Core Web Vitals Tell Search Engines How Good Your Web Page Experience Is
Google signaled that the best overall web content experience is more important than just the best content in 2015 when they introduced mobile-friendliness as a ranking signal. In 2021, they took it a step further by introducing a new SEO signal called Page Experience that measures “how users perceive the experience of interacting with a web page beyond its pure information value” (source). Google began rolling out the page experience ranking factor for SEO for mobile in July 2021 and desktop in February 2022.
To help measure Page Experience, they introduced three Core Web Vitals
-
Largest Contentful Paint (LCP). Largest Contentful Paint measures the amount of time it takes for the largest item on the page to load. In most instances, this is the largest image on the page. For example, if it takes five seconds for the image to load, then search engines quantify that as a poor web page experience. In most instances, the Largest Contentful Paint is the most difficult Core Web Vital to achieve a “good” score.
-
Cumulative Layout Shift (CLS). Cumulative Layout Shift measures how much the page “jumps around” while loading fonts, images, banners, etc. For example, if once an image of shoes loads on an e-commerce site it pushes the description content halfway down the page, search engines consider that a poor page experience because users might accidentally click the wrong element or lose their position while they are reading the content.
-
First Input Delay (FID). First Input Delay measures how quickly the user can click on the page and have it respond. For example, if a button loads on the screen but clicking it doesn’t do anything, then search engines consider this “laggy” experience a poor page experience.
For a more technical deep dive, read the developer’s intro to Core Web Vitals.
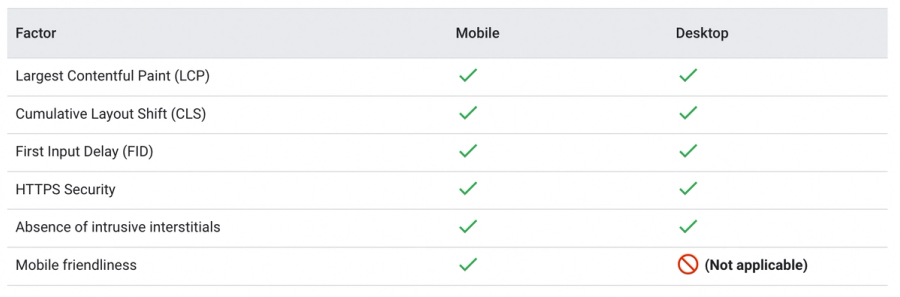
The following figure shows each Page Experience factor for visitors coming from different devices:

Core Web Vitals Are Based On Real User Sessions
Google bases Core Web Vitals on real user metrics and summarizes the number based on actual user sessions, so the device and location of your visitors make a significant difference.
For example, before the largest component on your web page can begin to load (directly affecting the Largest Contentful Paint Core Web Vital), the user’s browser must wait for the server or content delivery network (CDN) to respond. If the user is in Australia, but the closest node is in London, it’s going to take hundreds of milliseconds longer to make the connection and your Largest Contentful Paint will take hundreds of milliseconds longer to load. But, for example, if you’re a water utility in the UK, 90% or more of your sessions will come from the UK, so your average time-to-first-byte will be much faster - you likely don’t have as much a need to have distributed nodes in Australia. Netlify distributes every website to a CDN with nodes across the globe for faster time-to-first-byte. Enterprise Netlify customers get significantly more points of presence worldwide with the High-Performance Edge, ensuring that your site visitors never have to wait for more than a few dozen milliseconds before your site begins loading in their browser.
Another example of the difference between real user metrics and synthetic/lab data is the Cumulative Layout Shift Core Web Vital for mobile devices vs. desktops. For instance, if most of your sessions come from mobile devices, and you exclude large images from visitors on screen sizes, you may avoid Cumulative Layout Shift penalties for most sessions. In that case, you can end up with a “good” Cumulative Layout Shift score even if you have a “poor” cumulative layout shift score just for desktop devices.
Five Ways to Check Your Core Web Vitals
Because Google bases Core Web Vitals on real user metrics, using synthetic data is an excellent way to track performance improvements across site deploys, but it is not a direct comparison to what your visitor base is experiencing. One of the most popular Netlify integrations is the Lighthouse plugin, which compares the performance of your site on every single deployment so you can see which deploy caused a drop in performance. To understand the impact on real Core Web Vitals, you can:
- Use Google’s Core Web Vitals report in your Search Console for most use cases, if you have access. The Core Web Vitals report clearly outlines which URLs are performing poorly so you can prioritize fixing high-priority pages and allows you to “validate a fix”, which will trigger Google to check if you made the necessary changes, sometimes updating the score for those pages in less time than normal.
- Use Google’s PageSpeed Insights for measuring specific URLs and if you don’t have access to your site’s Search Console. It’s where Google recommends you go, and shows both real user Core Web Vitals (note: Google will only have this data if your website has significant traffic) and a “lab” report to identify how to improve it.
- Use Treo’s site speed tool if you want to see month-over-month Core Web Vitals changes and your site has a lot of traffic. It wraps Google’s CRUX raw data set in an easy-to-use, and less likely to accidentally abuse, user interface.
- Use the official web-vitals JavaScript library if you already have a Jamstack website, have access to the code repo, and plan to make Core Web Vitals a significant initiative, OR if you have very low website traffic.
- Use your real user monitoring (RUM) platform like Datadog or New Relic if you already have one. In most instances, sophisticated RUM tools can be configured to track Core Web Vitals - the bonus of additional context can help you identify and fix niche Core Web Vitals issues like if users in India have a particularly poor Largest Contentful Paint vs. those in other countries. The New Relic integration with Netlify makes it easy to automatically pipe Core Web Vital metrics to your New Relic dashboard.
How to Estimate the Impact of Your Website’s Core Web Vitals on SEO
Since Google introduced Core Web Vitals, we have seen a shift to performance-focused web strategies such as Jamstack architecture, the adoption of high-performance CDNs, and image optimization tactics. But, even though the API-first economy and serverless infrastructure have made the shift to performance-focused websites more accessible, the ROI is difficult to predict. To help build the business case for moving from a slow web monolith like WordPress or Drupal to a fast modern web architecture like Next.js, Netlify, and Contentful, we have outlined three ways to help predict how Core Web Vitals may affect your SEO.
Disclaimer: Estimating SEO outcomes is a notoriously tricky and fickle activity. Use the following three strategies to help evaluate how Core Web Vitals affect your SEO, but keep in mind that assessing the ROI of investing in improving Core Web Vitals should almost always be an SEO + conversion improvement evaluation.
1. Simple top-down estimate
One way to roughly estimate how Core Web Vitals will affect your SEO is by quantifying the number of URLs on your website with “poor” Core Web Vitals, assuming you can move all of these to “good”, obtaining the current organic traffic for each, and adding 10% to the top line.
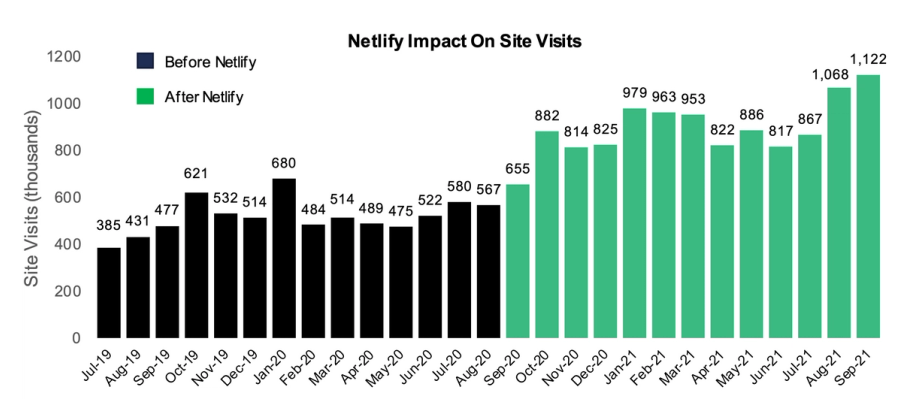
One Netlify client attributed a 10% increase in site visits to Netlify-enabled faster speed and improved site performance (see figure below).

2. In-depth tactical keyword-based prediction
A more specific way to predict SEO improvements for teams that have specific keyword objectives is to use an SEO tool such as SEMRush, Ahrefs, or Moz to predict the overall volume for the spot ranking above you for a target keyword and compare Core Web Vitals between the owner and your competing page as a proxy for “similar site content” - where Core Web Vitals can make up the difference. If your Core Web Vitals are worse between the competing pages, assume you can own that spot and calculate the difference. Continue for all relevant keywords. The advantage of this is that it’s likely easier to tie it to specific objectives because the keywords you rank for are known to be more relevant to conversions.
For example, let’s take the keyword “procurement software” and two companies: GEP Software and Coupa. Using SEMRush, or a similar SEO tool, we know that Coupa, ranked 7th, earns an estimated 81 clicks from the phrase each month and GEP Software, ranked 8th, earns an estimated 76 clicks per month from the keyword. GEP’s landing page is “failing” the Core Web Vitals test today (source). In contrast, Coupa is “passing” it (source). If we assume that content is equal, we can estimate that GEP can overtake the spot if they improve their Core Web Vitals to pass, gaining an extra five (very valuable) clicks per month in value. Repeat for each strategic keyword and sum.
3. Real-world A/B testing
Google recommends building a business case for Core Web Vitals by taking a set of prioritized pages, A/B testing a performance-optimized version (without changing anything else), and measuring the impact (source). Their recommended strategy focuses on on-page metrics such as time on page, bounce rate, and conversions. Still, the approach can be (less scientifically) implemented by optimizing a small set of pages for performance, delivering them to 100% of users, and measuring the difference over multiple months to determine the actual uplift per page and develop a predicted constant for the remainder set of pages that may see an uplift from improved Core Web Vitals.
Make Your Core Web Vitals Evaluation an SEO + Conversion Assessment
Ultimately, the goal of your website is often to convert more visitors to customers, so stopping at the top-of-the-funnel metrics such as site visits or new visitors is only one portion of the benefits of Core Web Vitals. Case studies have shown that companies that significantly improve their Core Web Vitals also increase conversions, click-through rate, and revenue uplift, as well as a decrease in bounce rate, and cost per acquisition. Three Netlify-specific case studies include:
- Medallia Achieved 50% Better Core Web Vital Scores with Netlify High-Performance Edge
- Pan Macmillan Sees 25% Conversion Increase After Migrating to Netlify
- How Forrester Calculated the ROI of Netlify
Google has posted a list of more than a dozen key statistics that result from increasing Core Web Vitals in their blog post entitled, “The business impact of Core Web Vitals”.






