Check out the same-same-but-different projects using 11ty, Astro, Gridsome, and Nuxt by some very talented developers.
Shopify recently added cart functionality to their Storefront API so we decided to try it out with Angular and Netlify functions for some serverless action. May I introduce to you a reference template to help you build out an e-commerce site of your own.

Per usual, I would like to offer you this magical button that allows you to just click it and have this project transported to a Netlify account near you (and by that I mean your Netlify account.)
The basics of our Angular template for Shopify stores
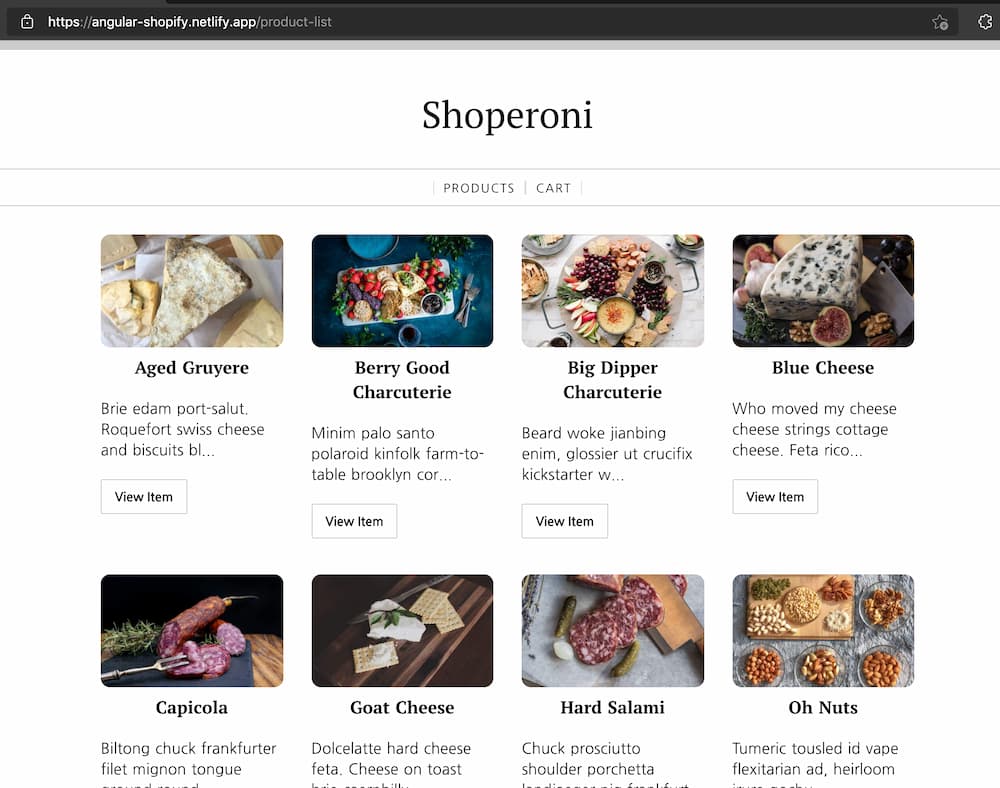
This template is based on a charcuterie dealership but if for some reason, that’s not your business, you can customize the products and headers. This template sets up the process to:
- Grab products from Shopify for the main products page
- Use NgRx to manage the state of the cart & products list
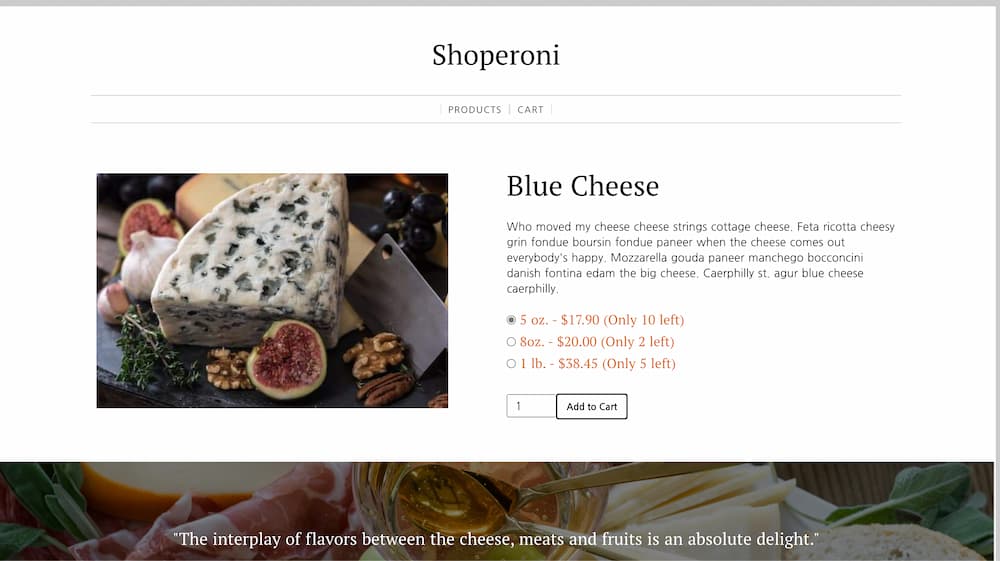
- Loop through the products in a details page that uses the product title as the route
- Add radio buttons for products with multiple variants
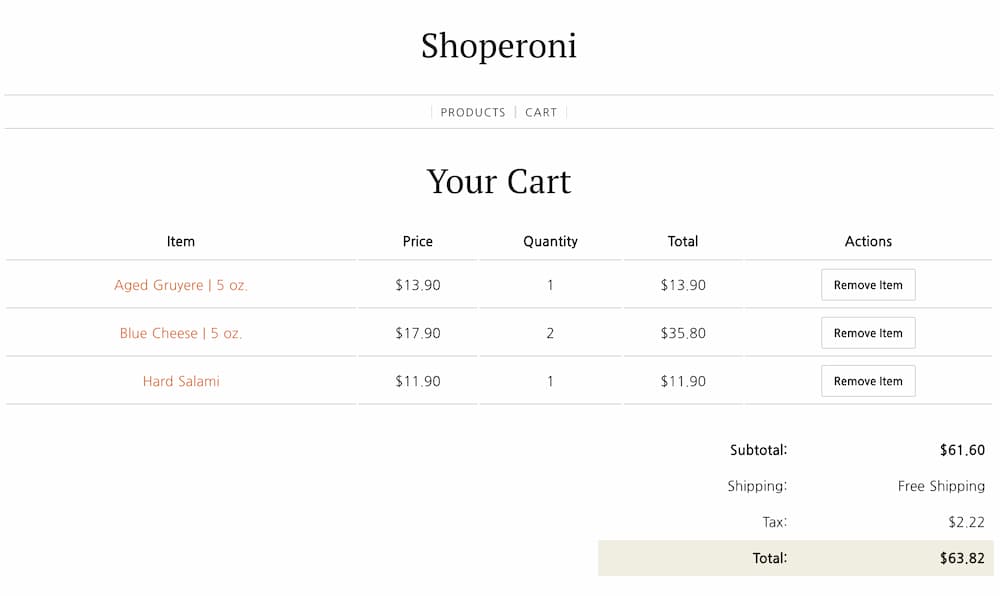
- Utilize the Shopify cart to add and remove items and
- Add taxes and shipping to show the user the total amount

The Pieces
Using the Angular CLI, this project was created from the default template. A cart and products service was generated to interact with the Netlify serverless Functions that are grabbing the data from Shopify via GraphQL. Then a cart and product store were created using NgRx to keep their states.
🧠 to make this project your own remember the project name
ng-shopifywill need to be replaced throughout the whole project (find/replace all works best).
The Netlify Functions live in netlify/functions and are set up and maintained by Netlify. Their logs can be seen when running locally using Netlify’s netlify dev or in the project’s Netlify dashboard. I have a whole blog post on getting started with Netlify Functions that can provide more information.
And finally, the Shopify Storefront API made it so that my team could make one Shopify store and pull the data to use with all different frameworks (Astro, Gridsome, Nuxt, Eleventy, and more)! It was interesting to see that not only did Shopify offer up a great UI but made it so that we could use one set of serverless functions to rule them all, ehm, I mean use on all our projects 🤓.

Links to the Angular template and demo
I hope you are able to use this reference template to make all your e-commerce dreams come true. Use it wisely, or not, just have fun and make monies! Happy coding 👩🏻💻!






