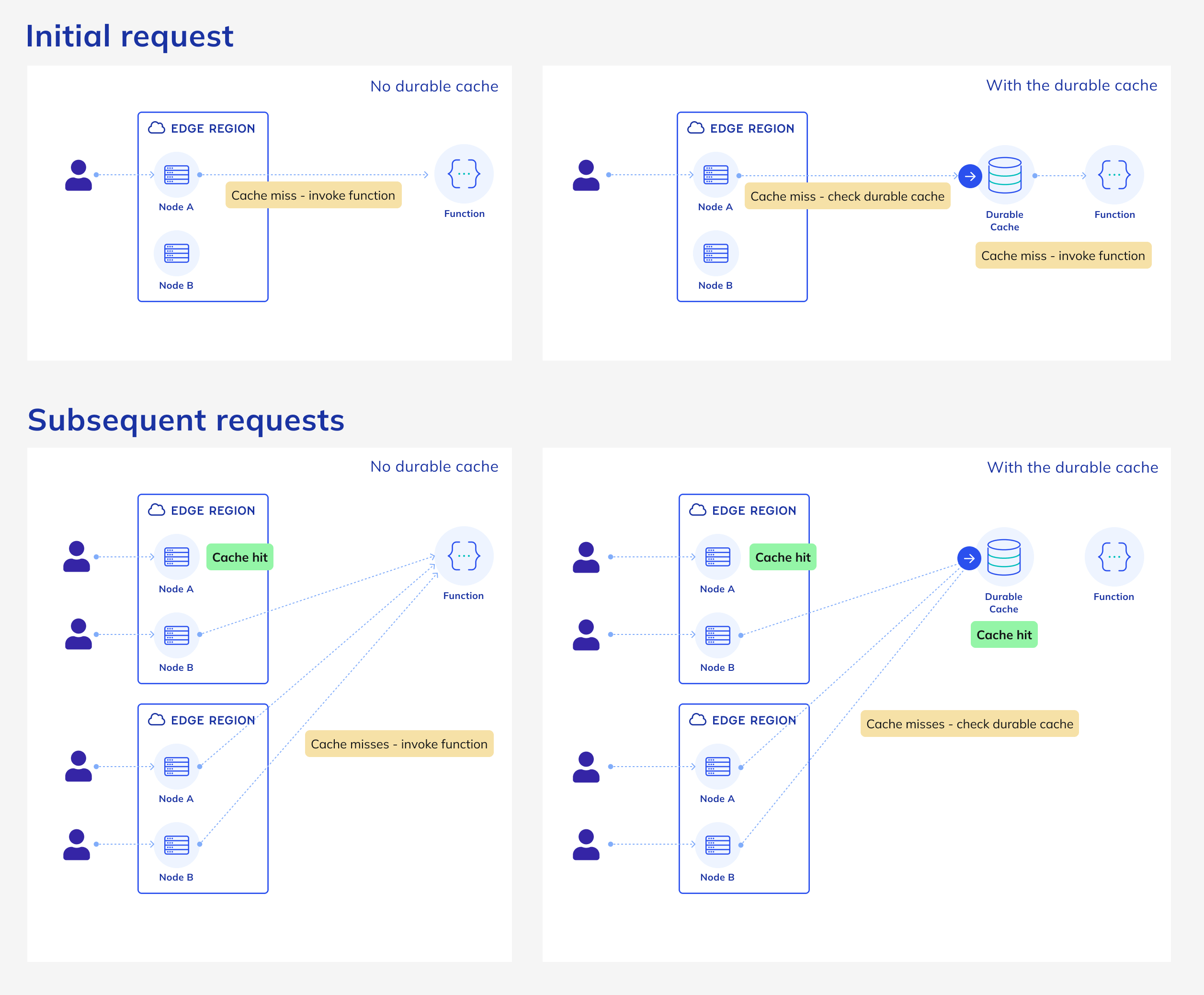
Today we’re excited to launch a new cache primitive that enables persisting a response in a global object store, and serve this as a static response for any cache miss from our edge CDN servers.
This enables On Demand ISR without any front-end framework dependency, just HTTP Cache headers.
Take this standard Cache-Control header in a Netlify Function response: Netlify-CDN-Cache-Control: public, max-age=86400
Then append durable: Netlify-CDN-Cache-Control: public, max-age=86400, durable
The durable flag tells Netlify to persist the response in permanent storage, and use that as the origin for any cache misses until it’s invalidated. Invalidation follows all the same rules as all other cache headers.

Combined with the Stale While Revalidate directive, this enables fully persistent On-Demand ISR for any HTTP Response:
Netlify-CDN-Cache-Control: public, max-age=10, stale-while-revalidate=86400, durable
This tells our system to persist the response from your function in object storage, and in our Edge Caches. When an Edge Cache has a stale response, it will serve it immediately, but trigger a background revalidation. With durable cache, this is guaranteed to only trigger one function call that will be written back to the object store, and then served to end users.
To dive in deeper, read our full guide on advanced caching.
We’ve also prepared a few examples of how to use this from frameworks that lean into standard HTTP headers as well:
If neither of these is your framework of choice, keep an eye on our developer hub for future guides arriving soon which will describe how ISR and advanced caching patterns are being made possible through more and more frameworks on Netlify.








