When evaluating different web hosts for your domain, an important criteria to consider is the amount of bandwidth needed to support your site. Website bandwidth can be defined as the amount of data from a site that can be transferred from the server to the user. For instance, if a site has dozens of images and text that equal 3 megabytes (MB), and 100 people visit the page, then the website would consume 300MB of bandwidth.
Now, assume that the bandwidth allocated for your site is capped at 600MB, allowing 200 people to access the site. Once traffic exceeds that allotment, attracting hundreds and even thousands of people, two things can occur. Visitors would likely experience longer load times and the website could even crash or the hosting provider could bill overage fees, $X/100GB, to cover for the surplus traffic.
In the first scenario where visitors experience longer load times, an extra second in load time typically costs 5% in conversion rate according to e-commerce and conversion data from Portent. In the second scenario where you incur fees for every 100GB over the agreed threshold, it is crucial to surface the expected bandwidth usage before committing to a plan to minimize cost.
How much bandwidth do I need for my website?
To calculate bandwidth usage, you must identify the following: the page weight (total number of bytes of a particular web page), average pageviews per day, and downloadable content your site offers if relevant.
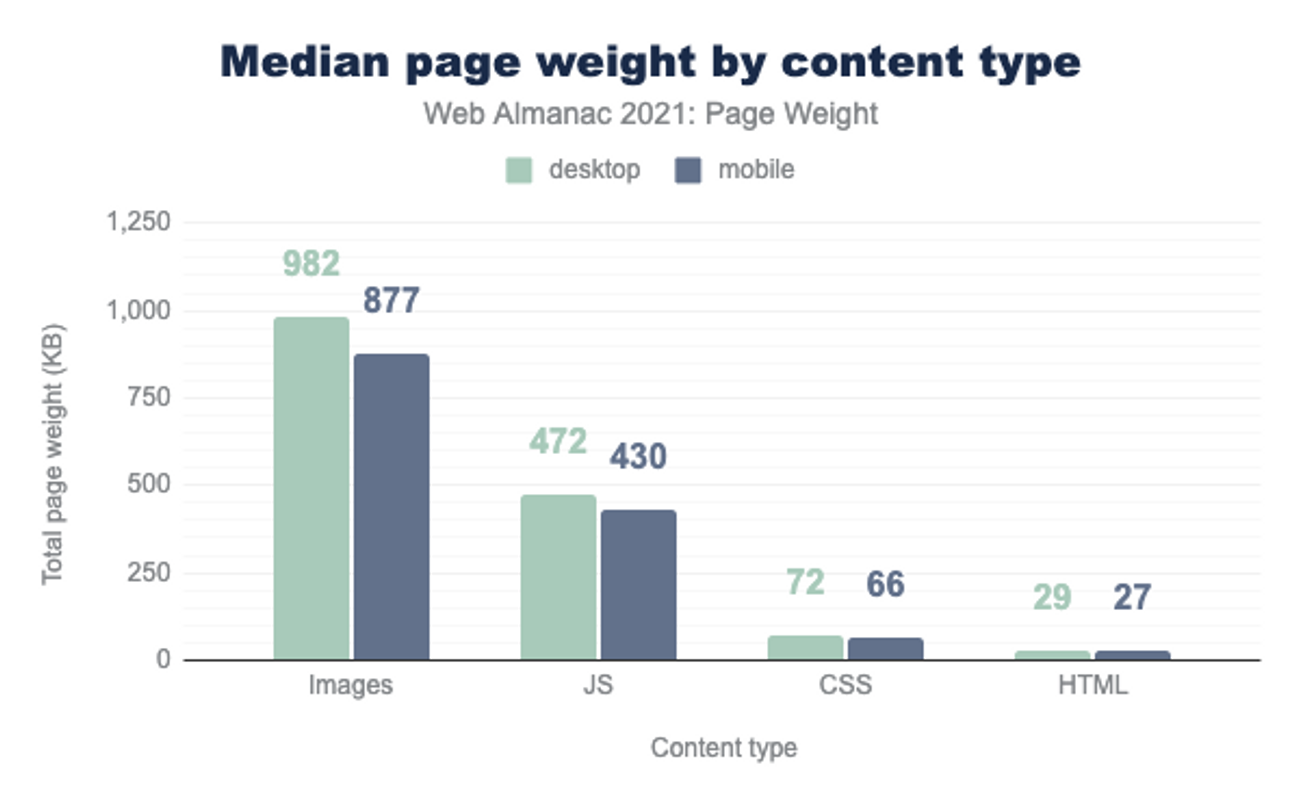
In the example above, the hypothetical page weight was 3MB but depending on the HTML, CSS, JavaScript, and images or other types of media used, your page weight can vary drastically.
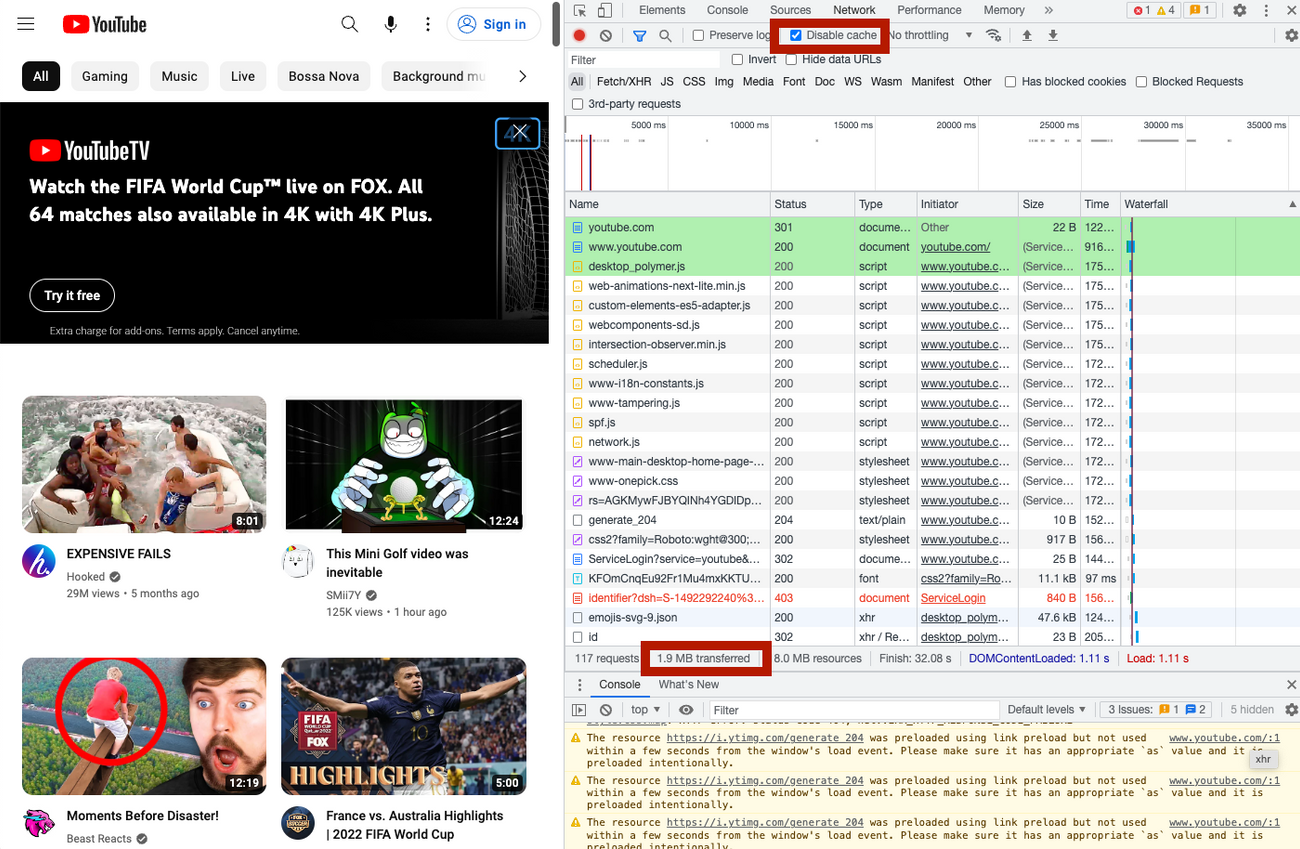
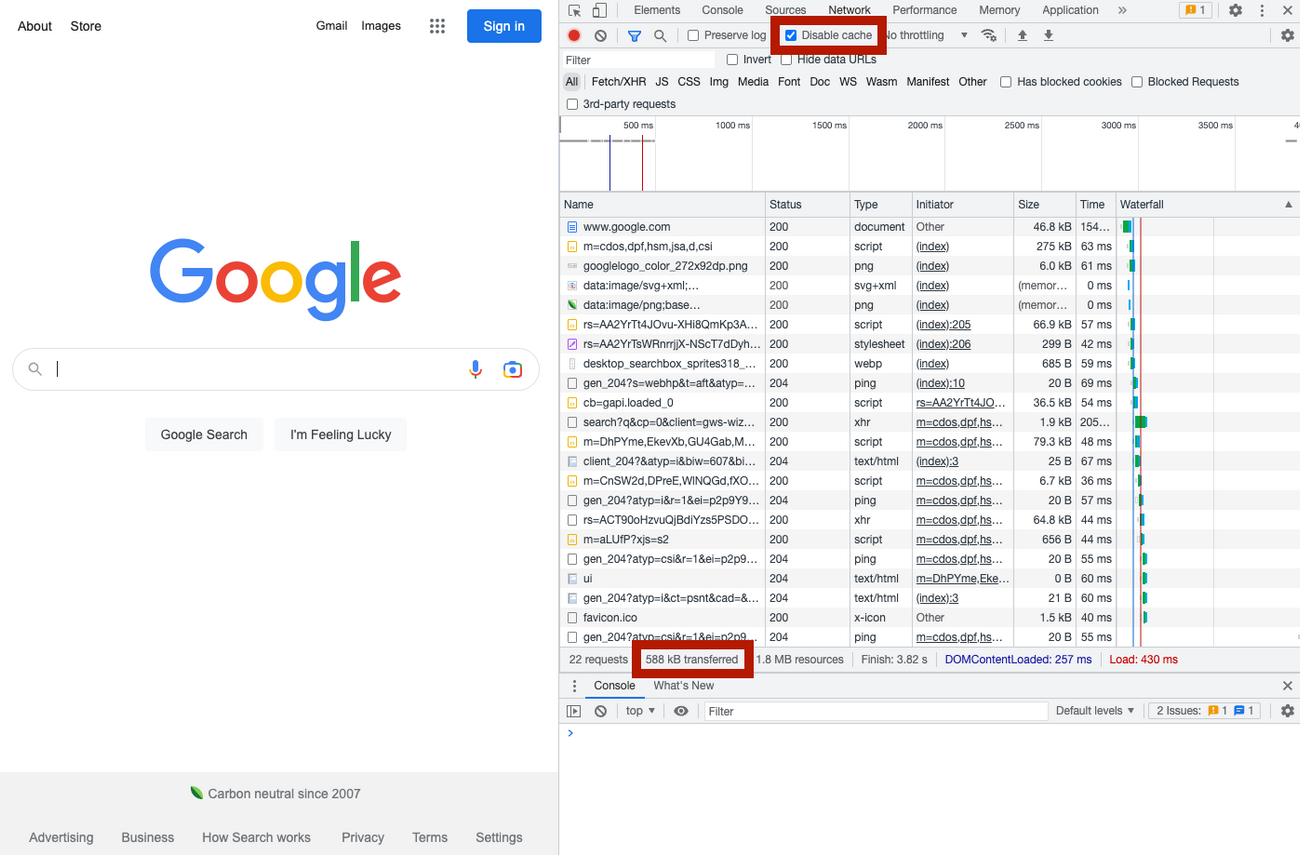
One way to calculate the page weight is to use the Developer Tools of your browser. In Chrome, you can access Developer Tools (OPTION + CMD + I or CTRL + SHIFT + I), click on the Network tab, and toggle “Disable cache” to see the amount of data transferred which signals the page weight. For instance, the page weight for YouTube.com (1.9MB) is much larger than the page weight for Google.com (588KB), since YouTube serves much more dynamic content to visitors. Simpler tools such as pingdom.com can also be used to determine the page weight.

page weight for YouTube.com

page weight for Google.com
Once the page weight is calculated, use any analytics tool of your choice to find traffic metrics and multiply the average pageviews per day by page weight. Lastly, if your website also serves downloadable content to visitors, multiply the average downloads per day by average file size and add the result to the previous number (pageviews x page weight).
The equation should resemble this:
Bandwidth requirement = [(avg. daily pageviews x page size) + (avg. downloads per day x avg. file size)] x 30 x 1.5 The last digit, 1.5, is the redundant factor to account for unusual traffic spikes to your site. The recommended value is between 1.5 and 2.
For example, a B2B marketing consulting site that averages 500 daily visitors and 50 daily downloads would require a bandwidth of 51,750MB or 51.75GB.
51,750MB = [(500 avg. daily pageviews x 2MB) + (50 avg. downloads per day x 3MB)] x 30 x 1.5Of course, for e-commerce and B2B websites that attract thousands of visitors daily, bandwidth could easily surpass 1TB.
How to optimize for bandwidth usage
The most impactful method to optimize for bandwidth usage is to reduce your page weight which can be achieved in several ways. Here’s a comprehensive overview of how to reduce your site’s bandwidth usage without reducing traffic, but in summary, you should consider the following recommendations.
- Image Optimizations. Images, without a doubt, use the most amount of resources while a page loads. Although Netlify provides an Image Optimization feature for lossless compressions, you may still need to manually alter animations and image types to reduce resource consumption.

-
Cache Settings. Changing fewer files per build usually means that browser-based caches can cache more effectively, reducing bandwidth usage.
-
Lazy Loading Images. Rather than loading all images and media types upfront, directing visitors to load items only when they interact with them could optimize for bandwidth.
-
Monitoring Optimizations. Synthetic and real user monitoring (RUM) test types can perform full page loads at high frequencies which can quickly consume huge amounts of data. A workaround to reduce bandwidth usage could be installing a tiny file called /status.txt that contains the text “ok” and monitoring the file for that string.
Bandwidth at Netlify
To avoid charging customers with unnecessary bandwidth overages, earlier this year, we increased bandwidth 2.5x for our Pro (400GB -> 1TB) plan. In the event that overages do trigger, there will be no impact to the end-user and your website will continue to function normally, but you will be charged $55 for every 100GB over the limit. Check out what else is included in our Pro plan!










