We just released a new feature in the Netlify CLI to create a site from a template so you can get started with our platform or explore a new framework easily and quickly!
Getting started
To start using it, first make sure you have the CLI installed on your computer. If not, you can install it by running npm install -g netlify-cli.
Then, run the command netlify sites:create-template or the shorthand ntl sites:create-template.
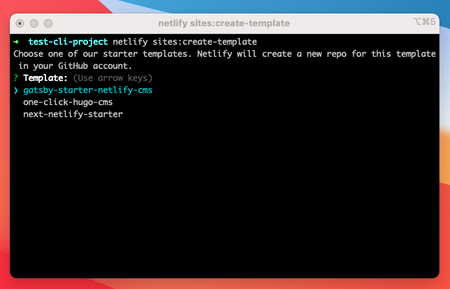
If you are not already logged in, it should take you through the steps to do it, and otherwise, you should be prompted to pick one of our currently available templates.

At the moment, our templates include a Gatsby and Hugo starter with the Netlify CMS, as well as a Next.js starter. There will be more to come soon so keep an eye out for that if you’re interested! 😃
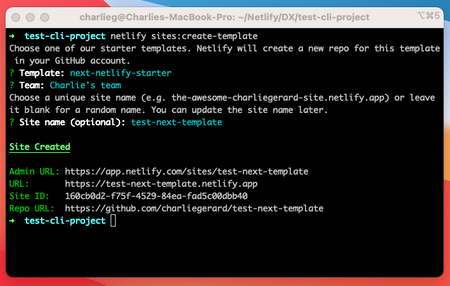
Once you choose a template, you will be asked to select the team you’d like the site to be deployed under, and pick a site name. You can leave it blank if you want, and a name will automatically be generated for you.
Finally, when the site has been created, the output will show you the admin URL to view the site’s overview in the Netlify UI, the live URL to your site, the site ID and the link to the repository created on GitHub, so you can quickly access what you need.

Using a custom template
If you’d like to use this feature with another template or if you are a template creator and would like to show people how to easily get started with it, we also provided a way to use this command with a custom template, using the flag --url or shorthand -u.
For example, running the command netlify sites:create-template -u https://github.com/sveltejs/template will automatically fork the template to a new repository in your GitHub account and create a site on Netlify for you.
⚠️ This command only works with repositories that are template repositories on GitHub, so with the badge Public template. ⚠️
If you are using this command with a custom template and the deploy fails, make sure to double check the repository’s default branch; if it is master, we’d recommend updating it to main, otherwise you can also change the production branch setting in Netlify under Site settings > Build & Deploy > Branches, from main to master.
Wrapping up
We hope you try it out! We’re continuously releasing new templates that will be available via the CLI. Check back in to see what’s new and if you want to see a template for your favourite framework, ping us at templates@netlify.com.







