When you migrate to a modular and composable architecture, you’ll likely be consuming plenty of new APIs: Content Management Systems, Product Inventory Management, search providers, authentication, analytics services, Customer Relationship Management — the list is almost endless. But navigating through a sea of API documentation, differing API conventions, authentication and API keys is often incredibly time-consuming for developers.
You know you need to move away from the monolith, and you want to enable and empower your development teams to move quickly. In this post, we’ll discuss how consuming a unified GraphQL content API can supercharge your team’s velocity, and ultimately grow your business fast.
Working with REST APIs
A REST (Representational State Transfer) API is a set of rules and conventions for building and interacting with web services, revolving around the concept of resources — such as users, articles, or products. Each resource is represented by a unique URL, allowing developers to create, read, update or delete (CRUD) those resources programmatically via HTTP.
Different vendors and service providers expose your data via APIs, and provide detailed documentation on how to interact with them. Some vendors also provide proprietary SDKs (Software Development Kits) and other tools to streamline developer productivity when working with APIs — which come with yet more documentation.
Whilst documentation and SDKs are enabling for developers, they come with a learning curve — especially when your composable architecture comprises multiple services that consume numerous different APIs. And if you’re onboarding new developers onto your teams to help make that move to a composable architecture, the overheads of learning a myriad API conventions could put your roadmap at risk.
How is GraphQL different?
GraphQL stands for “Graph Query Language”, and is a language and framework-agnostic addition to a backend service that allows developers to communicate with databases and request data via GraphQL queries, rather than by requesting specific resources via specific URLs. GraphQL servers can be added on top of any backend and content sources using specialized tooling, allowing data to be represented, queried and updated via the Graph Query Language.
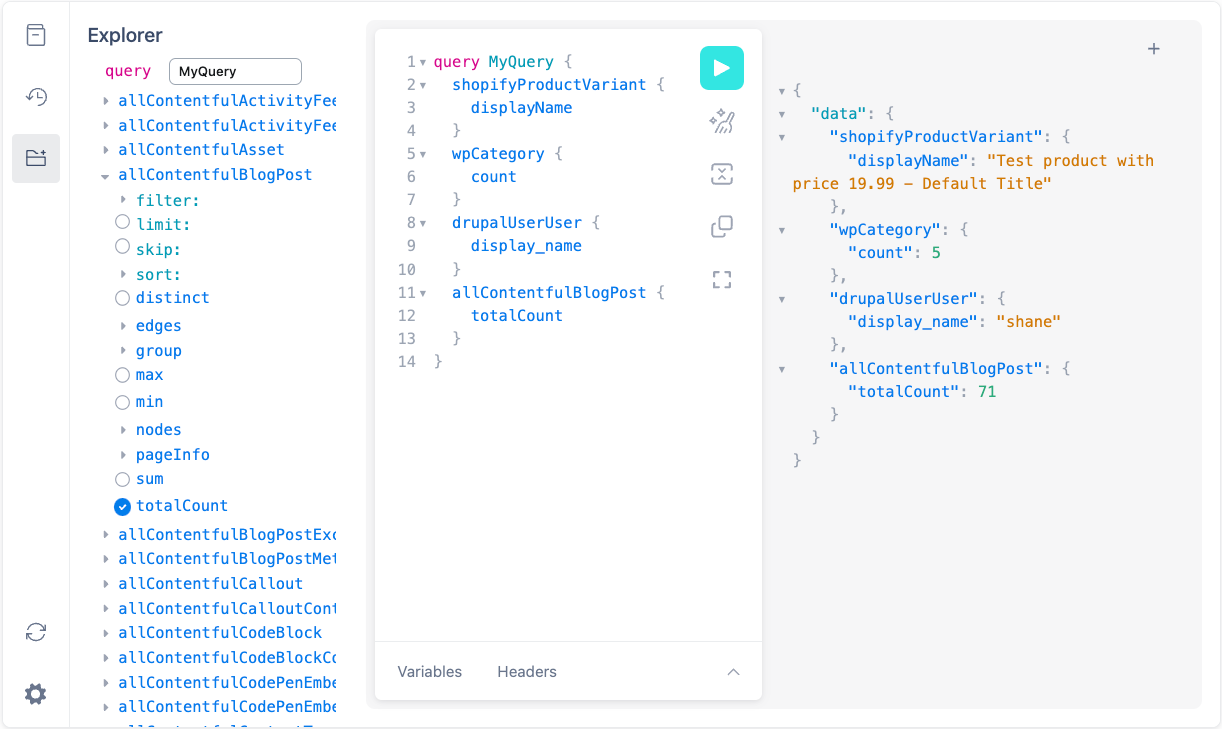
GraphQL creates a graph-like representation of your data, built up of nodes that are connected to each other. When using GraphQL APIs, developers can explore relationships between data visually and build GraphQL queries in an intuitive UI via tools such as a GraphQL Explorer. And here’s where we start to solve the problem of “navigating through a sea of documentation.”

Via the medium of a GraphQL Explorer, a GraphQL API becomes self-documenting. Instead of needing to reference different areas of REST API documentation to understand how to fetch a collection of products, or a set of images, or current special offers, or the shape of any of this data — all of this information is readily available as part of a GraphQL implementation. Additionally, a GraphQL query creates predictable results in your return data: you only get what you query for — and you know the type of data you’ll receive in advance. Contrast this with interacting with a REST API, where developers may need to add additional checks in the code for missing data or conflicting types, and you start to imagine the productivity benefits of consuming GraphQL APIs at scale.
However, if you’re consuming multiple GraphQL APIs across the different services that make up your composable architecture, you’ll likely run into the same problems as outlined at the top of this post. And not all services providers offer GraphQL APIs. So you might be asking, what if there was a way to bring your services together, and for developers to consume multiple content sources via one unified GraphQL content API? At Netlify, there is!
Create a unified GraphQL content API with Netlify Connect
Netlify Connect is a data unification layer that allows you to bring together content from any existing or new data source, and access that data from a single GraphQL API. Bring together your existing content from Wordpress, Drupal, Shopify, and Contentful, and empower your developers to go faster by harnessing the power of a single, self-documenting, predictable and intuitive GraphQL interface — all within the Netlify app. Are you ready to make the move to a composable architecture and embrace productivity? Contact us for a Netlify Connect demo today.







