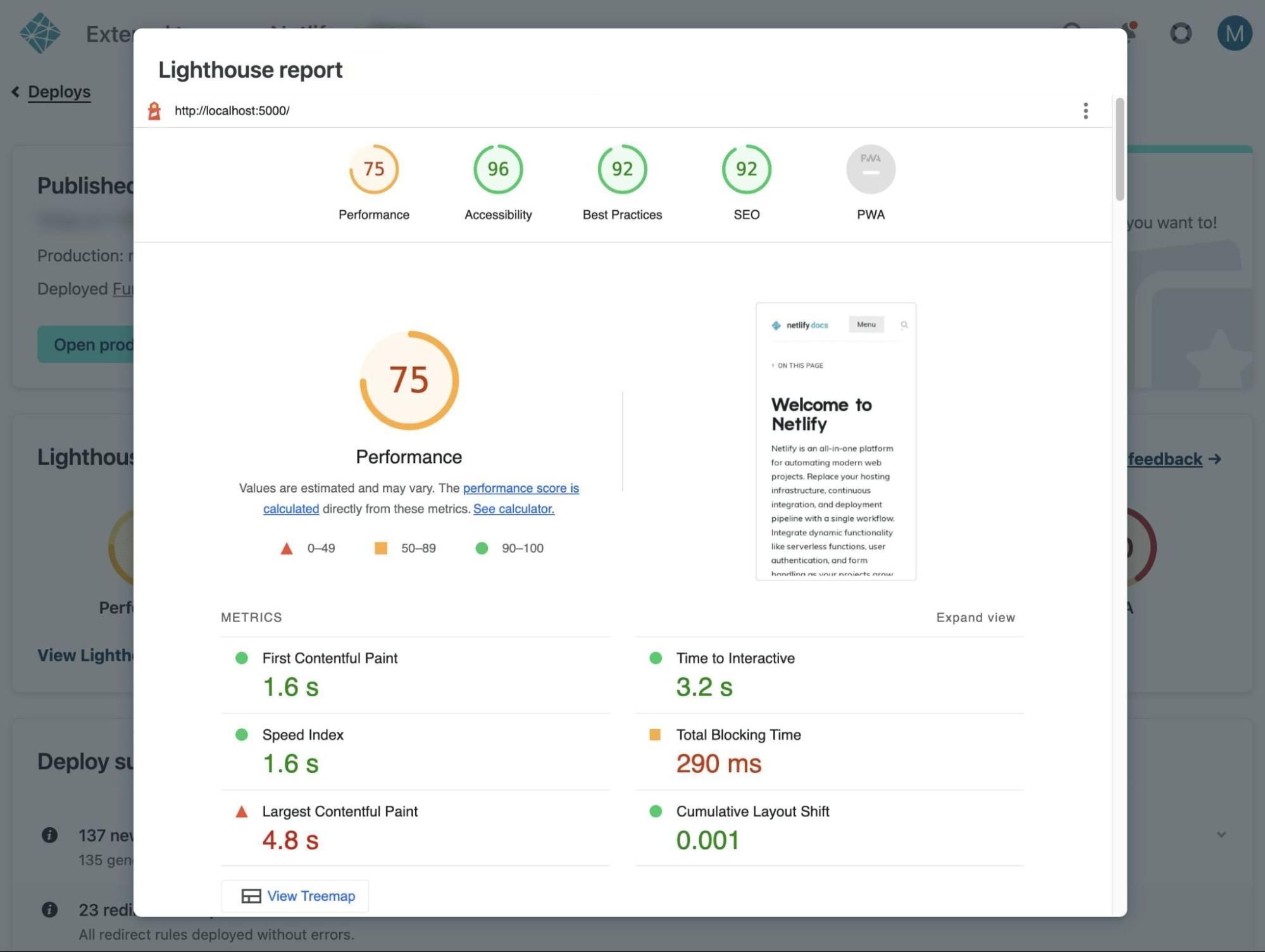
Now, when you have the Lighthouse plugin installed on your Netlify site, Netlify will generate a full Lighthouse report with scores for each site deploy so you can compare your performance over time.
Each Lighthouse report includes all of the scores you’d expect from Lighthouse — Performance, Accessibility, SEO, Best Practices, and Progressive Web Apps (PWA) — along with some web vitals such as First Contentful Paint (FCP) and Cumulative Layout Shift (CLS).
Previously available as an opt-in beta through Netlify Labs, the new embedded Lighthouse reports are now generally available for all sites where the Lighthouse plugin is installed.

Make performance testing a programmatic part of your developer workflow
Along with the options to configure tests from specific locales or device types, Netlify also gives you the option to fail your build if any Lighthouse score falls below a set threshold. This gives you the power to preserve your perfect scores and prevent performance rot over time.
Read more about configuration options in the plugin README.
Easily compare your performance over time
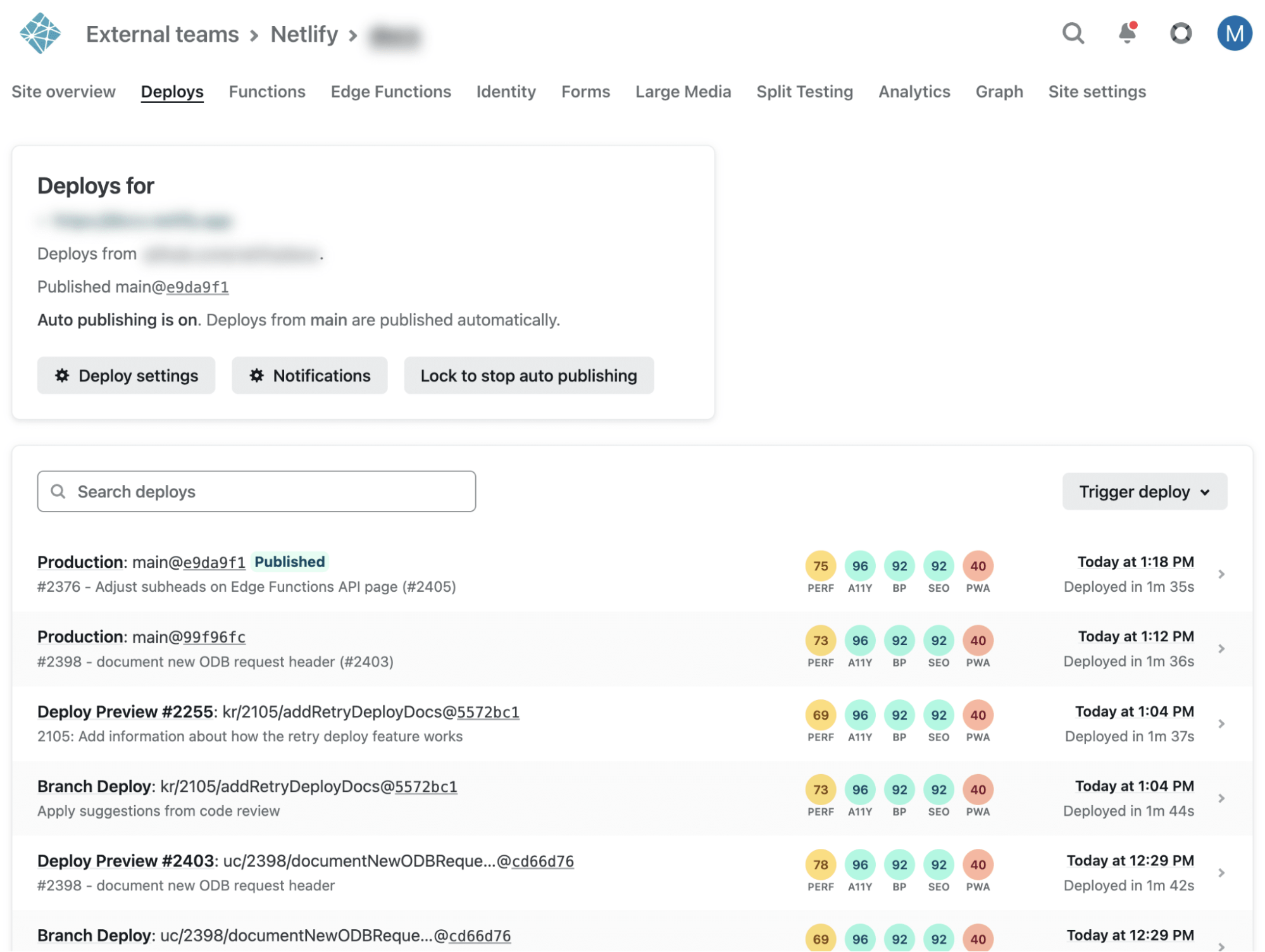
On Pro plans and above, Netlify will display the high-level Lighthouse scores directly on your Netlify deploy list so you can spot any major changes in your scores without even clicking through to the report details.

Compare plans and learn what else is included in Pro.
Install the plugin to get started
Whether you’re chasing those perfect 100 scores or looking to make incremental improvements to your site’s SEO, the Lighthouse plugin makes measuring performance an automated part of your continuous deployment process. Add the Lighthouse plugin to your site today.







