Netlify is pleased to announce a new Adobe Experience Manager Connector to ease the transition from legacy web architecture to composable architecture. AEM users can now leverage Netlify headless CMS to accelerate business goals, streamline workflows, and reduce the number of touchpoints needed across multi-channel projects.
What is the Netlify Adobe Experience Manager Connector?

The Netlify Adobe Experience Manager Connector is a Netlify Connect integration, developed and supported by Netlify partner VShift, that enables Adobe Experience Manager (AEM) content to be used as a data and content source for Netlify Connect.
How does it help?
The AEM Connector benefits business level decision-makers, developers, marketers, and customers throughout the migration process.
Once AEM is connected to Netlify, you can:
- Deliver improved speed to market by publishing pages and content quickly and efficiently
- Connect AEM to composable tools to improve workflows
- Ensure improved personalization capacity in components and branding
- Enable a seamless integration of omnichannel touchpoints
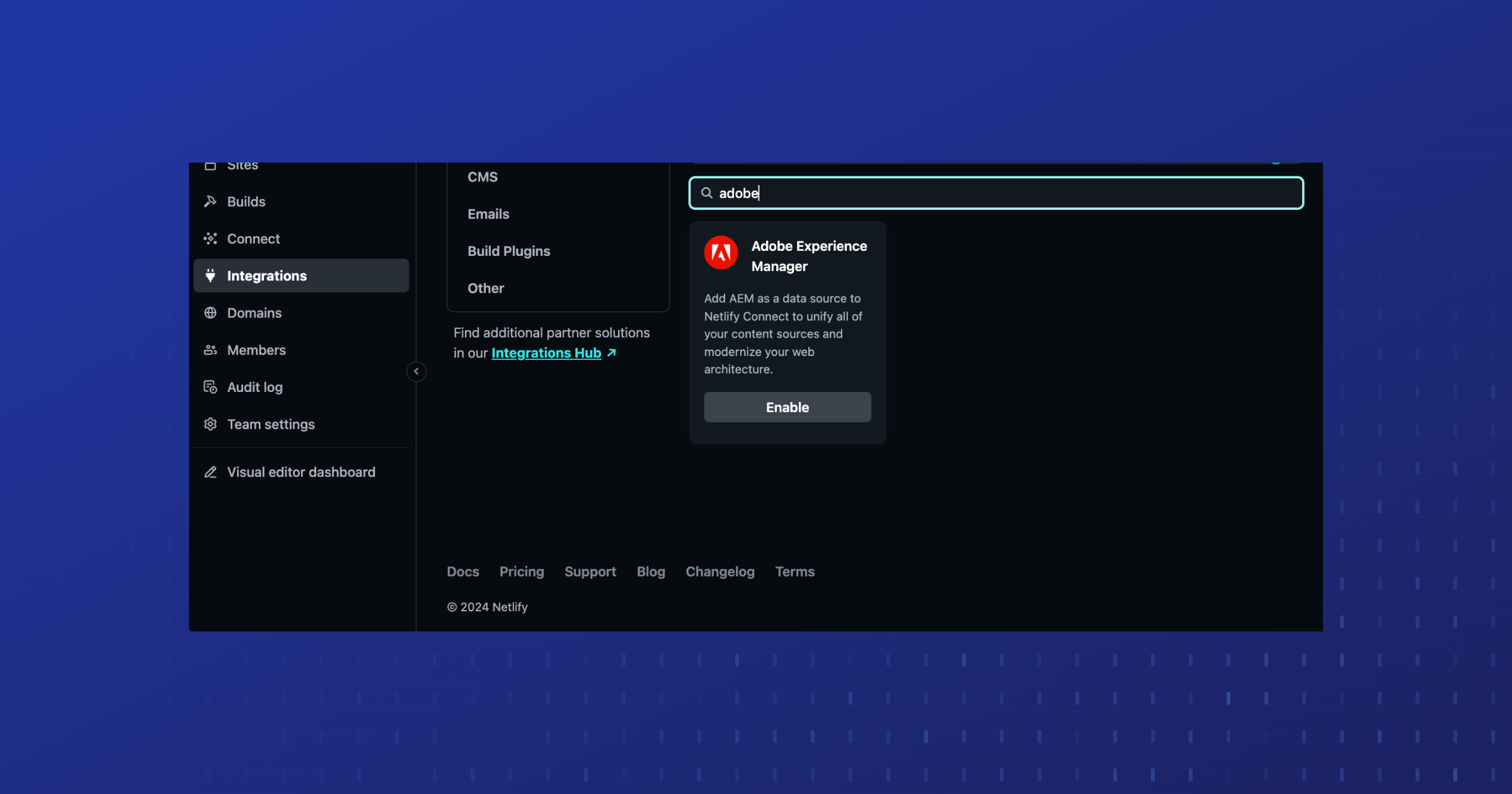
Get started
Check out the Adobe Experience Manager Connector listing to learn more, read set-up instructions, and watch helpful videos.