vue, Svelte, or no framework at all. Its focus on performance, out-of-the-box functionality, and limitless configurability has led to a meteoric rise in just a few years.

Source: https://blog.stackblitz.com/posts/what-is-vite-introduction/
It is also used under the hood by meta-frameworks like Astro, Nuxt, and SvelteKit—in fact, this duality is a big reason for Vite’s success.
This year, Remix shipped support for Vite (and later dropped support for its own compiler), Hydrogen switched to Vite, and even the old-school Ember.js framework is switching to Vite.
This leaves Next.js (Webpack/Turbopack) and Gatsby (Webpack) as the only major front-end meta-frameworks not using Vite.
Nitro isn’t just for Nuxt anymore
Nitro is a full-featured server engine library that provides an agnostic development and production server layer for frameworks to build upon, unlocking out-of-the-box support for dozens of deployment targets, such as Node.js, Deno, Netlify Functions, Netlify Edge Functions, Cloudflare Workers, and so on.
Until recently, it was only used by Nuxt.
This year, AnalogJS 1.0 launched, SolidStart 1.0 launched, and TanStack Start was announced and quickly reached beta. All three of these newcomer frameworks use Vite and Nitro under the hood. What’s more, this combo was repackaged as an intermediary layer called Vinxi—which is used by SolidStart and TanStack Start—significantly lowering the barrier to entry for new frameworks.
Angular also announced that they are exploring switching to Nitro.
More compatibility across runtimes & platforms
2024 was a great year for compatibility!
- Deno 2 launched with full compatibility with Node.js and NPM modules. All frameworks now run on the Deno runtime!
- The Cloudflare Workers runtime vastly increased its Node.js and NPM module compatibility.
- Bun incrementally increased its Node.js compatibility throughout the year.
- Next.js announced upcoming support for the Node.js runtime in middleware.
- The Vite 6 Environment API shipped, unlocking future improvements to runtime and platform compatibility for a dozen frameworks (more on this below).
- Next.js made strides on openness:
- The OpenNext initiative spearheaded by SST was joined by Cloudflare and Netlify.
- The self-hosting docs were augmented and Next.js 15 shipped improvements to self-hosting.
- Vercel spun out a separate Next.js GitHub org with examples for deploying to Vercel competitors.
- Node.js shipped experimental support for
require()ing ES modules in 22.0.0 and experimental support for TypeScript syntax in 23.6.0!
Developer experience kept improving
Blazing-fast Rust-based build tools are almost here
Multiple efforts to write new compilers and bundlers in Rust are underway and made significant progress in 2024:

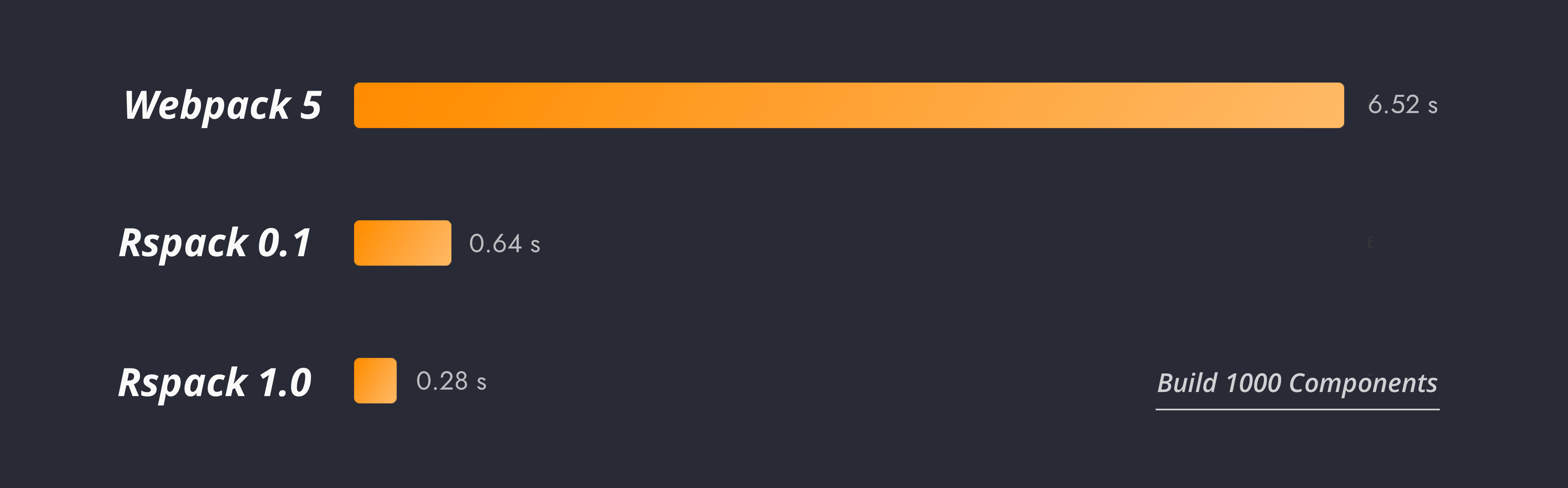
Source: https://rspack.dev/blog/announcing-1-0
- Turbopack, Next.js’s Rust rewrite of Webpack, was marked as stable in dev and will become the default soon.
- Rspack, a straight Rust port of Webpack, shipped a stable 1.0.
- Rolldown, a Rollup-compatible bundler written in Rust, shipped its first beta on Christmas and secured funding to accelerate its development, along with Vite and Oxc. In the near future, Rolldown will replace Rollup and ESBuild to power Vite under the hood and nearly all frameworks will get an order of magnitude faster builds and dev servers.
Upgrades became easier than ever
Migration codemods automate the toil
This year, Next.js 15, React Router 7, Astro 5, Nuxt 4, and Svelte 5 all came with an official (sometimes even built-in) upgrade codemod. Most of these were developed and distributed on the impressive Codemod.com platform.
Opt in to breaking changes at your leisure with “future flags”
Gone are the days of choosing between delaying painful upgrades or opting in early to unstable releases. Many libraries nowadays—including to some extent all major frameworks—now follow the “future flag” pattern, where unstable features and breaking changes are shipped incrementally to the current major version, hidden behind a configuration flag. You can explicitly opt into individual flags at your own pace depending on your needs. Notable examples include Astro’s experimental flags, Remix’s future flags, and Angular’s experimental providers.

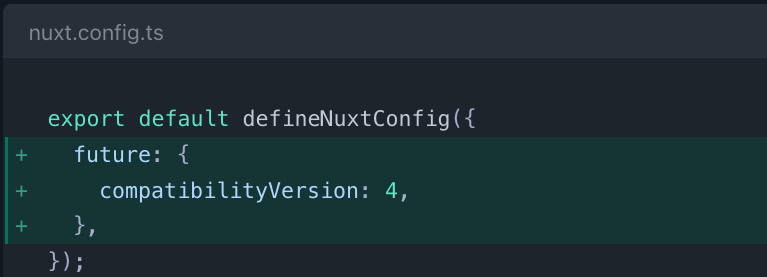
Some libraries like Nuxt take this approach to its fullest potential—you can quite literally opt into Nuxt 4 in Nuxt 3 by setting compatibilityVersion to 4, which is just toggling a dozen features and breaking changes. Once Nuxt 4 is released, it will consist only of these toggles becoming the default.
Typechecking the elephant in the room
Although Typescript has been ubiquitous in web development for years now, a small but meaningful corner of web frameworks has remained largely untyped: route params, search params, and cross-references for file-based routes.

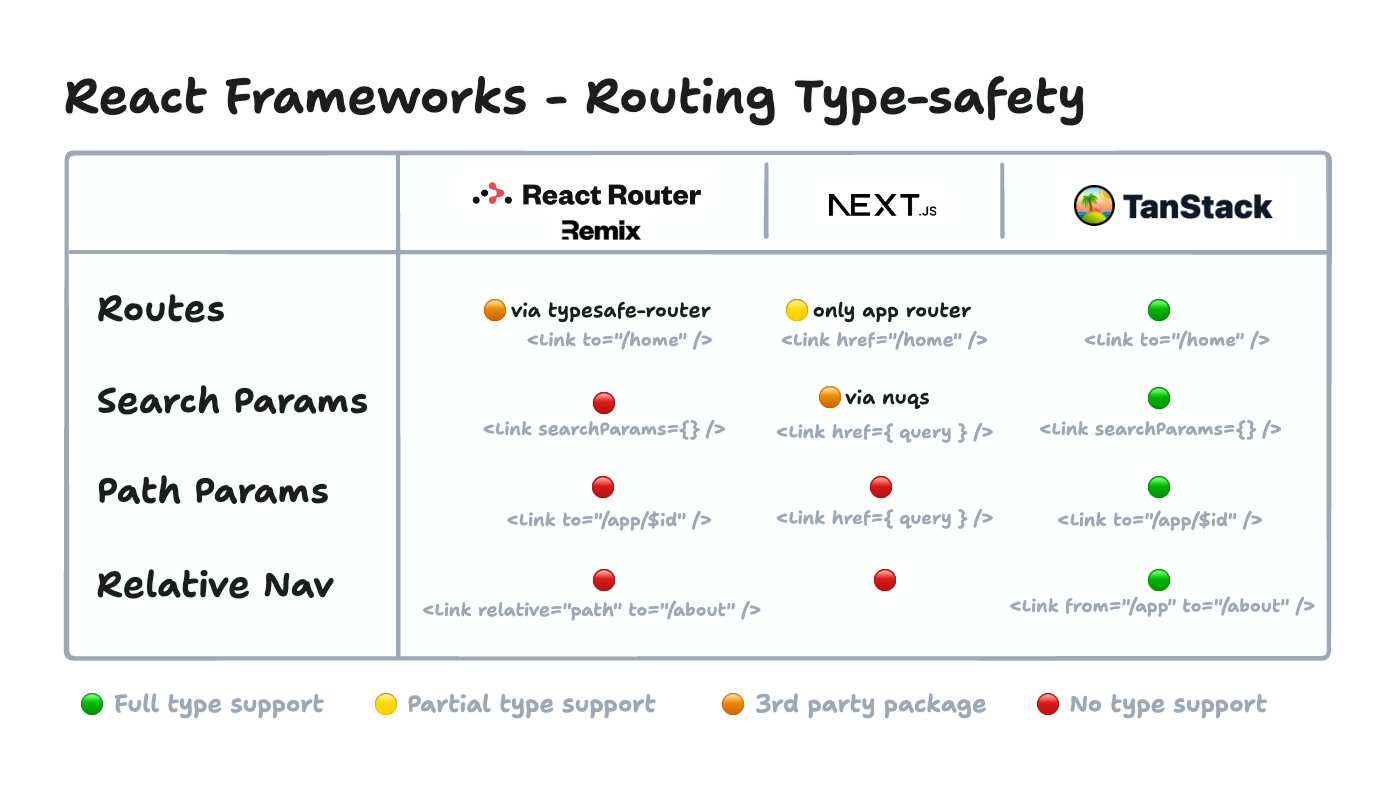
Source: https://x.com/gill_kyle/status/1835340921535332433
In 2024, we saw upstart framework TanStack Start tackle this with a fresh approach that brings 100% end-to-end type safety to file-based routing—and much of it inferred. On the other hand, Remix successor React Router 7 moved away from fully-file-based routing and introduced a type generation step in order to achieve similar outcomes. Meanwhile, Next.js, Nuxt, and Qwik are cooking up their own solutions.
Emerging frameworks pushed the ecosystem forward
As made evident by all the movement above, this is a fast-moving space. Much of that is due to innovation and pressure from emerging frameworks. Here’s a quick reference of the ones on our radar this year—and good fodder for your weekend projects in 2025?
- AnalogJS, an Angular meta-framework (stable since March 2024)
- Deno Fresh, a Preact-based framework optimized for edge rendering (stable since June 2022)
- HTMX, a return to basics (stable since November 2020)
- One, an experimental React-based framework (just announced in October 2024)
- RedwoodJS, a batteries-included full-stack React-based framework (stable since April 2022)
- SolidStart, a Solid.js meta-framework (stable since May 2024)
- TanStack Start, a new React meta-framework (in beta since December 2024)
- Qwik, a novel framework that introduces resumability instead of hydration (stable since May 2023)
News
Major releases
These are the (eleven!) major front-end framework releases that happened this year:
- March 14: AnalogJS 1.0
- May 21: SolidStart 1.0
- May 22: Angular 18
- September 6: RedwoodJS 8
- October 2: Eleventy 3
- October 19: Svelte 5
- October 21: Next.js 15
- November 19: Angular 19
- November 22: React Router 7 (aka Remix 3) (ICYMI: on May 15, Ryan Florence dropped a bomb at React Conf by announcing the Remix framework and the React Router library would merge and the Remix brand would “take a nap”!)
- December 3: Astro 5
- December 5: React 19
Some other projects had notable releases as well:
- April 24: Node.js 22
- August 28: Rspack 1.0
- October 3: bolt.new
- October 9: Deno 2
- November 26: Vite 6
Sponsorship and funding changes
Some key projects announced partnership or funding news:
- March 26: Builder.io spun out Qwik as a community-owned project
- April 24: Builder.io (maintainers of Qwik) raised $20M in funding
- July 15: Astro partnered with Netlify
- September 30: Evan You founded VoidZero, a VC-backed company, to provide funding ($4.6M) and stability to Vite, Vitest, Rolldown, and OXC
- December 2: Astro partnered with Google
Honorable mentions

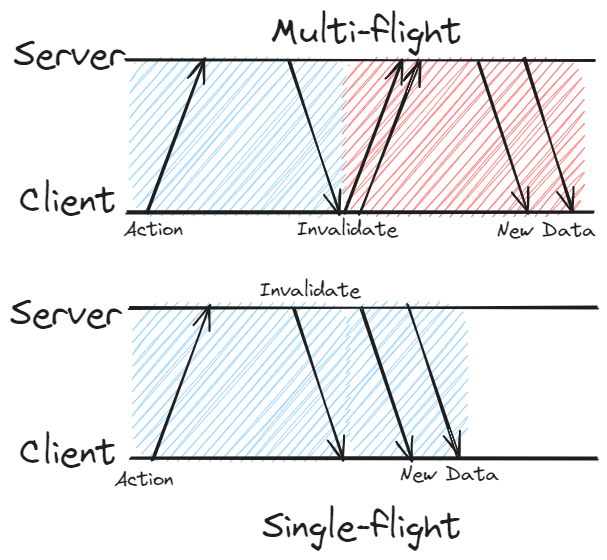
Source: https://www.solidjs.com/blog/solid-start-the-shape-frameworks-to-come
- Frameworks showed renewed interest in single-flighting requests from the browser: Remix introduced Single Fetch (now the default in its successor React Router 7), SolidStart 1.0 shipped with Single Flight Mutations, and TanStack Start is working on the same.
- Angular shipped event replay: retroactively applying user interactions that occurred on parts of the page that hadn’t yet been made interactive. It remains to be seen if others will follow suit. In the meantime, Qwik sidesteps the problem entirely by designing for resumability.
- Astro stole our hearts by proactively collaborating with the ecosystem to improve the web platform when it found it had reached its limits, making the web better for everyone in the process.
- Much of the web development community suddenly migrated to Bluesky at the end of 2024.
What to expect in 2025

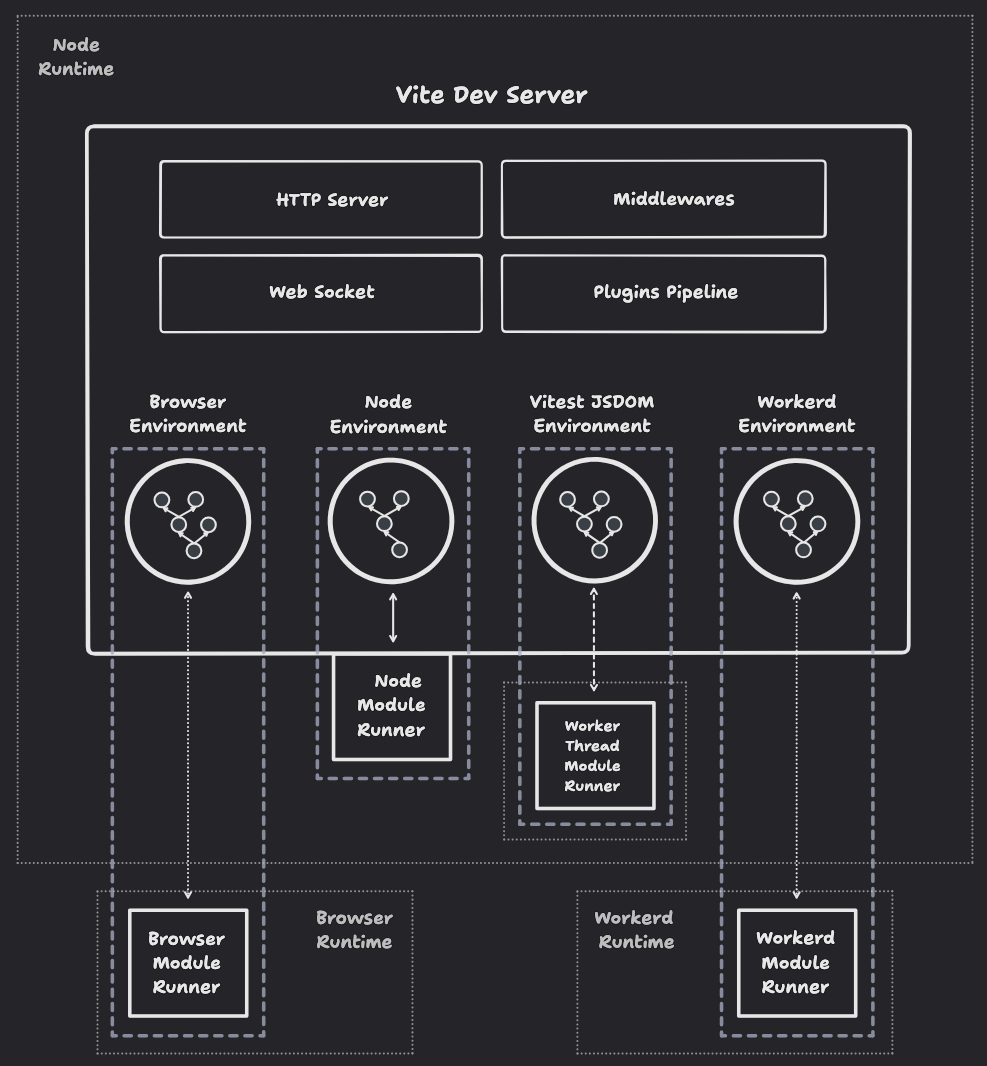
Source: https://vite.dev/guide/api-environment
If you’re looking for bold predictions for 2025, look elsewhere. Here are some sure bets we expect in the next year:
- Angular releases occur on a fixed schedule, so expect to see Angular 20 in May and Angular 21 in November. Check out the Angular roadmap for hints on what will ship.
- Node.js 18 will reach End of Life (EOL) status in April. That only leaves you four months to upgrade your apps. (Upgrade your Netlify builds and functions to Node.js 22 now!)
- Nuxt 4—which has been all but ready for months as of writing—will go stable. (Opt in early on Netlify now.)
- The Vite Environment API, shipped in Vite 6 at the end of 2024, will lead to great improvements in local dev experience for many Vite-based frameworks, particularly in terms of stability, production parity, and runtime compatibility. (Expect developing Netlify sites to get even simpler 👀.)
- TanStack Start, after shipping a beta release at the end of 2024, will ship a Release Candidate in 2025—maybe even a 1.0?
- Qwik 2.0 will be released.
- TanStack and Netlify will cook something up 👀.
Closing remarks
Whew, you’re all caught up. Stay informed in the new year by following the Netlify Changelog.
What will you build this year?









