Have you heard about k-pop, wait, I mean our new Remix Stacks template the K-pop Stack. It combines Remix, Supabase, Tailwind, and more to give you a note creation app with auth to help jump start your own Remix creation.
Like what you see? You can check out the code and clone the project here: https://github.com/netlify-templates/kpop-stack or click the button below to step through the process of creating a new repo, new Netlify project, and deploy it (you will need to add Supabase env vars to get full functionality).
Deploy the Remix App with Netlify
With this setup I’ll guide you through deploying this Remix Stack with Netlify, no credit card needed for any of the steps! We’re going to start from the point of clicking the ‘Deploy to Netlify’ button above, but you could also
- clone the repo listed above then create a new Netlify project, or
- run
npx create-remix --template netlify-templates/kpop-stackin your terminal, make a new repo, and new Netlify project.
DNA
Using the Deploy to Netlify button you will now have
- a repo with all the project files and
- a deployed Netlify project linked to the new repo.

To get the project running you’ll need to add three environment variables to your Netlify project via your dashboard ‘Site settings/Build & deploy/Environment/Environment variables’
SUPABASE_URL: found in Supabase Settings/API/Configuration/URLSUPABASE_ANON_KEY: found in Supabase ‘Settings/API/Project API keys’SESSION_SECRET: when setting manually you can add a random 16-character string, when you run thecreate-remixcommand it gets set here in the project code
You can find more detailed information on how to set environment variables and the database (Supabase) information in the project repo.
Just Right
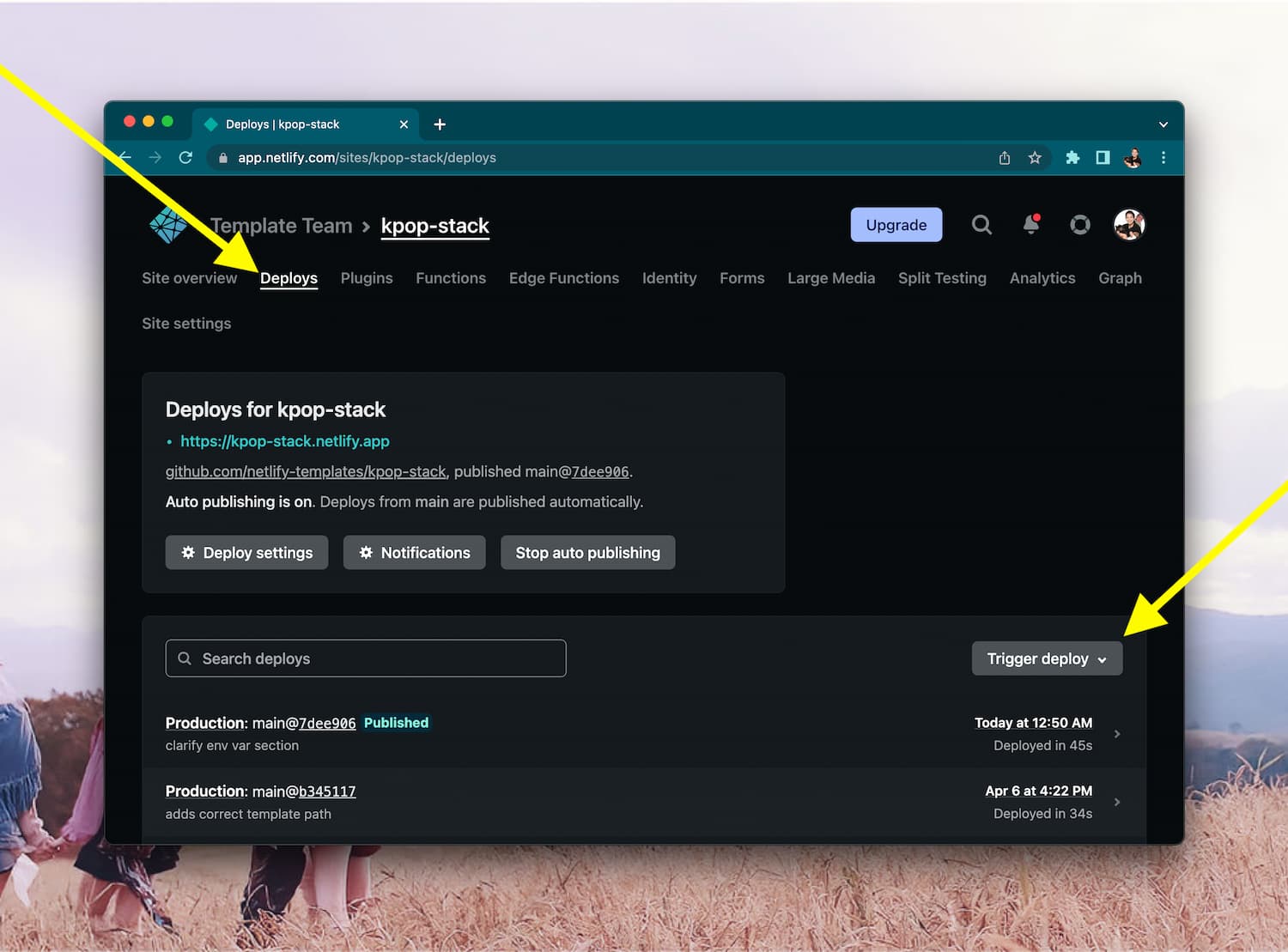
With those variables set, your app should be just right. To deploy you can head to your project dashboard again, go to Deploys, and click the ‘Trigger deploy’ button.

To work on the project locally, you’ll want to have the Netlify CLI installed.
npm install netlify-cli -g
Then you can
- clone your new repo locally
git clone [your awesome new k-pop repo] - change to the project directory and run
npm ito install dependencies - run the
netlify linkcommand to find and connect your Netlify project based on the GitHub repo - run
npm run dev(which also runsnetlify dev)
When netlify dev runs it grabs the project environment variables and feeds them to the local development environment so your app has all the information it needs. Swoon 😍!
Check out the repo for more details on development and deploying.
How You Like That
Look at you! Deploying your lovely Remix app all smart and fancy. Now you’re all set to start your new K-pop fan page where you can post notes about your favorite songs, choreo, and outfits. Maybe you have a different idea for an app, either way ping us on Twitter to show us what you make. Happy coding 👩🏻💻!









