Since Wix was founded in 2006, over 200 million people have used Wix’s no-code site building tools. With an intuitive visual editor and exhaustive template library, Wix is a great solution for individuals and businesses looking to establish a presence on the web.
Benefits of going headless
While a no-code site building interface is a great way to kickstart your web presence, as a business grows and scales, their technical needs often change and require more scalable and flexible solutions. That’s why Wix is launching Wix Headless — a complete headless solution with an API, SDK and Next.js templates — and it’s integrated with Netlify.
Wix Headless provides a solution for businesses to continue using their comprehensive business management dashboard while introducing the flexibility to use a frontend tech stack and developer workflow of their choosing. To bring their solutions to developers, Wix chose to partner with Netlify because of the well loved developer experience that aligns with their headless product objectives.
For freelancers and agency developers concerned about the limited flexibility that some site-builders offer, Wix Headless offers a powerful reason to look again.

Getting started
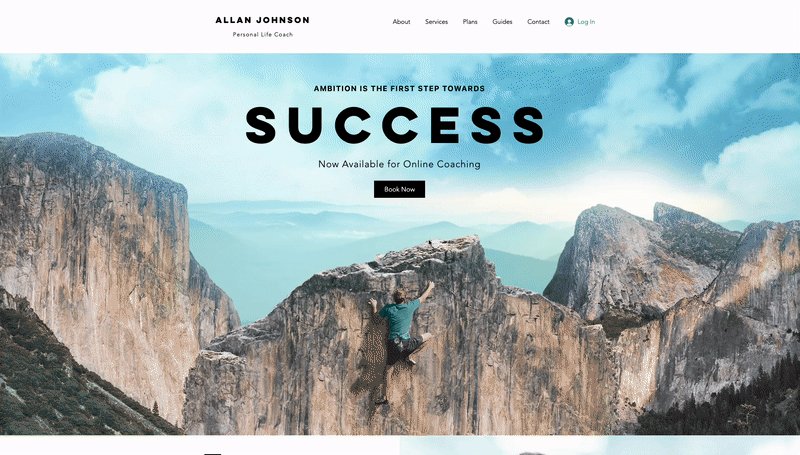
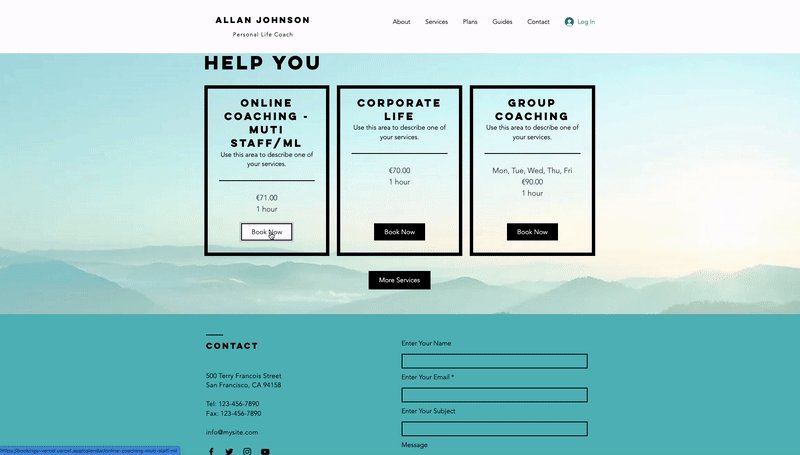
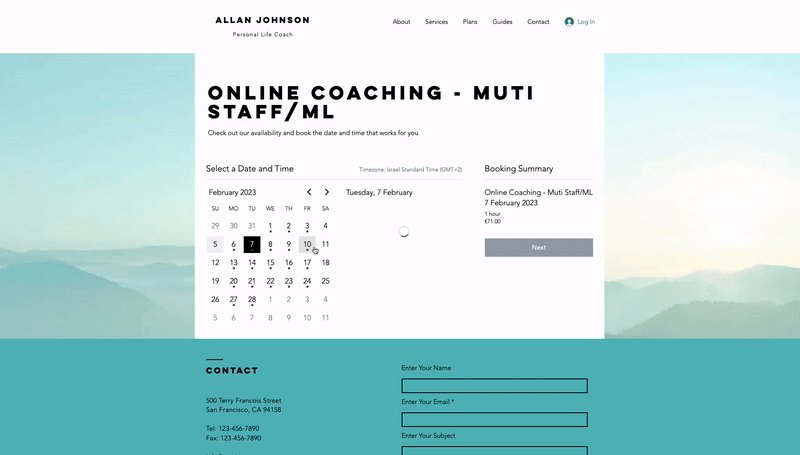
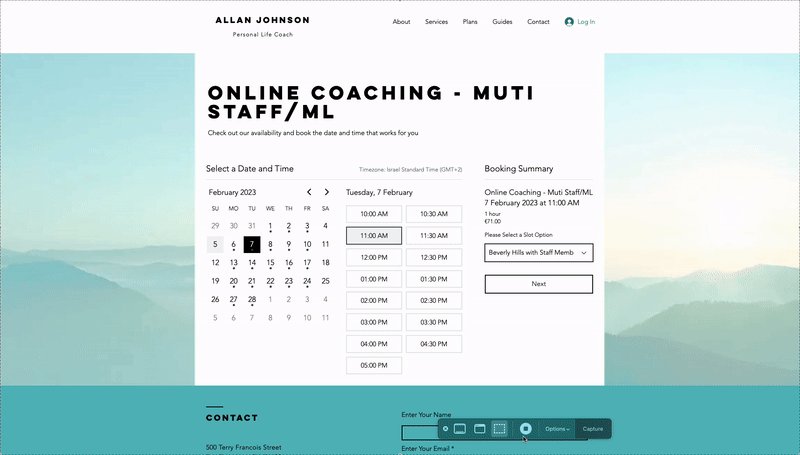
For the integration, Wix decided to start with their Bookings, all-in-one online scheduling software. Netlify partners with many e-commerce platforms, but focusing on appointment booking is something new and unique we could offer developers together.
Wix developed a Next.js template to demonstrate the headless integration. The template utilizes React 18 Server Components with Next.js App Router, as well as TanStack Query (react-query) to allow quick and easy-to-manage data fetching. Bringing it all together is Tailwind CSS to provide a rich UI without being too opinionated about the design system. Next.js is the most popular framework for enterprises operating on Netlify. Our support for Next.js makes it very easy to build and deploy. Netlify’s Next.js Runtime automatically generates serverless functions that handle server-side rendering (SSR), incremental static regeneration (ISR) and other features.
How to deploy the template to Netlify
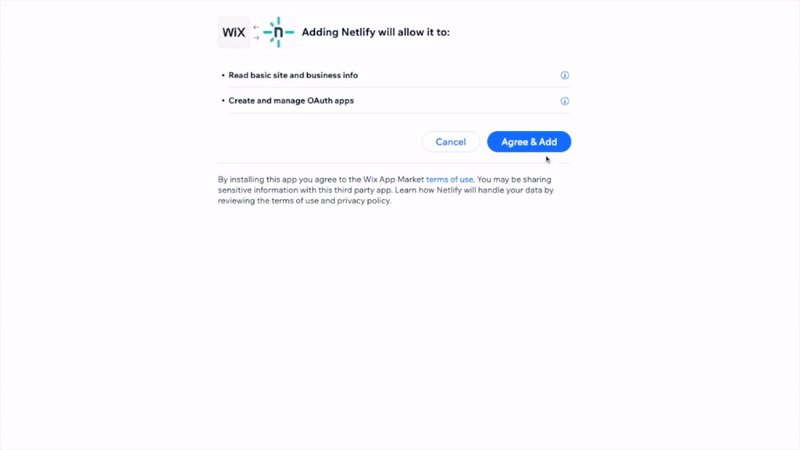
There are many Netlify templates out there that help developers get started, but Wix really took advantage of our ‘Deploy to Netlify’ flow by integrating it within the Wix logged-in user experience. Users log into Wix and select the business to connect their frontend to. After they Authorize Netlify to read site and business info, the deploy to Netlify is initiated. Since the user is logged into Wix, the headless client ID required for the frontend to connect to Wix is auto configured as an environment variable. It’s very seamless. No digging through dashboards and copy/pasting IDs or keys back and forth!

Get started with this template or others!
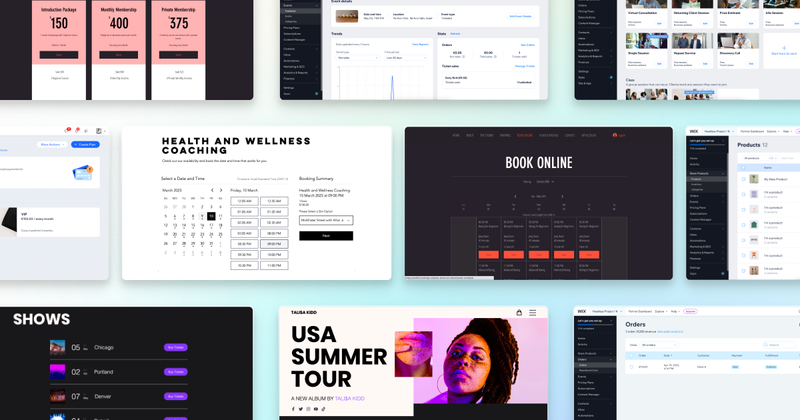
In addition to Bookings, Wix also provides Netlify templates for Events, e-commerce and CMS.
Create a Wix business and try these Wix Netlify integrations out for yourself! Check out Wix Headless docs to learn more.