Sometimes the hardest part of getting your great e-commerce website into the world is picking a font. Just me? Even if you don’t find this part hard, it is definitely time consuming. So, we are very happy to introduce to you a very well-designed e-commerce theme, with fantastic fonts if I may say, from the masterminds at Matter Design. We teamed up with the award-winning e-commerce agency to bring a beautiful site theme that lets you hook up all your favorite tooling to bring your store to life faster!

- Play with the live demo
- Start digging into the code in the theme repo
- Use this button to clone the repo, create a new Netlify project, and get it deployed ASAP:
Let’s dig into how to make some edits, how to deploy it, and some suggestions for tools that can help you add important functionality to this theme.
Make this E-Commerce Theme Matter to You
There are a few different ways to make the code base yours.
-
From the theme’s repo you can clone the repo using the ‘Use this template’ button at the top right or run the
git clonecommand from your terminal.git clone https://github.com/netlify-templates/gatsby-ecommerce-theme -
You can install the Netlify CLI, then run a command that will clone the repo and create a new Netlify project.
npm install netlify-cli -g netlify sites:create-template https://github.com/netlify-templates/gatsby-ecommerce-theme -
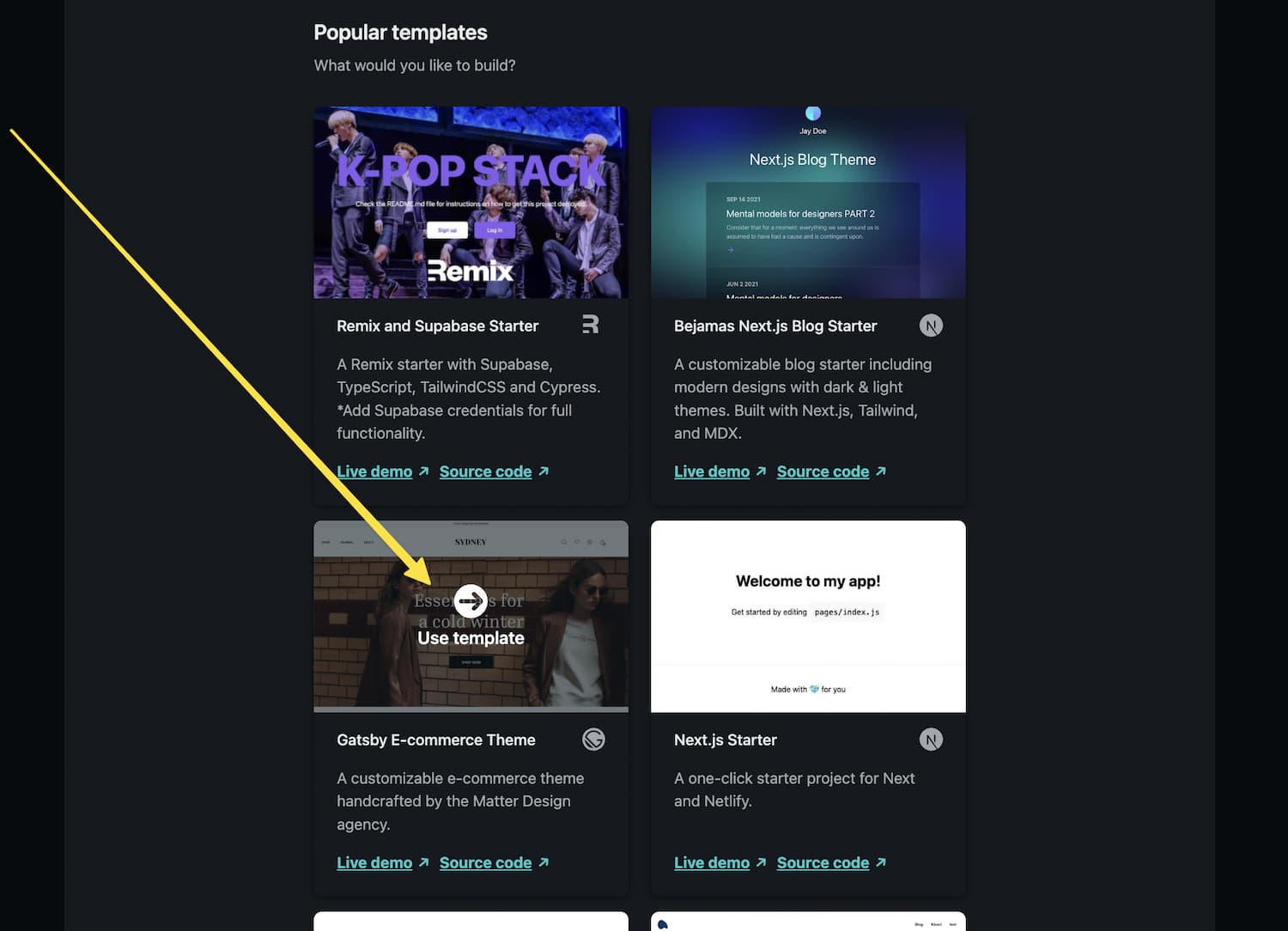
From your Netlify dashboard you can also create a new project from a template by clicking the ‘Add new site’ dropdown and selecting ‘Start from a template’.

Find the ‘Gatsby E-Commerce Theme’, and click the ‘Use template’ button overlay on the image.

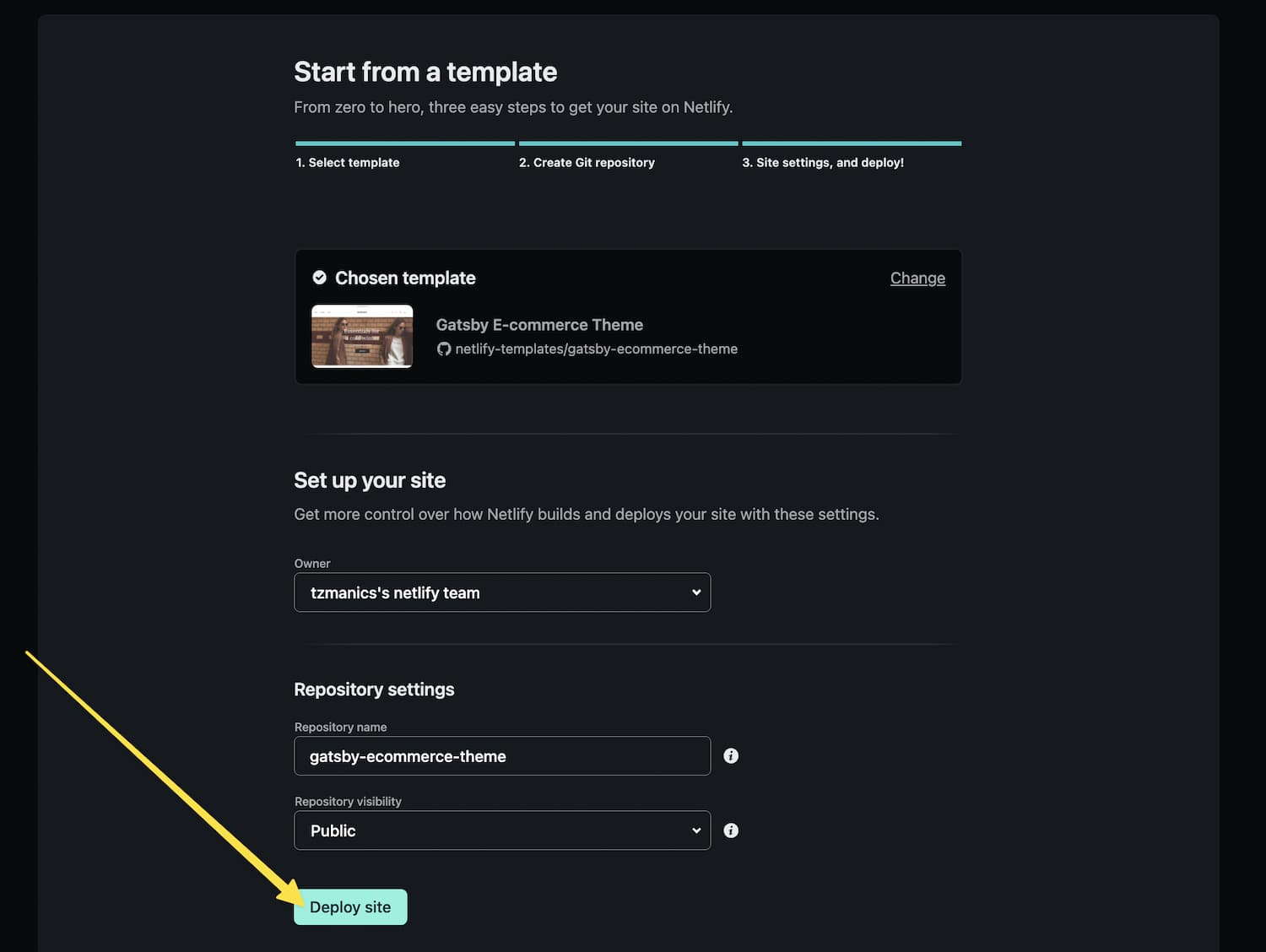
Click the button for your preferred Git provider.

Feel free to change the repository name, then click the ‘Deploy site’ button to get the repo cloned to your account and deploy the site.

This will send you to your new Netlify project page!
Making Customizations
Now that you have the project, you can start to edit the code to customize the website. For instance, to change the image or title on the home page you would edit the src/pages/index.js file’s <Hero/> component.
<Hero
maxWidth="500px" // how big the image's maximum should be
image={"/banner1.png"} // the source location for the image
title={"Essentials for a cold winter"} // the main text displayed
subtitle={"Discover Autumn Winter 2021"} // text found below the main text
ctaText={"shop now"} // the presented text for a user to click on
ctaAction={goToShop} // the location the call-to-action text directs users
/>You can learn more about the project structure and content changes here in the repo
Adding More Functionality
With your e-commerce website theme customized, you can now add your preferred tools for grabbing your product information, cart state management, payment, and more. Matter Design has a section in the theme called the How to use section that discusses their JAMM headless e-commerce framework tool that would work well for this theme.
There are also a variety of other tools that you can use like BigCommerce, Square, Stripe, Shopify, Snipcart, and so many more, plus this whole list of Headless CMS libraries from the Jamstack website.
Make your E-Commerce Site Matter to the Rest of the World
There are multiple ways to deploy your website for the world to see.
-
Using the Netlify CLI you can run
netlify initif the project isn’t already hooked up to a Netlify project, then runnetlify deploy --prod(if you don’t use--prodyou will get a deploy preview link). -
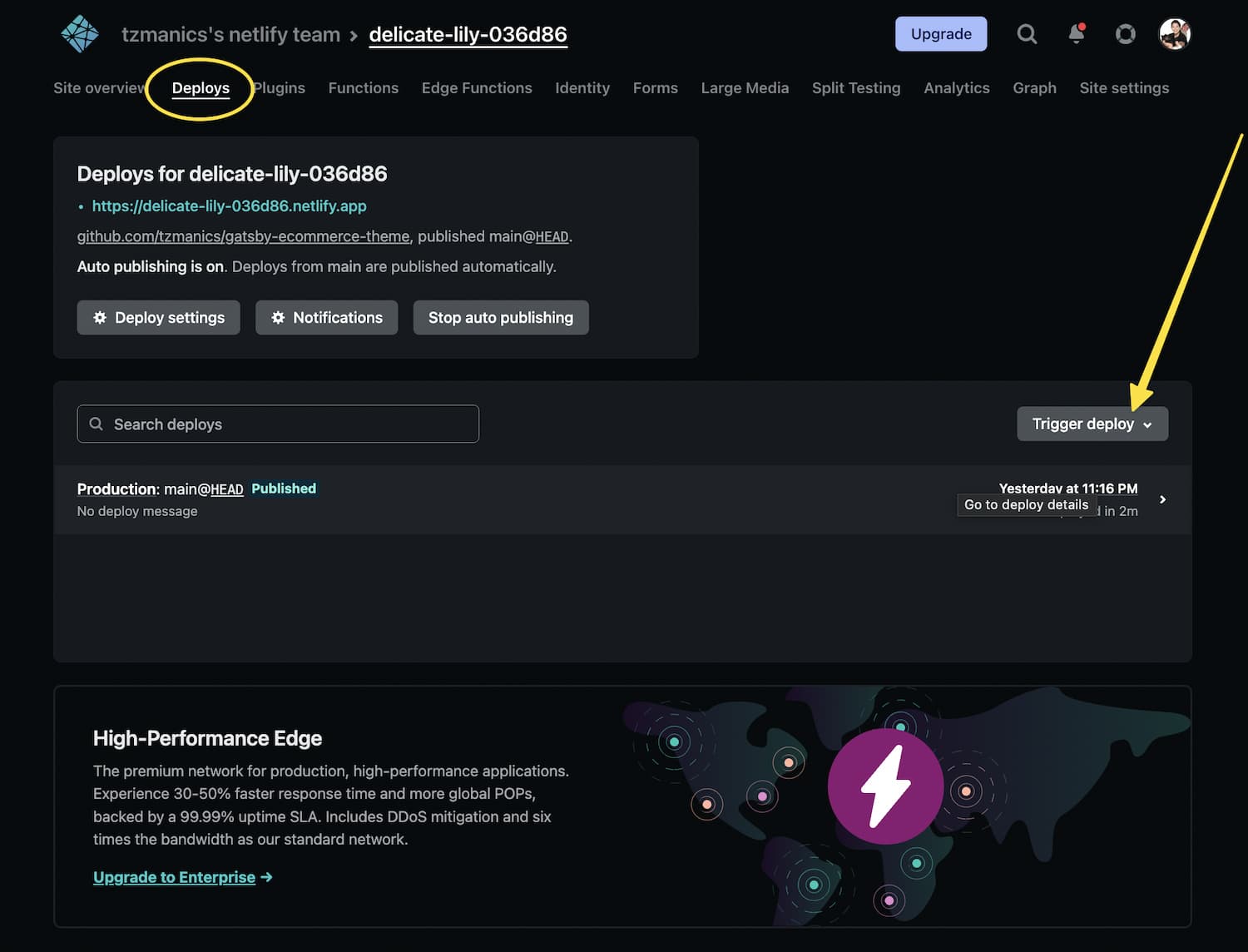
From your Netlify projects dashboard you can select the ‘Deploy’ tab, and click the ‘Trigger deploy’ button.

With that your website will be live for the world to give you lots of money, I mean, if that’s what you’re into 🤑.
Do Something Else that Matters
You’ve saved so much time, and now you have the ball rolling. Go reward your efforts and do something fun, relaxing, inspiring, heart-filling, something that matters to you. We can’t wait to see what you’ve created. Happy coding 👩🏻💻!








