Preview Servers, formerly Dev Servers, are now available on all Netlify plans .
Just over a week ago, we’ve concluded #AstroWeek.
If you take a closer look at the announcements, however, you’d find that most of our work is focused on features that are useful for any framework, or even without any framework at all, whether it’s a new Frameworks API or optimizations for on-demand ISR.
Often, though, the need for new functionality is driven strongly by the needs of a specific framework, and even as we design the new feature to be widely-applicable, we keep that framework’s needs close to heart.
Since the beginning of 2024 we’ve invested significantly in a new platform primitive, for which the main catalyst was what we’ve heard from our Gatsby customers.
So today, let’s talk Gatsby.
Migration Pains
Following the End-of-Life announcement for Gatsby Cloud, many of its customers have migrated to the Netlify platform. By doing this, they gained the ability to use all core Netlify capabilities, but something was dearly missing: the ability for content editors to quickly preview any changes they’ve made in their CMS, without waiting for a fresh new build.
In Gatsby Cloud, this feature was known as Incremental Preview.
While we’ve offered some solutions to this need, these ended up being simply not good enough - certainly not for the largest and most demanding sites.
As the Product Manager for Web Frameworks, I’ve reviewed dozens of customer calls with migrating customers. In these calls, the need for a robust preview solution on Netlify was clear. Essentially, this was the number one customer ask from us: give us back live preview, and make it at least as good as what we’ve had before.
A new primitive is born
Incremental Preview on Gatsby Cloud was a marvel of engineering built by some really smart folks. However, its internal workings were deeply coupled to the specifics of Gatsby Cloud. It was complex to maintain, and honestly - also too expensive to run.
Thus, in the beginning of 2024 we’ve set out to build a simpler solution and launched the Dev Server project. Like everything else we do these days, we’ve looked at this as a new platform primitive that should be useful for many tech stacks and use-cases.
The basic premise is simple:
A Dev Server is a Netlify-provisioned container that runs netlify dev for your site. By default, it uses the same settings as when running the CLI locally. Virtually any web framework nowadays has a development (or dev) mode in which all pages can be re-generated, including pages that are fully static in production builds.

For Gatsby, this makes live previewing feasible: assisted by compatible source plugins, gatsby dev allows users to refresh the GraphQL data layer without reloading all content or rebuilding all pages. With some popular plugins such as gatsby-source-contentful, this process typically takes only a few seconds.
But the Dev Server is not just a raw container in the cloud. It provides a complete solution for both developers, content creators and content reviewers.
What developers get:
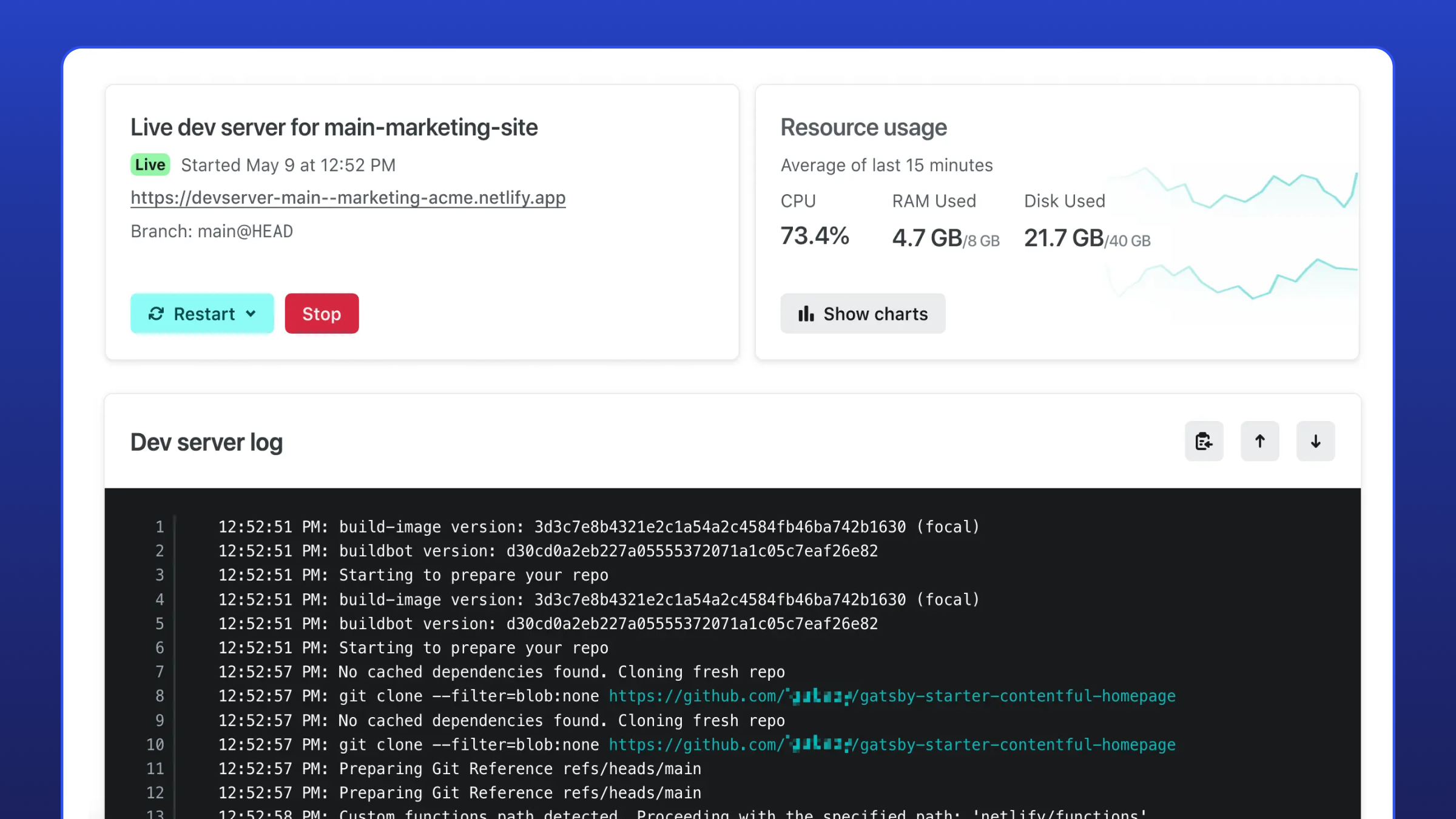
- Easily start & stop a Dev Server for any branch in a site. The Netlify CLI is automatically configured and using the dev deploy context by default, and a health check is set-up to monitor the liveness of the web server process. That web server is accessible to users via a stable authenticated URL.
- Similar to regular deployments, both realtime and historical logs are available.
- Since very large sites sometimes requires more resources to run, resource sizing is configurable up to 4 vCPUs and 16GB RAM - and you get some nice usage charts for memory, CPU and disk usage.
- To trigger a content refresh when content in the CMS (or any source system) changes, you get a refresh webhook URL to set in your source system/s.
- If a code change was pushed to the Git repository of the site, a new instance of the Dev Server is launched in the background. Only when (and if) the new instance is live and ready to serve, it is made active and the older instance is stopped - without any interruption to the user.
- Programmatic API access to create, start and stop servers is available for advanced use-cases.
At the same time, content creators & reviewers can access the live preview website via links available in their content editing dashboard. They do not have or need access to configuring or monitoring the underlying server - they only get the resulting website, which updates quickly and automatically on any content change.
Early Access and beyond
The Dev Server is now available in Early Access for paying customers. Please contact us to check whether it’s a good fit for your needs, and we’d be glad to onboard you as capacity allows.
While not open to the public yet, this is certainly not beta-grade software. In fact, the feature has already been tested by some of our most demanding Gatsby clients.
One such customer has independently run their own benchmarks comparing both start-up & content refresh performance of the Dev Server vs. Gatsby Cloud, and the Dev Server came out being significantly and consistently faster.
We’re already working on integrating the Dev Server with our visual editor, so that all users could have access to this robust infrastructure. Visual editing, mind you, is a layer on top of live preview.
In the coming months, the Dev Server would roll out to more account tiers and use-cases. Billing will be metered by GB/hour units, with a generous quota of free hours (depending on your account plan). We will introduce more resource sizes and new auto-stop/start settings, letting you further control costs based on your actual needs.
At this stage, Early Access is open to our serious Gatsby customers, as a free service. It’s all about giving love back to our Gatsby users!





