Today, we’re revealing Netlify Extensions. Whether integrating ready-made third-party services or building personalized interfaces for fellow developers and teammates inside the Netlify app—Netlify Extensions are the best way to create more powerful, customized workflows to tailor and enhance your Netlify experience.
What are Netlify Extensions?
Netlify Extensions allow you to choose from integrations and specialized features that extend the value of the Netlify platform. Whether you’re integrating with popular tools like DigitalOcean, Supabase, LaunchDarkly, and Contentful, or leveraging new platform features such as Async Workloads, Skew Protection, or Edge-Side Includes, there’s something here for every developer.
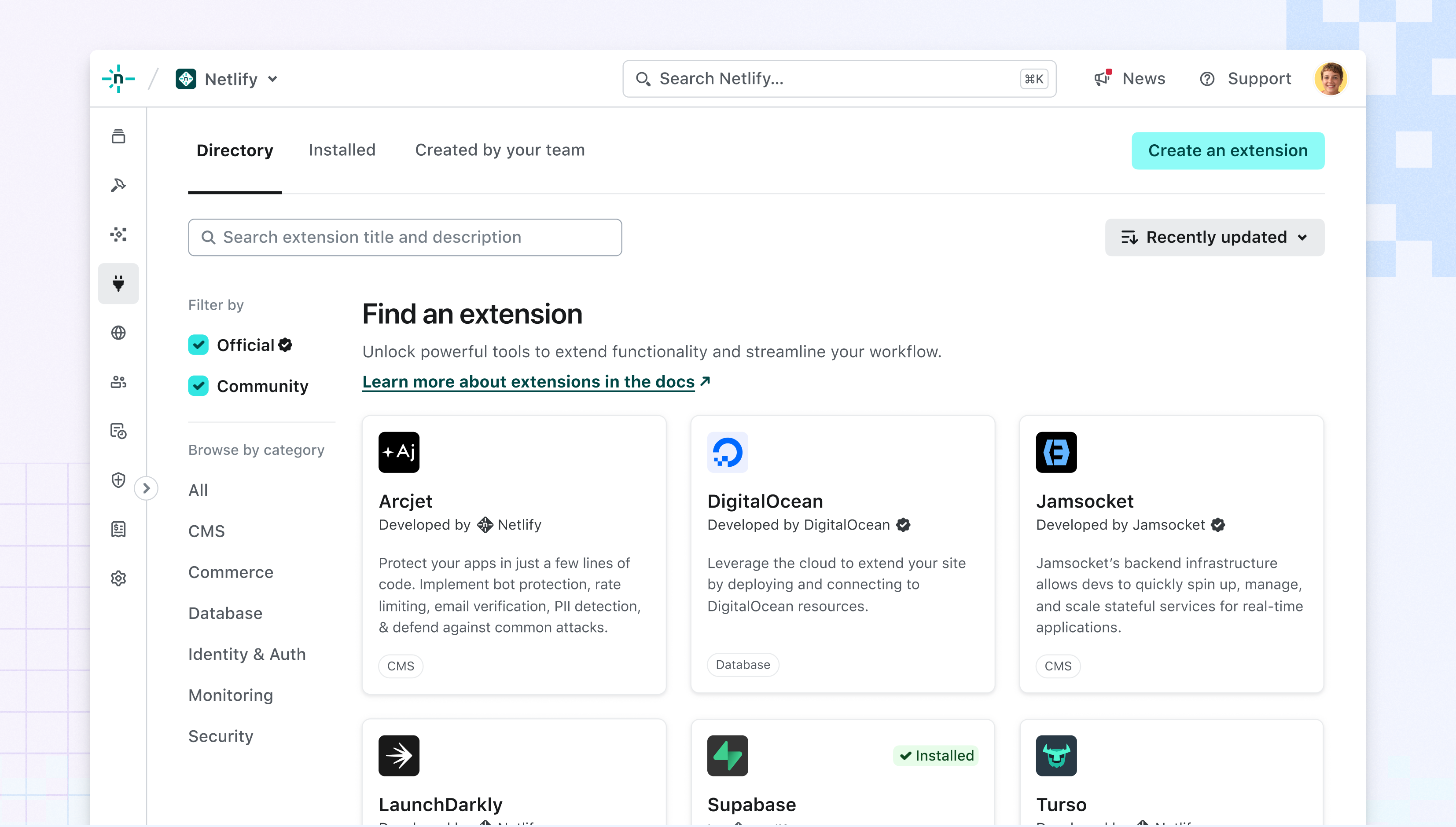
You can discover these extensions in the in-app Extensions Directory and start adding them to your projects with just a click.
Experience the power of a single click at your fingertips
With the new Extensions Directory, you can explore a growing library of extensions and enable the functionality for your entire team with one click. Once installed, all your sites can take advantage of the extension’s capabilities.
If the extension includes a connector, it will be ready to configure through Netlify Connect, allowing you to integrate with your data sources seamlessly.
Some of the new extensions launching today are:

For extension creators: Easier, faster, and more collaborative
If you’re a developer, who wants to build on top of the Netlify platform, you can now build a fully immersive experience for your team within the Netlify app.

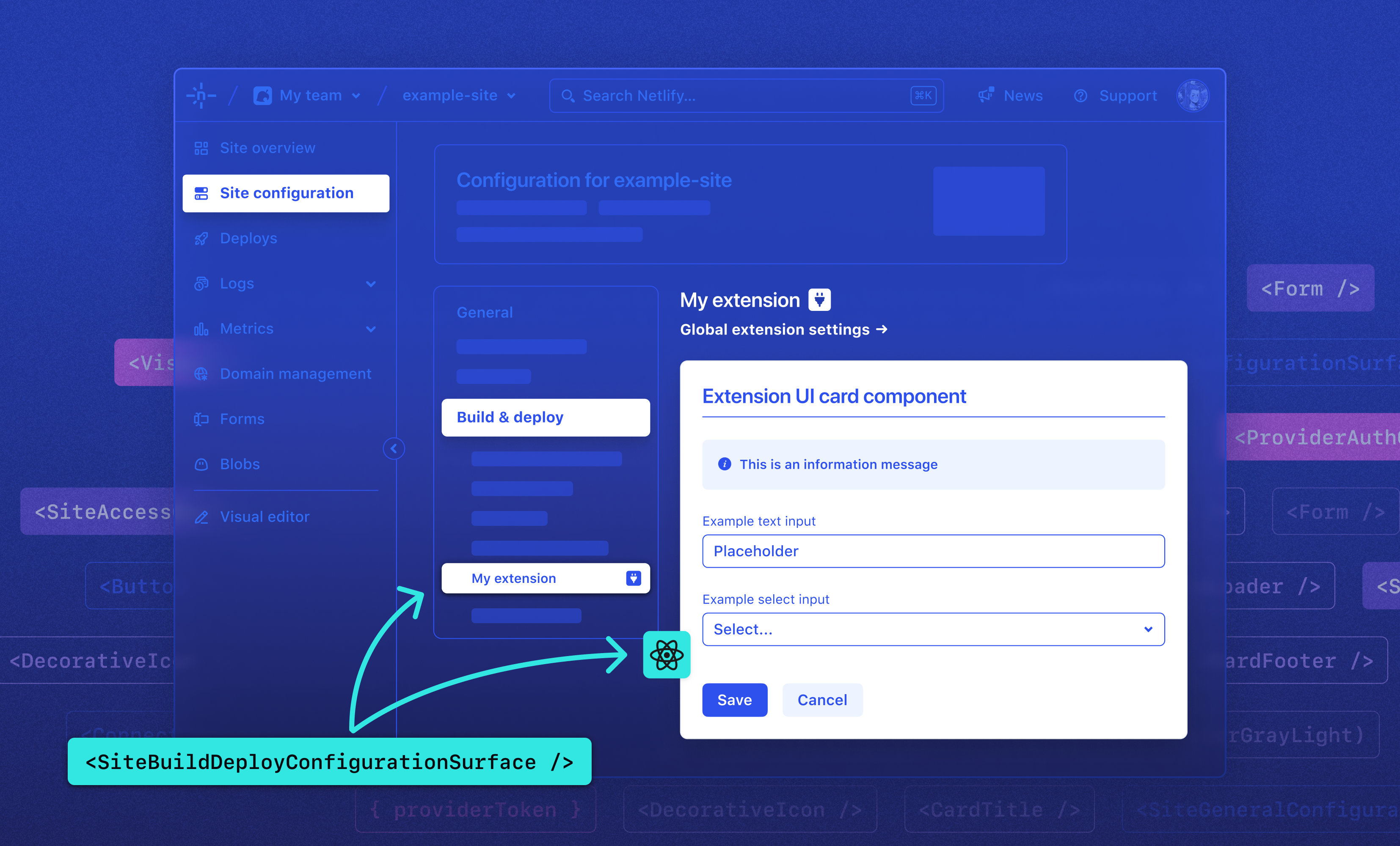
With our new Extension UI, you can create customized user interfaces (designed with React) directly within Netlify, making it easier for users to configure and interact with your extension. The SDK gives you access to the Netlify API and a growing library of pre-built components, including our OAuth component, making third-party authentication smoother than ever.
For example, you can build extensions that:
- Run logic during the build-deploy lifecycle for a site
- Inject serverless functions and edge functions into a site
- Sync data from a data source to Netlify Connect
- Create bespoke extension UI surfaces for your teammates that we’ll render in the Netlify UI
Also, since you can build even more complex extensions with SDK V2 (more on this below), you can add usage documentation by simply placing a markdown file in your codebase. The extensions you create can either be visible to only your team or the broader Netlify community.
A more developer-centric SDK
Since we first launched the Netlify SDK last year, developers have used it to:
- Hook into builds
- Create data connectors with Netlify Connect
- Inject environment variables or serverless functions
- Build form UIs within the Netlify app to configure extensions
But we don’t want the SDK functionality to stop there.
Alongside Netlify Extensions, we’re also releasing a new version of our Netlify SDK that you can use to build and customize extensions, including the UI, as well as some developer experience improvements based on user feedback.
The future of web workflows
We’ve already seen some amazing extensions built by our partners during the beta—from streamlined content integrations to advanced workload management. The feedback has been overwhelmingly positive, with developers praising the speed, simplicity, and new possibilities unlocked by the SDK.
“The Netlify team did an outstanding job with the v2! I managed to implement the full OAuth flow and communication with Supabase API in less than an hour.” -Kamil Ogórek, Integrations Lead, Supabase
“Netlify’s SDK V2 provided us with the tools we needed to create a seamless integration to DigitalOcean. The flexibility of the SDK allowed us to craft an Extension that aligns with our vision of simplifying the developer experience. With this powerful toolkit, we were able to build a solution that lets us bring the best of DigitalOcean’s scalable cloud infrastructure directly to Netlify developers.” -Wade Wegner, Chief Ecosystem and Growth Officer, DigitalOcean
We can’t wait to see what the community builds next.
Whether you’re a long-time Netlify user or just getting started, Netlify Extensions opens up an exciting new chapter of powerful and customized web workflows.
Ready to get started with Netlify Extensions?
Head to the Extensions Directory in the Netlify app and start exploring today! And if you’re ready to build your own extension, dive into our SDK V2 documentation.
We’re looking forward to seeing how you push the boundaries of what’s possible on Netlify.
Let’s build the future of the web—together.