In a world where tech stacks are making the move towards SaaS products and leveraging a more composable architecture, API keys become a critical security vulnerability given that they can enable bad actors to endanger the data your customers trust you to protect. As a result, having a way to store those API keys securely is essential to protecting user and company data. And while there are many ways to do this, we’ll take a look at some common questions when it comes to protecting your API keys and how you might approach it.
How can you store API keys securely?
When it comes to getting API keys, they’re typically copied and pasted as plain strings into plain text files. Traditionally, teams manage this with two primary approaches:
- Store them in a
.envfile. - Don’t commit them to a code repository.
By doing it this way, the secrets are typically contained to a local environment and are protected (at least, in part).
However, this approach typically suffers from two points of vulnerability:
- In the event someone accidentally deletes or exposes the file to the wrong person, your data and infrastructure are now at risk and/or exposed.
- In addition, the fact that the keys can be read as plain text also exposes an additional security flaw in that anyone can see and/or modify what the keys are regardless of whether they should have access or not.
Rather than storing them in a plain text file, wouldn’t it be great if we had better control over how they’re stored?
Storing API keys with Netlify environment variables
Rather than store your API keys and secrets in a plain text file, Netlify makes it easier to store everything securely with environment variables. Every site that you create with Netlify comes with a built-in environment variables configuration.
Similar to storing key value pairs in a .env file, creating new environment variables is little more than supplying the desired key and value for a specific variable. And for those accounts who are on plans that support it, you can even scope the environment variables to specific scopes and deploy contexts (e.g., development, staging, production, etc.) as well to make things even easier to manage!

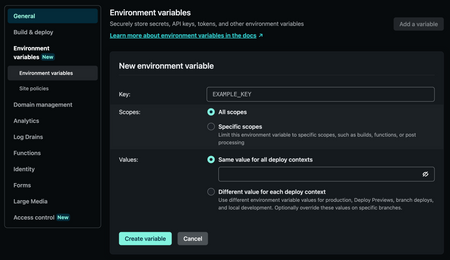
Screenshot of adding a new environment variable in Netlify’s app
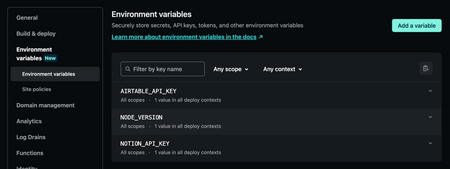
Once you have added all your API keys and/or secrets as environment variables, you’ll be able to easily manage them in the Netlify app:

A preview of how environment variables can be managed in the Netlify’s app.
Some benefits you get by using environment variables with Netlify are:
- All of the environment variables you’re supposed to have access to are automatically provisioned to your account (i.e., no one can read or access these variables without access to your account).
- Environment variables for every site can be scoped to different build environments.
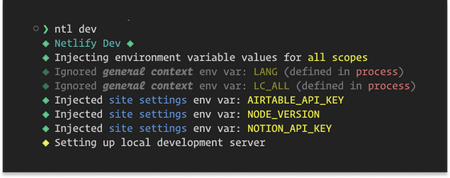
And what’s even better is that when utilizing Netlify CLI to start up your local dev environment, it will automatically inject all the correct environment variables. No more worrying about outdated .env files!

Example of Netlify CLI injecting environment variables into a local development environment
But at this point, all we’ve talked about is managing API keys and secrets for a single person. And in reality, most organizations work in teams and need the ability to share these environment variables with multiple people. So where do we go from here?
How can you share API keys securely?
As you might expect, in the traditional methods of storing API keys and secrets in a .env file, sharing these keys was often rather tricky. It usually started with asking around the team to figure out who has the current file. Time after time, this resulted in people sending the keys via email, file sharing, or even messaging the contents of the file directly via Slack or some other messaging platform. And while this can seem fairly innocent at first glance, it should come as no surprise that it’s not the most secure.
Sharing API keys and secrets with Netlify
One of the great things about using Netlify to manage your API keys and secrets is that it’s built in to how you would already manage them at an individual level. In other words, anyone who is supposed to have access to the site on Netlify will be automatically granted access to those environment variables. For those who need more granular controlled access, be sure to check out Netlify’s Team Management docs to learn more.
In other words, by authenticating with Netlify CLI when working on your site locally, you get a smooth developer experience with your environment variables naturally being integrated into your workflow.

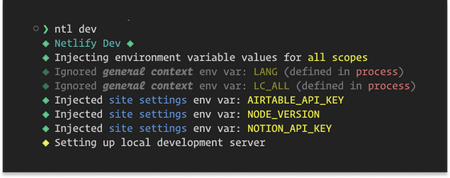
Screenshot of how Netlify CLI injects variables in a safe and secure way by not exposing the actual value as output in the terminal
In addition, if we take a look again at the screenshot where Netlify CLI injects the environment variables, one of the things you’ll notice is that the values of those keys are not exposed at all. So your terminal logs are completely safe from exposing any sensitive information!
Next Steps
What we covered in this post is just one of many ways you can protect your API keys with environment variables. And even if you can’t use this exact approach with your team and tech stack, the important thing to take away is that the possibilities are out there and you choose what works best for you and your team.
To learn more about what you can do with environment variables, be sure to check out the following:








