Green Custard sought to upgrade their Jamstack website to improve scalability, performance, and content management. They needed a platform that could grow with their business while ensuring the site remained future-proof, secure, and fast. In collaboration with their development partner, Pagepro, they built a robust, high-performing website using Gatsby.js, Sanity, and Netlify.
About the client
Green Custard is a cloud-native professional services company and AWS Advanced Tier Services Partner, helping clients innovate and deliver value back to the end-users and customers. They’re focused on four key disciplines: IOT, Cloud infrastructure, Apps, and Cloud Operations. They also work across multiple sectors with a broad range of client sizes, from entrepreneurs and tech start-ups to global enterprises and public sector organizations.

The challenge
Green Custard’s existing website needed more scalability and efficient content management. As their business expanded, they needed a platform capable of evolving alongside them, allowing for fast, secure updates and streamlined content creation across departments.
The perfect solution: Gatsby, Sanity, and Netlify
To meet Green Custard’s requirements of scalability, performance, and easy content management, the following technology stack was selected:
Gatsby.js
Gatsby was chosen for its ability to statically generate most of the website, ensuring lightning-fast performance. Since Green Custard’s content doesn’t need frequent updates, Gatsby was an ideal solution for delivering a fast, static site.
Sanity (Headless CMS)
Sanity offered the flexibility needed for content management. As a headless CMS, it decoupled content creation from the site’s frontend, enabling departments within Green Custard to collaborate easily. With real-time live previews, teams could see content changes immediately, improving workflows and reducing inefficiencies.
Netlify
Netlify was selected for its ability to simplify deployments and effortlessly scale the website. With continuous deployment, every code push triggered an automatic rebuild and deployment, minimizing downtime and ensuring the site was always up-to-date.
How Green Custard simplified development and deployment with Netlify
“Ask any developer what they love most, and you’ll never hear “deployment management” or “server configurations.” For Green Custard’s new Jamstack website, we wanted to give developers their time back—to focus on what matters: building great features and delivering value. That’s where Netlify came in and revolutionized the workflow.” - Jakub Dakowicz, CTO at Pagepro
Continuous deployment
For Green Custard’s new website, reducing development time and minimizing operational overhead were top priorities. Netlify stepped in as the ideal solution, automating the manual, time-consuming tasks typically involved in deploying and managing a website. Through continuous deployment (CD), every update to the codebase was instantly deployed to the live site, completely eliminating the need for manual intervention. It allowed developers to shift their focus toward creating new features and delivering value
Pull request previews
Pull Request Previews boosted both collaboration and efficiency. Developers and stakeholders could view live previews of changes before merging, streamlining testing, and ensuring potential issues were identified early in the process. The team caught problems sooner and as a result avoided delays, keeping production timelines intact and development moving forward smoothly.
Scalability and performance through Netlify Edge and Global CDN
When it came to scalability and performance, Netlify handled the heavy lifting seamlessly. With Netlify Edge’s Global CDN, content was automatically distributed across the globe, providing users with fast load times regardless of their location. Developers no longer had to worry about managing servers or configuring scaling; Netlify managed everything behind the scenes. It even took care of essential security elements like automatic SSL certificates, ensuring secure data transmission without extra effort from the team.
No more operational burdens
Netlify removed operational burdens, giving the development team the freedom to focus entirely on building a high-quality, fast, and scalable website. The result? A project delivered faster and at a lower cost, benefiting both the development team and Green Custard’s broader business objectives.
Results
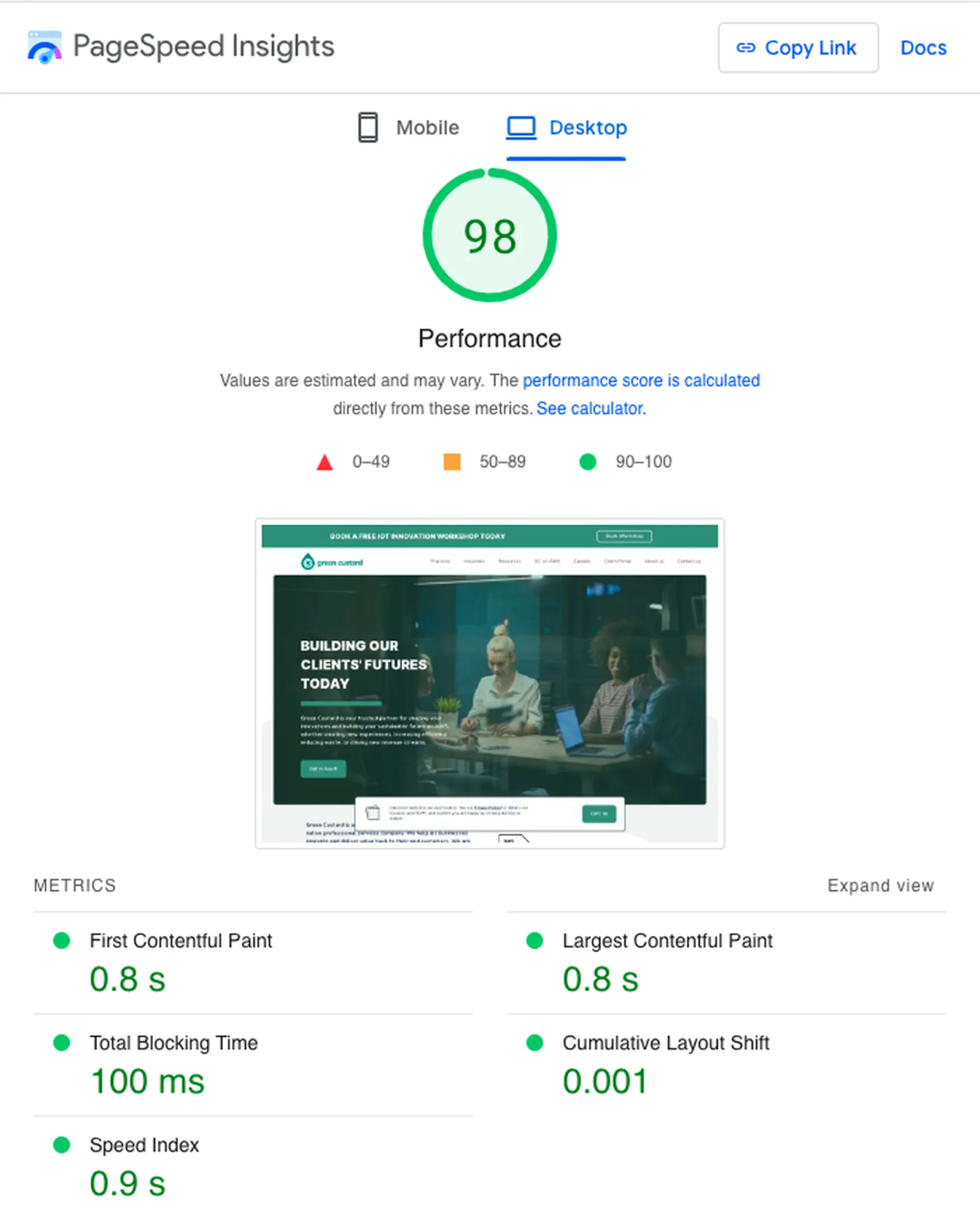
Choosing a modern tech stack, including Gatsby.js, Sanity, and Netlify allowed Green Custard to build a highly optimized website that meets the technical demands of scalability, performance, and efficient content management.
Gatsby’s static site generation ensured optimal load speeds, while Sanity’s headless CMS architecture decoupled the frontend from the content layer, providing flexibility and real-time preview capabilities for content teams.
Netlify streamlined continuous deployment, automating builds and minimizing operational overhead with a globally distributed CDN for fast delivery and built-in SSL for security. Such an architecture allowed the development team to prioritize feature delivery while ensuring the site remained performant, secure, and future-ready. The result is a fast, scalable platform capable of handling future growth with minimal developer intervention.

Curious if a modern architecture on Netlify is right for you. Get in touch with an expert today.







