Dang. 2024 has been a big year for the Netlify team, and that means it’s been a big year for Netlify developers too. In the spirit of reflecting, we want to remind you of everything we’ve shipped this year to help you build, host, and collaborate on one-of-a-kind websites and applications.
Around the halfway point, in June of course, we highlighted what we launched across six main focus areas:
- Security and compliance
- Platform primitives
- Next.js runtime
- Observability
- Visual Editor
- AI
Here’s a refresher for all those things. But we must move on because there’s so much more to bring forward.
Today, we’re excited to break down all the things we shipped (and other key milestones) in the second half of 2024:
- Framework support and updates
- Integrations and extensions
- More security and compliance
- A Free plan
- Workflow improvements
Let’s get into it.
Framework support and updates
As you all know, Netlify loves frameworks. What’s more, we love offering day-one support to Netlify developers who build and deploy in their preferred frameworks. The second half of this year brought a bunch of framework updates, and we were ready for them.
For developers who enjoy working with Nuxt 4, Svelte 5, or Next.js 15, feel free to click any of the links in this sentence to check out what support for these frameworks looks like.
Frameworks API
A diverse web is a stronger web—believe it. That’s why we offer first-class support for a wide range of web development frameworks on our platform. A glimpse of that is displayed above.
In July, we took that commitment a step further by introducing the Netlify Frameworks API, which gives all frameworks full control over how the sites they generate are deployed to Netlify.
By empowering frameworks to provision the right platform primitives and configure them for optimal integration, we can offer a seamless integration with best-in-class developer experience.
Netlify and Astro partner up, cowboy
Also, in July, we announced our partnership with Astro. Then, we became their Official Deployment Partner—further funding the development of their open-source framework to deliver better collaboration, more features, and an even better experience for Astro developers on Netlify.
Here are the details.
Netlify joins OpenNext
In October, we announced Netlify’s participation in the OpenNext project. The project’s goal is to ensure that you can deploy Next.js sites to any cloud platform that best suits your (and your end users’) needs. We’ve moved our open-source Next.js adapter for Netlify to the OpenNext GitHub organization and started collaborating across providers, such as Cloudflare and SST, to ensure that Next.js runs well everywhere.
Here’s the complete announcement if you’re exceptionally curious.
Integrations and extensions
A powerful ecosystem is the key to happy development. Or something like that. It’s definitely a part of it.
All-new Netlify Extensions
Whether integrating ready-made third-party services or building personalized interfaces for fellow developers and teammates inside the Netlify app—Netlify Extensions are the best way to create more powerful, customized workflows to tailor and enhance your Netlify experience.
Whether you’re integrating with popular tools like DigitalOcean, Supabase, LaunchDarkly, and Contentful, or leveraging new platform features such as Async Workloads, Skew Protection, or Edge-Side Includes, there’s something for every developer.
Discover new tools for your site under Extensions in the Netlify UI, or read the announcement for more info.
Salesforce Commerce Cloud for Connect
In September, we announced the Salesforce Commerce Cloud (SFCC) Connector for Netlify Connect. The SFCC Connector is a Netlify Connect integration, developed and supported by Netlify. Connect makes data from SFCC accessible via GraphQL alongside data from your CMS like Contentstack, Contentful, or any other data source accessible via an API. Your SFCC data is cached on Netlify’s secure, high-performance CDN for lightning-fast, personalized shopping experiences that engage customers and drive sales.
As always, we have more details for you.
More security stuff
Sure, we can make light of security stuff by calling it stuff, but the fact of the matter is that it’s important stuff—really important stuff.
New Web Application Firewall (WAF)
In an average week, Netlify blocks over half a billion malicious Layer 7 HTTP requests to our customer websites, with peaks totaling several times this amount. That’s nuts.
That’s why in August, we introduced a new Web Application Firewall (WAF) capable of blocking OWASP-classified web attacks.
Read more about our Advanced Web Security or dive into our WAF documentation.
HIPAA-compliant service offering
As part of our commitment to providing customers with a development platform that is secure and compliant by design, we announced (in August) our Health Insurance Portability and Accountability Act of 1996 (HIPAA) compliant service offering for enterprise customers handling personal health data. This allows relevant companies to stay compliant with industry-specific regulations while leveraging our frontend cloud.
Here’s the original announcement.
Improved Team Audit Log
As you know, monitoring your team activities is critical for effective management and operational oversight. To further simplify monitoring and save you time, we’re launching enhanced filtering capabilities for the team audit log, designed to significantly improve the monitoring and tracking of team activities on Netlify.
Here’s the announcement and here’s our documentation.
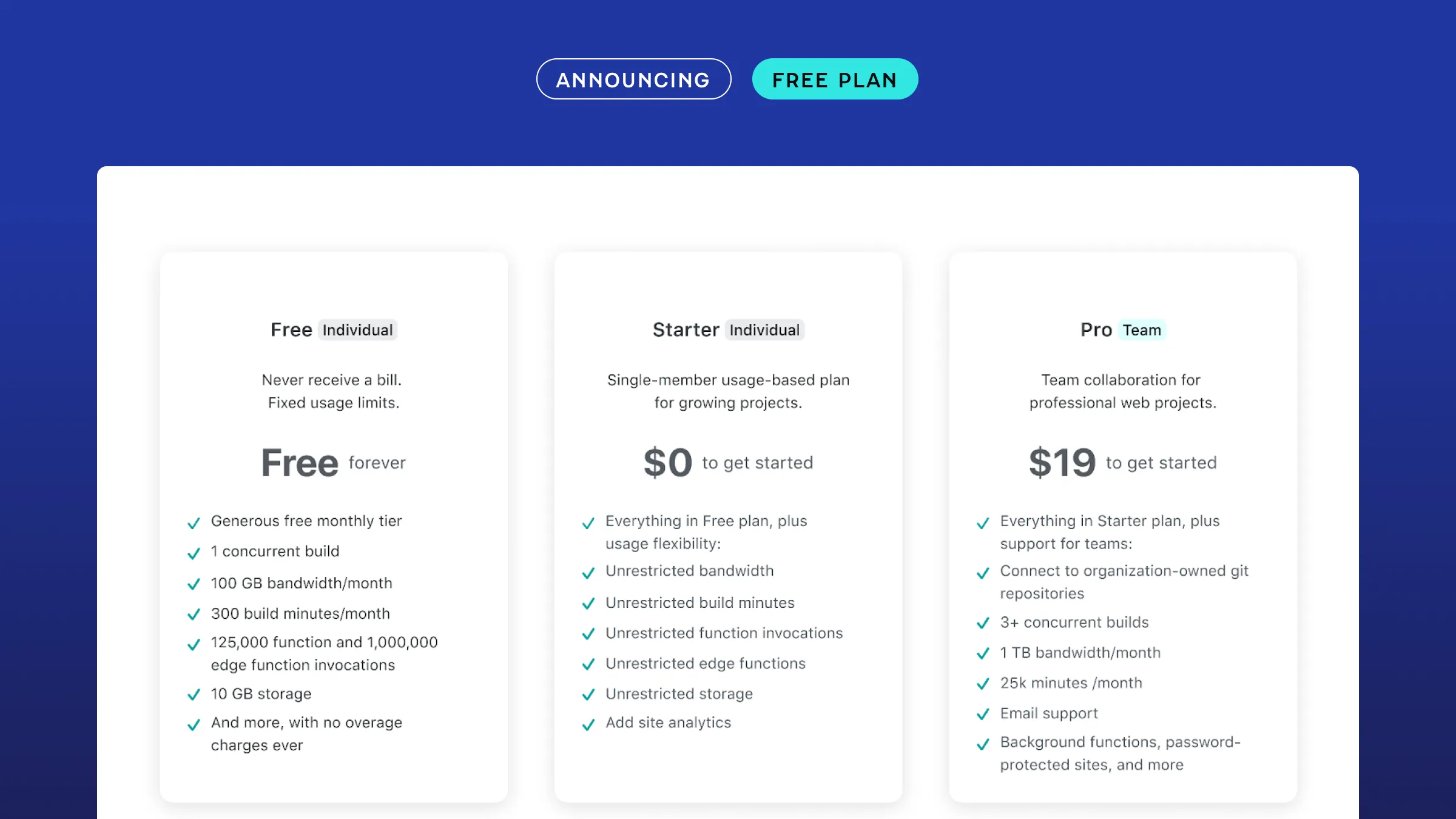
A Netlify Free plan
Whether you’re launching your next big idea or experimenting with the latest framework, every project should start without financial risk. That’s why we’re excited to introduce Netlify’s Free plan—an always-free solution for deploying your web projects.
Check out our complete announcement.
Workflow improvements for developers and web teams
Every developer platform should focus on enhancing the developer experience—whether that’s providing efficiency in getting things done, collaborating with team members, or something else. Here are a few things we launch at the end of this year to help with just that.
AI-Assisted Publishing
Never again will content creators face the tedious task of converting their creative work from platforms like Google Docs and Notion into formats suitable for publication.
AI-Assisted Publishing addresses the repetitive challenges by automating the chores involved in taking content from its original home to production on a site, allowing creators to focus on what they do best—crafting compelling narratives. By leveraging AI’s ability to summarize and transform unstructured content into structured formats, this feature accelerates the journey from ideation to production, ensuring that the creative vision remains intact.
Here’s the complete announcement. We also invite you to join our private beta.
Async Workloads
In October, we launched Netlify Async Workloads, which empowers developers to construct durable, event-driven workflows seamlessly on any Netlify site. Whether you’re handling AI workloads, mission-critical systems, or large batch processing, Async Workloads offers unparalleled reliability without the hassle of managing additional infrastructure, such as queues, workers, or state management.
Here’s the original announcement and our documentation.
Contextual improvements to Netlify app navigation
If you’ve ever found yourself wondering “Where did that menu option go?” while switching between team and site views in Netlify, you’re not alone.
We heard from many of you that navigating between team-level and site-level functionality wasn’t always intuitive. So in November, we introduced navigation improvements that make it crystal clear where you are and what you can access.
Get the full download of these changes.
What’s next for Netlify’s Composable Web Platform?
As we look to the future, Netlify’s Composable Web Platform will continue to revolutionize how developers and business teams build and manage their digital experiences. Our vision is to empower Netlify users with tools that streamline workflows, enhance collaboration, and enable faster, more efficient development cycles.
This year we hit a milestone of five million developers and we couldn’t be more thankful for all of you.
Stay tuned as we continue to innovate and deliver features that drive value—making it easier for you to build, deploy, and manage world-class digital experiences.
Curious about any of these features—new or old? Get in touch with one of our experts today.