Recently, we announced a sleek and simple UI for our integrations aptly named The Integrations Hub! To follow up and make it even easier to configure your plugins, I’m excited to announce the addition of Environment Variable Inputs as part of the plugin onboarding. What’s that mean, you say? Now, when you decide to add a plugin to your Netlify site, we prompt you with the important variables that the plugin’s authors have provided to make getting started even easier.
Okay…but….
What’s it look like in action?
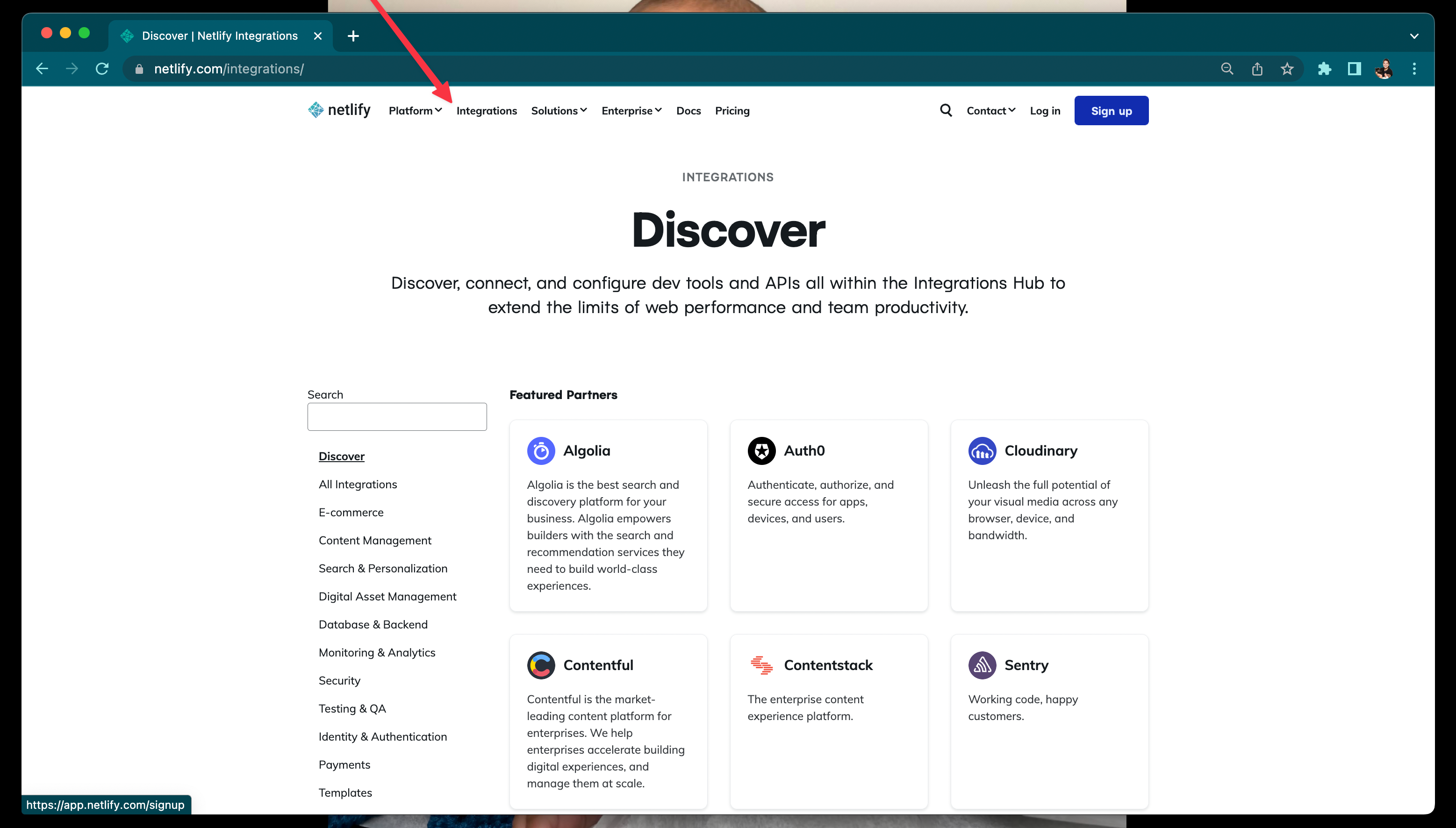
As an example, we’re going to be using the Sentry plugin to make sure we have meaningful error reporting and make sure the experience for our users are front and center. Navigate over to the Integrations Hub and make sure you’re signed in. Once you’re landed, you should see the Sentry plugin in our Featured Partners section. Click the Sentry plugin, and select “Add build plugin”.

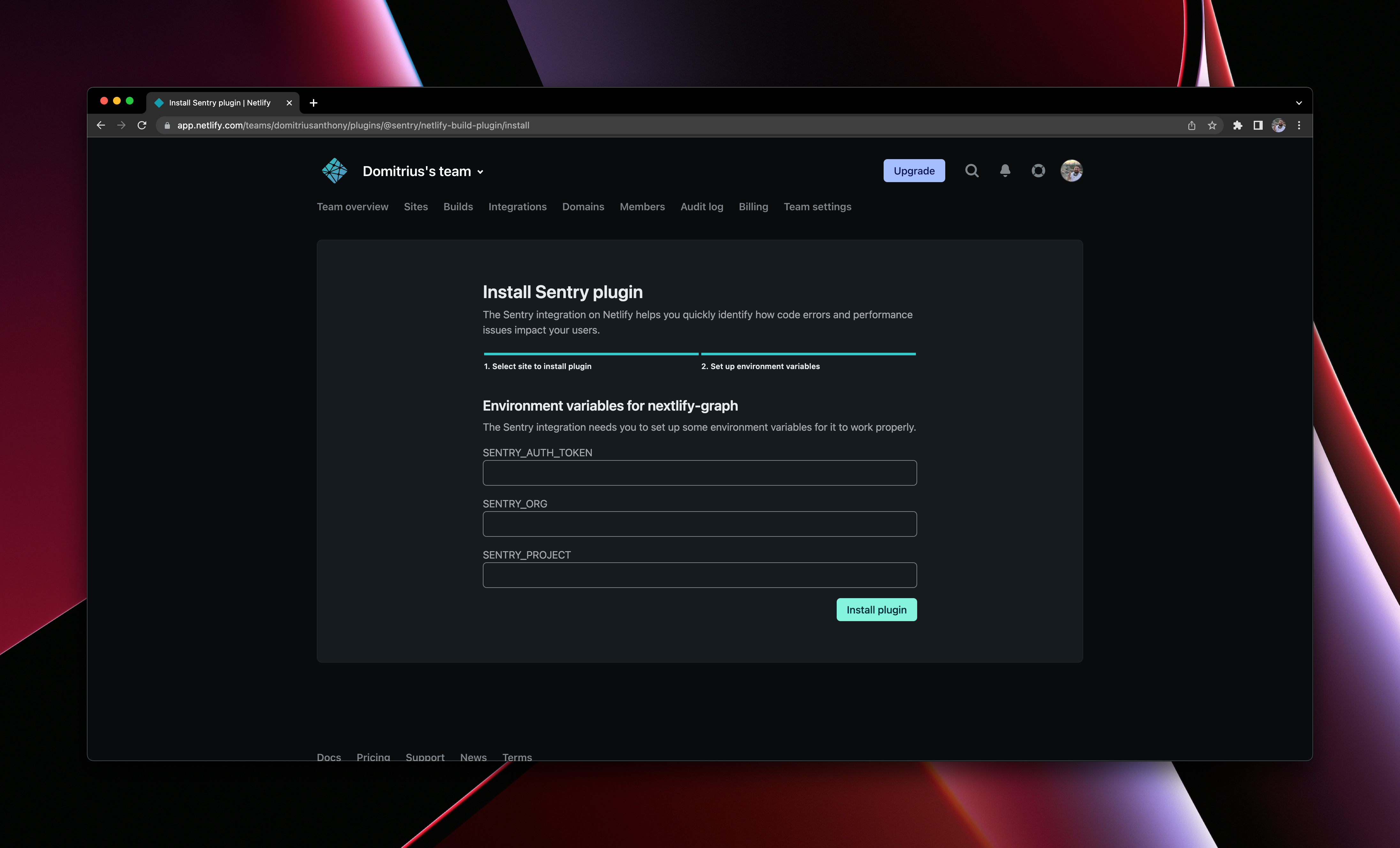
You will now be prompted to select the site you’re going to add the plugin to. Once you’ve selected your site, you’ve now found yourself in the new Environment Variables inputs!

Let’s head on over to Sentry and grab the three necessary keys from the Sentry Dashboard:
- SENTRY_AUTH_TOKEN
- SENTRY_ORG
- SENTRY_PROJECT
With your variables set, we can select “Install Plugin” and await those sweet, sweet error messages in the Sentry dashboard.
Simple right?
Congratulations, now you’re ready to break off on your own and build with any number of our plugins….they grow up so fast 😭. Don’t worry though, we’re still here to support you! If you find yourself wanting to learn more, head over to our documentation.






