How did RenderATL grow a tech conference from 300 to 5000+ attendees in just four years? Well, many things contribute to the success of a conference, but manual processes shouldn’t be one of them. We recently had the opportunity to chat with Justin E. Samuels, Founder & CEO of RenderATL to understand how he automated conference chores with custom APIs.
Specifically, Justin and his team streamlined the following processes with Netlify APIs:
- Website updates in conjunction with Airtable
- Attendee referral codes to drum up demand
- Marketing automation and cart abandonment in conjunction with Mailchimp
About RenderATL and its focus on differentiation
Much like a product or service, an industry conference relies on its differentiation for success. In 2020, Justin was tired of traveling out of his home city (Atlanta) to attend tech conferences. Born of a simple thought, he continued to ask himself, “Why isn’t anyone in the ATL building a truly world-class tech conference?”
And so it began.
Planning his inaugural event, Justin honed in on his mission of building a fun, culturally-infused, and highly educational conference that resonates with more than the average tech audience. Therein lay his differentiation.
The event was a hit.
But as it scaled, so did the manual processes of managing a world-class event.
The challenge
As the conference grew, the work required to maintain an event website, grow the audience, and keep them engaged was getting out of hand. While time and careful planning is required to do all these things, there are many tasks that Justin saw the potential to automate.
As an engineer with ten years of experience, he challenged what could be done to eliminate some of the chores that go into managing, marketing, and executing an event.
Some of the primary challenges included:
- Managing website updates with frequently changing speaker content and more
- Driving up demand through attendee-led marketing
- Engaging an audience and reducing cart abandonment through automated marketing channels
The solution
Each of these challenges posed opportunities for unique solutions. It was just a matter of figuring out the best way to integrate the right tools with successful APIs. While Netlify is best known for its frictionless deployment, Justin asserted:
“Another thing conference organizers don’t think about (and lean on Netlify for) is creating their own service or API so they can create other add-on features.”
Let’s take a look at each challenge and custom solution powered by Netlify.
1. Managing website updates with Airtable
Websites can become tangled webs, fast. Especially, when managing an event that’s constantly changing content like speaker headshots, bios, agendas, abstracts, and all the other fixings that make up a great event website.
There’s also the unpredictable stuff—last-minute tweaks and preference updates from event speakers and collaborators.
While the normal process may include fielding these changes and making manual updates within a CMS, Justin took a different approach. By leveraging Airtable, he created a dynamic spreadsheet that organizes all of the relevant information that frequently changes on his website.
“Having to manage a website that statically updates is going to be extremely painful. You’ll have to change images, titles, etc manually and that’s chaotic.”
To work around this, he built an API that talks directly to Airtable. All he has to do is input the relevant information so any time he inputs a change, it triggers the Netlify API via a webhook and just does the website update for him.

2. Driving up demand through attendee-led marketing
Of course, every conference owner thinks they have the best conference. But marketing has shown us recently that talking about yourself isn’t gonna cut it. To generate buzz around his event, Justin leveraged his attendees as influencers.
How?
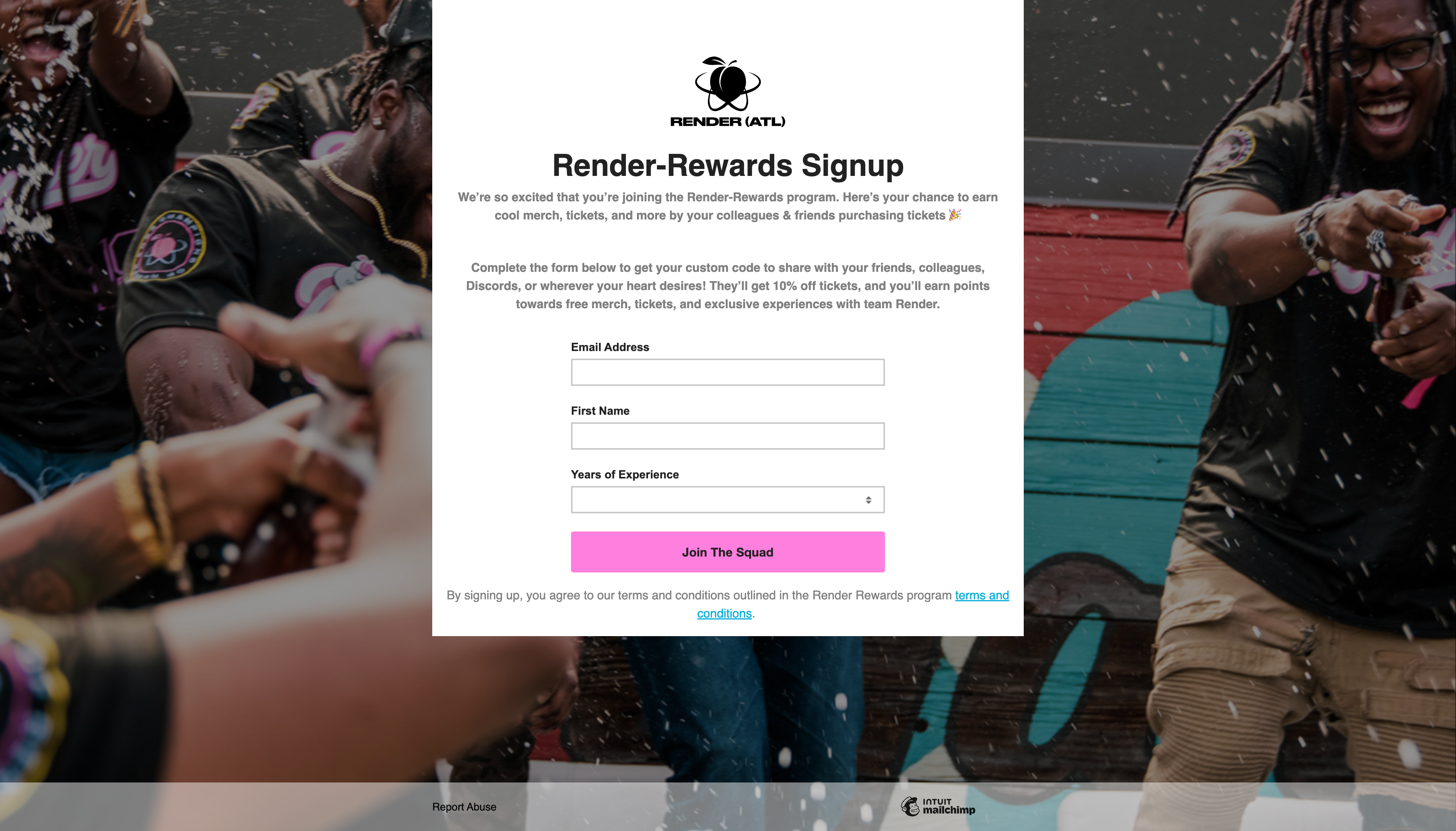
By building an attendee referral system on top of Netlify, any time a person purchases a ticket to RenderATL they get a unique referral code.

Codes are sent via their Mailchimp API integration, and a unique code is generated on the fly in their Netlify instance. Attendees receive this code beautifully presented in their email via Mailchimp, which they can provide to others who use it at checkout to redeem their discounted ticket.
This code is akin to a subscription service. Think about that last time you signed up for a food or flower delivery service or a credit card, every time you get someone to sign up using your referral code thereafter, you reap the benefits.
It’s exactly like that.
Every attendee is given a unique code and when people sign up using it, they get points to redeem free tickets and other unique experiences during RenderATL.
3. Reduce cart abandonment through automated marketing
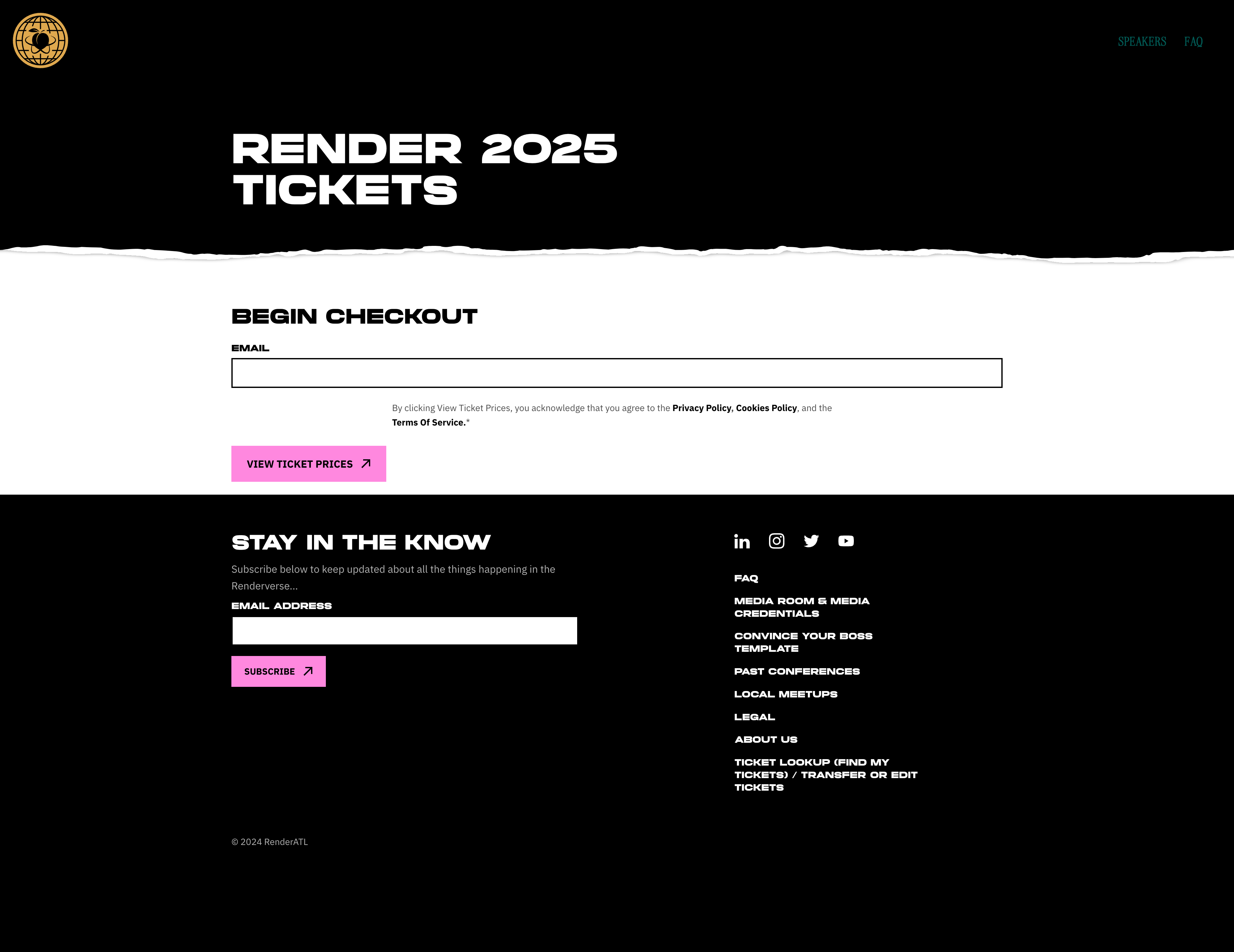
Many events opt for a ticket pricing model that displays directly on the registration page. This helps get eyeballs on the page but does nothing for understanding who’s interested in your event.
Capitalizing on curiosity, Justin opted to keep his ticket pricing behind an email request. To view ticket prices, you have to enter your email.

Once completed, it’s sent over to his Netlify database. From there, he wrote an API that sends the list over to Mailchimp where a drip campaign is activated. For anyone who didn’t purchase a ticket straight away, he’s able to send targeted email reminders to drive registration.
“Since implementing, we saw a 200%+ increase in ticket purchases for the 2023 conference year.”
Automate conference chores with Netlify
Whether you’re a developer, marketer, or conference founder, chores (though necessary to success) start to build up. However, it’s Netlify’s mission to provide a platform that removes the monotonous tasks, so you can take an idea from inspiration to production with the fewest barriers.
If you’d like to learn more about how Netlify can help you reduce manual processes, reach out anytime.
And by the way, RenderATL already has its eyes set on 2025—be sure to check it out.