In the modern business world, digital transformation and efficient software deployment practices are no longer optional. They are essential. Enterprises continually seek ways to enhance their development strategies to stay ahead of the curve, and monorepos have emerged as an increasingly popular solution. Recognizing the significance of this trend, Netlify has refined its platform to offer a top-tier monorepo experience tailored to enterprise needs. Before we explore how Netlify makes monorepo deployment seamless for enterprises, let’s ensure we understand what a monorepo is and how it can revolutionize software development for large organizations.
What are Monorepos?
A monorepo is a single git repository that holds the source code for projects. This approach contrasts the poly-repo strategy, where each project exists in a separate git repository.
Often the term “Monorepo” gets mixed up with building a monolith. It is pretty contrary, though. A well-organized monorepo is more than just colocating different projects in one git repository. It is about bringing together multiple related projects, whether that is because they are part of forming a bigger product or whether it is because they belong to the same organizational unit. It is about bringing these projects closer to foster communication, re-use, and shorten the feedback loop between collaborating teams. Whether to run an experiment, do a large-scale refactoring, or push a security update. In a monorepo, everything happens in a pull request instead of having to distribute NPM packages within an organization. The goal is to accelerate, not inhibit, developer productivity.
While monorepos often impose common guidelines, it is usually a conscious decision to standardize. It doesn’t imply teams cannot choose their own libraries or deploy autonomously.
That said, monorepos have their challenges, and if approached naively, can lead to frustration. So why should a large organization favor a monorepo over a poly-repo approach? Let’s delve into some of the primary benefits to understand better.
What are the key benefits of monorepos?
- Code Reusability: Sharing code gets a lot simpler. Instead of cloning it across various repositories or dealing with the usual NPM package dance, you can just extract reusable features into local libraries that live within the monorepo and share it right away
- Consistency & Streamlined Development Process: Because everything’s all in one place, consistency becomes more manageable. Uniform tooling, CI practices, and project structure can streamline the workflow, making team transitions smoother and new member onboarding less painful.
- Simple scaffolding: In a poly-repo setup, starting a new project can be complex. Requiring new repo structuring, tooling, linting, configuring deployments, and continuous integration, which is already configured in a monorepo.
- Faster Feedback Loops & Enhanced Collaboration: In a monorepo, you don’t need to release and distribute NPM packages; you just branch off. It speeds up feedback, whether for experimenting or refactoring and helps different teams work together without stepping on each other’s toes.
- Security: Pushing critical security updates can be crucial for an organization. In a monorepo it is a matter of updating/fixing the affected parts and deploying new versions to production. Need to push out a security update? Releasing patched NPM packages and, in particular, reaching out to teams to update their dependencies can be slow. It’s less hassle in a monorepo. It usually involves fixing/updating the affected parts in a dedicated branch, sending a PR to the main branch, and releasing the affected applications or libraries.
- Unified Versioning: With a monorepo, you can roll with multi- or single-versioning, depending on your needs. However, by keeping versions in sync across projects, you can sidestep many of the usual version conflict headaches.
A monorepo stands out not merely for its ability to co-locate code, but also for introducing defined relationships and enhancing tooling to optimize builds and test runs. These capabilities are largely attributed to the build systems, often synonymous with monorepo tools. In the JavaScript ecosystem, leading players include Nx, Lerna, and TurboRepo.
For a comprehensive look at various monorepo tools and what they can do, check out https://monorepo.tools/. It provides an excellent breakdown of their capabilities.
To further explore the monorepo experience on Netlify, we are thrilled to introduce Juri Strumpflohner. As a Google Developer Expert and Senior Director of Developer Experience at Nx, Juri is perfectly equipped to guide us through the benefits Nx can bring for working in large-scale organizations.
Lukas Holzer: So Juri, what are some common misconceptions about monorepos?
Juri Strumpflohner: First of all, there are a lot of issues with the name. I often instead prefer the term “multi-project repository”. The problem is that people think it is for building a monolithic codebase since you have all your code in one single repo. And hence they fear they end up not being able to deploy independently or lose a lot of freedom in the process of developing within a monorepo. Both are not true. Another common misconception is that of so-called “monorepo companies”. I heard that term recently, and it denotes a company where all the code is in one single, gigantic monorepo. In my experience, this is rarely the case, even in large enterprises. Usually, what you find is a mixed situation with potentially multiple monorepos and some “poly-repos” and you still share some code between these via build artifacts wrapped as packages (e.g. NPM for the JS ecosystem).
Lukas Holzer: So you’re saying everyone should use a monorepo? When should you go for a monorepo, and what are common challenges you have observed?
Juri Strumpflohner: No, as with most things in software development, it is not a one-size-fits-all solution. It makes the most sense to have a monorepo when you have somewhat related projects, either because they are part of a bigger product or user experience or because they belong to the same organizational unit. What you want to achieve is to help facilitate the communication and collaboration between closely related teams and thus push their productivity. Most challenges I’ve seen emerge from approaching a monorepo naively. There needs to be some planning of how you want to structure the monorepo, how to define boundaries between projects in the monorepo, and how to set up CI efficiently. This is also where monorepo tools come into place. You can easily go just with the monorepo capabilities built into the common JS package managers like NPM, Yarn, or PNPM workspaces. Still, in the long run, you might want to look into more sophisticated tooling.
Lukas Holzer: So you are working at Nx. Before we dive deeper into the topic, can you explain what Nx is and why it is relevant in this discussion?
Juri Strumpflohner: Sure! Nx is a build system designed to enhance developer productivity. This doesn’t mean we construct your project in the same way as Webpack or ESBuild. Instead, we offer features to run tasks – such as building, testing, linting, and more – in the most efficient way possible. This essentially results in improved speed, both locally during development and especially on CI. This is the primary pillar through which we aim to boost your developer productivity.
In addition, we also offer a series of technology-specific Nx plugins that you can opt to use within an Nx workspace. These are NPM packages equipped with specific features that allow you, for instance, to scaffold project setups. They offer preconfigured settings for working with the chosen tech stack - like TypeScript - and are especially valuable for integrating different technologies, which can be particularly challenging when dealing with a larger codebase.
Lukas Holzer: Why is Nx such a good choice for large enterprise organizations when building large-scale applications?
Juri Strumpflohner I think one of the key differentiators of Nx compared to other tools in the market is that Nx has been created as a result of us working with large Fortune 500 companies. We’ve seen (and felt ourselves) the pain of working on large codebases, which is how Nx got started in the first place and how many of the features we have in Nx came to be. That’s why Nx today can get started very quickly with a new Nx monorepo using its code scaffolding ability but also scale up to huge monorepos having thousands of projects by leveraging Nx and Nx Cloud caching and task distribution on CI.
Lukas Holzer: So when taking a closer look at Nx, there are two ways you can set it up. What is the difference between the “integrated” and “package-based” setups? When to favor what?
Juri Strumpflohner: It is a term we (at Nx) have come up with - and yes, naming is hard * laughs * - but we wanted to associate names to the types of monorepos that you can mostly find right now in the JS ecosystem. A “package-based” monorepo is what you see with many or most open-source libraries. Take a look at the Angular, React, Vue or Vite repository just to name a few. These are monorepos containing related packages with the clear intent to version and publish them to NPM. This is how Lerna came to exist. These repos are usually characterized by being very loosely managed in that each package might use different tooling; packages depend on each other via their package.json dependencies and leverage the NPM/Yarn/PNM workspaces feature. It is very easy to migrate to a package-based monorepo because to get started you simply move the project with its dependencies into the monoreop and leave most other things untouched. If you want to use Nx in such a setup, you just need basically the nx NPM package, and that’s it. All it will do is run your tasks and apply caching and other features to help speed up things.
An “integrated” monorepo provides more DX. In the situation of Nx in particular, this is done via Nx plugins. In Bazel, for example, via dedicated language rules, you can use. These plugins are usually tech-specific, like there are plugins for React, Remix, Next, Astro, Vite, and so on, and they provide features to help you easily set up new projects, they pre-configure a lot of the tooling (e.g. linting, testing, e2e testing) for you, for that specific technology which otherwise you’d have to set up on your own. In that way, they are more “integrated” because they help you overcome the integration issue of say, creating a React library into a monorepo, setting up TypeScript, linting, Vite-based unit testing etc. in a coherent way s.t. it nicely works with existing projects as well.
Check out the extended edition of this discussion about monorepos and how Nx comes to the rescue for tackling challenges related to configuring a monorepo. The video delves deeper into the process, showcasing the creation of a new Nx workspace that includes two separate applications. These apps share a standard component library written in TypeScript and based on React. Towards the end, we will present how easy it can be to deploy an application out of this monorepo using Netlify and its ability to auto detect all the necessary settings for you.
Now, let’s delve into overcoming those challenges and effortlessly deploying a monorepo using Netlify.
Evolving the Monorepo Experience on Netlify
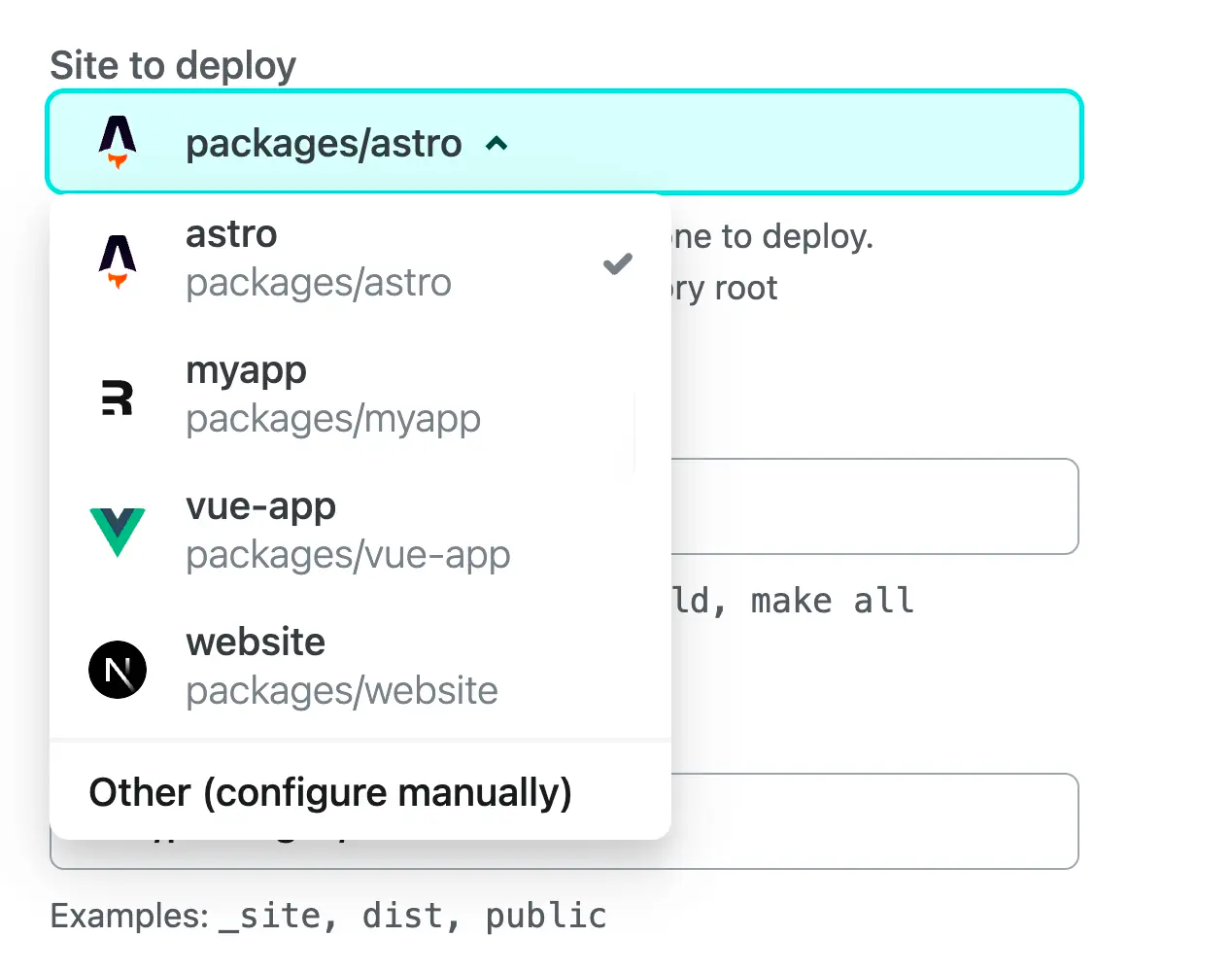
So, as we’ve observed, setting up monorepos can be quite a challenge, particularly when it comes to the deployment phase. At Netlify, our main goal is to simplify this process for you, allowing you to concentrate on crafting your product. To achieve this, we’ve developed advanced heuristics that thoroughly assess various aspects of your repository, including the package manager, build system, frameworks, and its overall configuration. Armed with this information, we’re able to offer you the detected settings in the form of a site picker, to choose from if we identify multiple options. Your only task then is to pick a site, and we’ll even provide automatic suggestions for all the necessary settings, including the right build command! This way, you’re all set without any fuss.

For a more in-depth overview of the improved setup flow, check out our previous changelog post outlining the full capabilities of the improved setup experience!
In addition to the overhauled setup experience, we looked at the local development as well.
Streamlining Local Development for Enterprises with the Netlify CLI
Enterprises thrive on efficiency and robust tooling. Recognizing this, Netlify has reimagined the local development experience of working with monorepos. To fully take advantage of our platform with the full offering of Serverless and Edge Functions or build plugins, the CLI is the core part of it.
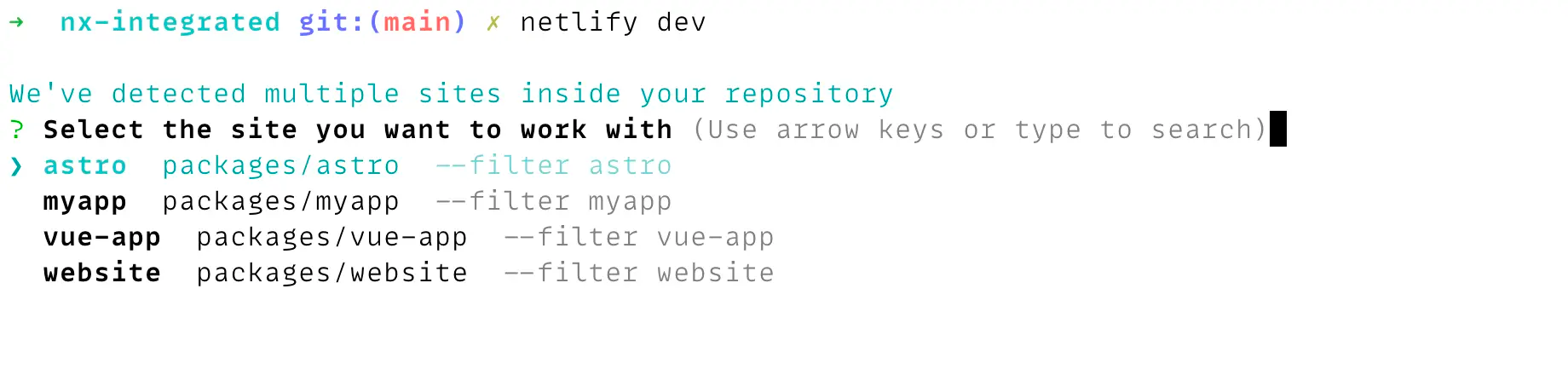
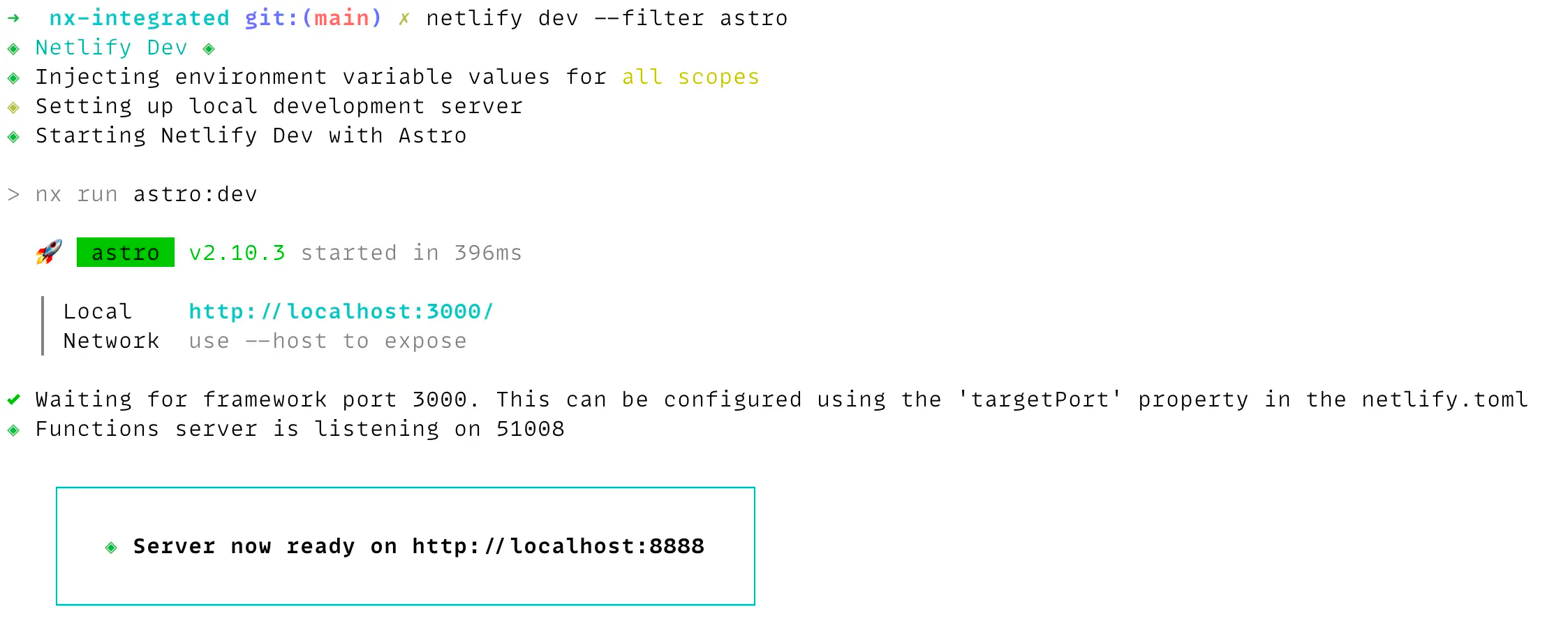
To seamlessly work with monorepo tools like Nx or workspace setups, we’ve introduced a new feature, the “site selection” or the --filter flag. This addition allows developers to perform various operations, such as creating functions or running a development server directly from the repository root, without the need to change directories all the time.

Starting with our CLI version 16.0.0 your CLI will prompt you with a site picker, which mirrors the behavior from the setup screen to choose a package inside your monorepo to work with. This prompt can be bypassed by prodivind the --filter <site-name> or --filter <packagePath> flag to the command:

For further details checkout the changelog post on the new monorepo support of Netlify and interact with other features in the Netlify Monorepos docs.
Not yet on Netlify? Talk with our expert team to learn more about how Netlify can help your team be more productive.








