Sennheiser Audio doesn’t ship minimum viable products, they ship minimum lovable products. When tasked with migrating their flagship e-commerce store over to a new platform, they went with tools they knew they’d love and would help them ship a lovable product, faster. And that meant a move to composable commerce.
To better manage and make changes in one place across all regional storefronts, their original goal was to migrate 15 existing sites with separate Shopify storefronts over to a unified headless architecture in four months. With the help of agency AKQA and a composable design system built with Netlify and headless Shopify, they were able to build their minimum lovable product in only 11 weeks.
Sennheiser’s migration by the numbers:
- ↑ 136.7% e-commerce conversion rate
- 11 weeks to global launch
- ↓ 60% reduction in QA time
- ↑ 74.8% more add-to-carts
The Challenge: Migrate an E-commerce Store in < 4 Months
The team’s overall objective was to boost conversions and improve the overall brand experience of Sennheiser’s flagship e-commerce store. What’s more, they had to do it under some tough operational constraints:
- The migration needed to be completed in less than 4 months, and
- The marketing department needed to manage this project autonomously, with limited assistance from the IT department.
Given the short time allotment and limited resources, AKQA knew a composable approach that leaned on best-of-breed and easy-to-use tools like Netlify and Next.js would be a good fit.
How Sennheiser Chose their Composable Commerce Stack
One of the challenges of migrating off a monolith is that teams must either build their own or go with existing tools for the functionality bundled into their previous platform. For Sennheiser’s e-commerce site, that meant checkout functionality.
Since they’d enlisted the help of an agency, AKQA was able to bring their industry expertise and suggest best-of-breed tools that they knew and trusted.
“For each solution, we’ve used MACH solutions that we know are robust, delivered what we needed, and didn’t need custom builds and configurations. We didn’t have time… we had to use existing services to deliver in 3 months.” - Nicolas Le Pallec, Executive Technology Director Europe at AKQA
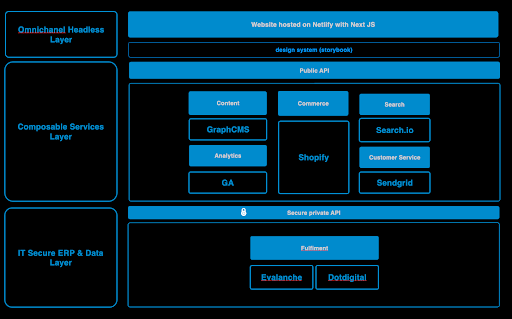
Sennheiser had already been using Shopify and decided to take their existing implementation headless. That meant they needed a different tool for content management, building and hosting, and more. Here’s the stack they wound up going with:
- Hygraph for content management
- Headless Shopify to handle e-commerce functionality
- Search.io for site search
- Netlify and Next.js to build and deploy the site

The Business Impact of Composable Commerce: 2x Conversions in Less than 3 Months
Increased Revenue: E-commerce Conversions ↑136.7%
With their new site launched, Sennheiser doubled its previous conversion rate (and then some).
Improved User Engagement and Site Interactions
Users are also interacting with the site more than they had been, previous to the migration. Sennheiser customers’ interaction with the “Add to Cart” functionality is up 74.8%.
What’s more, 5% of all transactions are now generated by the bespoke “Compare Products” feature, which AKQA was only able to build in time for the initial launch due to the time they saved using MACH tools.
Time to Market: 11 Weeks
Another huge benefit of a MACH architecture is the amount of development time the team saved. Nicolas estimates that even a few years ago before tools like Netlify and headless CMSes were on the market, a project like this would have taken between 6 to 8 months to complete.
The financial investment required to undertake a migration–the engineering and DevOps and IT hours–already shows its value before the site goes live.
MACH Architecture and the Benefits to No-Ops
As Nicolas spoke about in his recent presentation at Headless Commerce Summit, this success would not have been possible with a different architecture.
“If Sennheiser was built on a traditional cloud solution, the required team and timeline would be greatly extended… with NoOps and solutions like Netlify which manages DevOps for us… we’ve removed any dependencies from the client IT, DevOps agency and backend.”
Even just a few years ago, the same project would have required work from more team members on both the agency and customer side and complicated cycles of deployments and QAing work. But with the rise of NoOps, they were able to get started quickly without spinning up their own infrastructure.
“What’s amazing about this website being built on Netlify is that it’s enabled us to have live deployment every time a developer was pushing code, we had these deployments being made by Netlify in a couple of seconds or minutes that we could run automated and manual tests on.”
Leading up to the initial launch, AKQA engineers were deploying about 40 automated releases per day and using them to run both automated tests with Netlify Build Plugins and manual quality assurance checks with Netlify Deploy Previews to ensure the product was meeting the client’s needs. In combination with their use of Storybook and their composable design system, this reduced the project’s QA time by 60%.
To learn more about how the Sennheiser site was built, and what’s next in their global launch of the new website, you can watch Nicolas and Kianna’s full talk at Headless Commerce Summit here.