Netlify is proud to announce the general availability of Netlify SDK, the next step in empowering development teams to streamline the process of bringing their concepts from ideation to live production quickly and at scale. Netlify SDK helps development teams increase productivity with streamlined integrations, gain the flexibility they need to build a composable architecture that scales, and helps them accelerate their time-to-market.
In the modern era, developer experience (DX) is a critical component of helping enterprise development teams be successful. Development teams want to innovate, solve complex problems, and move quickly. They don’t want to find themselves building tailor-made integrations and creating workarounds for connecting disparate systems. We are bringing Netlify SDK to help teams get started, scale, and go live faster with less setup than ever before.
Why Netlify SDK?
The benefits to be gained from composable architectures are great, but starting with a blank slate can be both intimidating and time consuming. For teams looking to move quickly, build consistently, and scale effortlessly — Netlify SDK provides the following benefits:
Improve productivity
Interoperability is a constant challenge for development teams, which is a big reason why we built Netlify SDK. Whether an end-user of an integration or the developer of an integration, the Netlify SDK standardizes and streamlines the UX and DX for both, which means your team can reliably spin up and click in ready-made integrations across all stages of the development lifecycle (deploy, build, and runtime).
Speed up time to live production
Building from the ground up is no longer efficient, and often unattainable, when meeting the demands of the modern marketplace. Development teams need to be able to ideate, create, pivot, and deliver – faster. Netlify SDK removes the complexity and friction of building what’s next for your organization, including simplified version control, standardized development processes, and comprehensive educational materials. Netlify SDK is here to help pioneer the path forward so your team can focus on innovating while efficiently assembling the modular components of a flexible, future-proof architecture.
Cross-functional collaboration made simple
Review and approval processes between technical and non-technical teams can be a drain on teams looking to move quickly while staying on-brand. Stackbit, by Netlify, brings an enhanced visual editing experience to your tech stack of choice. Through leveraging custom Netlify SDK built integrations, your team can reduce the friction of collaboration between technical and non-technical team members.
What’s in Netlify SDK
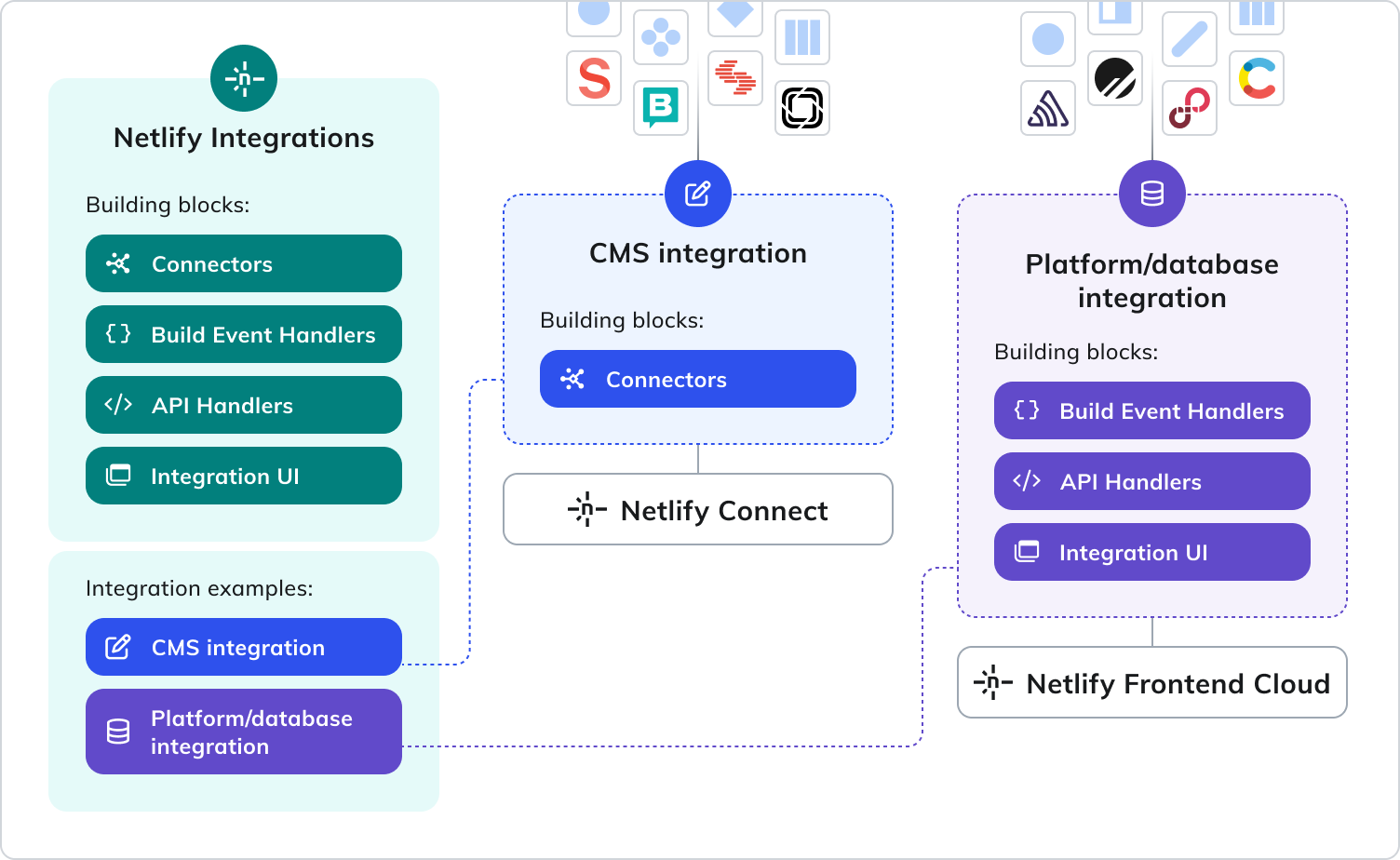
Netlify SDK is a comprehensive toolkit designed to help your development teams hit the ground running. Whether it’s a new initiative, a migration, or something in-between, Netlify SDK is here to help your team ship faster.
- Connectors - Connect to and sync data from a custom data source in Netlify Connect.
- Build Event Handlers - Extend the functionality of the Netlify build-deploy lifecycle.
- API Handlers - Use serverless functions to perform dynamic actions during build or runtime.
- Integration UI - Create an interactive surface within the Netlify platform where users can configure and provide context for your integration.

How Netlify SDK Works
The Netlify SDK is available on all team plans for building API integrations. The Netlify SDK provides boilerplate code with the modular components necessary for your integration needs. From there, the integration components can be customized to fit the goals of your integration workflow. Please note that integrations can interact with features that are only available on certain team plans. For example, the connector component integrates with Netlify Connect which is only available on Enterprise plans. Test and debug the integration as you go. Once ready to publish, contact the Netlify Technology Partner Program.
Partner Integrations
Netlify has some of the best partners in the industry, which is why we committed to delivering ready-made off-the-shelf integrations as part of our general availability announcement. Partner integrations available for Netlify SDK include, but are not limited to:
Sentry Integration
Use the Sentry Integration with Netlify to add Sentry error monitoring to Netlify Functions, Scheduled Functions, and Background Functions. With the Sentry Integration, you can monitor your functions with errors consolidated in one place, and use Sentry Cron Monitoring on Scheduled Functions with minimal configuration.
“In today’s dynamic technological landscape, seamless integration and customization are essential for business success,” emphasized Sarah Guthals, Director of DevRel at Sentry. “Through the launch of Netlify’s SDK, the Sentry integration for Netlify enables joint customers to effortlessly track Netlify Functions’ usage and gain comprehensive insights into occurring errors within their Sentry projects, resulting in a more efficient debugging process. As website and application development grows more complex, serverless functions are increasingly popular for recurrent or lengthy tasks. The SDK essentially provides developers with efficiency and visibility for seamless site and app performance with Sentry.”
PlanetScale Integration
The PlanetScale Integration with Netlify enables you to connect your PlanetScale account to a Netlify site, assign database branches to different deploy contexts, and use an API handler to insert a connection into your database call.
“In today’s fast-evolving technological landscape, seamless integration and customization are pivotal for businesses to thrive,” said Nick Van Wiggeren, VP of Engineering. “With the launch of Netlify’s SDK, we created the PlanetScale integration for Netlify, empowering joint customers to easily deploy data-intensive apps without worrying about the underlying infrastructure or issues with data scalability. Fluid and functional integration support with data backends are especially relevant for users running web apps and SaaS on Netlify, and this new integration with PlanetScale is a first step in that direction. With more automated processes that lead to powerful workflows and scalable data, users will benefit from a richer developer experience with both PlanetScale and Netlify.”
PolyScale Integration
With the PolyScale Integration on Netlify, you can create a PolyScale cache from the Netlify UI, execute queries against your cache within your serverless functions, and use code snippets generated in the Netlify UI to get started. This integration can be paired with another database Netlify Integration to reduce latency, accelerate read performance, and scaling throughput.
Contentful Integration
Connect your Netlify site with a Contentful space using the Contentful Integration to streamline the way you work with your CMS and Netlify.
Official Connectors
Official Connectors are ready-made off-the-shelf integrations for Netlify Connect. Official Connectors available for Netlify Connect include, but are not limited to:
Storyblok Connector
The Storyblok Connector creates a streamlined integration for bringing together Storyblok and Netlify Connect. Seamlessly sync your content from Storyblok into your Netlify Connect data layer and instantly access all your content through a unified GraphQL API.
“The integration we have built with Netlify SDK enables developers to seamlessly pull data and content from Storyblok, providing a frictionless user experience in a typically complex, ambiguous, and time-consuming data fetching process. The SDK truly revolutionizes how developers can provision content management, and this partnership materializes the new age of agile content delivery, automated workflows, and lightning-fast web performance.” - Barry D’Arcy, VP of Partners at Storyblok
Additional Connectors available
The following Connectors create a streamlined integration for bringing together your projects and Netlify Connect. Seamlessly sync your content or data from your choice below into your Netlify Connect data layer and instantly access all your content through a unified GraphQL API:
- Sanity Connector
- Contentstack Connector
- Prismic Connector
- Contentful Connector
- Shopify Connector
- Drupal Connector
- Wordpress Connector
Get Started with Netlify SDK
Netlify is looking forward to seeing what our incredible customers, developers, partners, and teams create. Netlify SDK is the next step in helping enterprise teams realize the full potential of composable architectures. No lock-ins, no trade-offs – just moving the composable web forward, one project at a time.
Not yet on Netlify? Request a free custom demo of our platform.
Ready to dig in? Check out the Netlify SDK docs.
Already using Netlify SDK and want to provide your valuable feedback? Drop us a note in the forums.








