SAP is a leading enterprise application software that powers business workflows, like supply chain, finance, customer relationship management, and human resources, at most of the world’s largest companies.
With a market cap around $150 billion, SAP has over a hundred thousand employees, plus a community of tens of thousands of SAP developers who work for SAP customers customizing SAP’s applications.
That’s where the SAP Community website comes in. SAP Community is essentially a combined StackOverflow, Quora, and LinkedIn for the SAP world. Developers and customers can share any questions they’re having or problems they’re encountering, answer others’ questions, publish blog posts, and connect and collaborate on projects.
Since 2003, the site has had 1 million questions answered and 130,000 blog posts written. Today, the site has a couple million monthly visitors, 240 content editors, 50 community moderators.
In early 2020, the SAP Community team moved the Community hub – including topics pages, resources, events, programs, and other material – to Gatsby and Contentstack, a migration that’s been a resounding success, a story team lead Oliver Kohl shared at last year’s GatsbyConf.
Preview & Click-to-Edit with Gatsby & Contentstack
In 2019, the community team was asked to renew the product and topic pages. They were in the process of research and prototyping when the news came that in a week and a half there would be a demo to the content team.
When setting up the demo, Kohl did three things that helped impress content editors and gain project approval:
- Enable Contentstack’s Chrome plugin extension. This allows content writers to click “edit” right on a live Gatsby page and jump straight into the right Contentstack content model from the Gatsby page
- Set up a preview environment with Gatsby. This allowed content editors to preview changes before they go live.
- Use SiteImprove to set up weekly reports for broken links, content quality and freshness. Each of those are still key components of content editors on the current site.
The team found benefits to turning to other modern tools, also well-integrated with Gatsby.
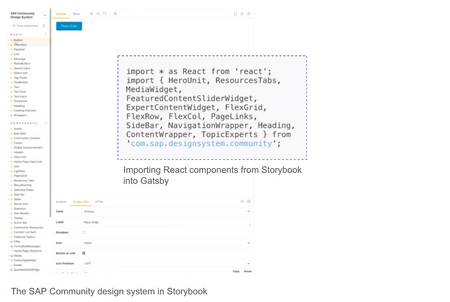
Component Library Design With Figma & Storybook
The SAP team uses Figma to design concepts, layout, and components, and then built them with a component library in Storybook. The SAP Community team finds Storybook especially helpful for them because of their extensive list of components and configuration options.
Developing in Storybook allows the SAP team to build components in isolation – without worrying about CMS data, page layout, or other components on the page. Instead, developers can quickly fire up a Storybook instance, build components, create stories and then import them into their Gatsby site – or other sites.

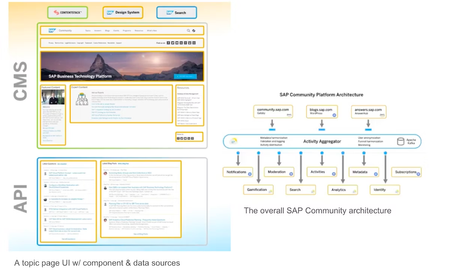
Using Gatsby as part of a larger tech stack
SAP’s Gatsby site sites in the context of a larger enterprise-focused composable web technology stack. The blog network is built on WordPress. And the 1 million+ questions and answers are served using the AnswersHub tool, integrating many of the React components present in Storybook. New content coming in is passed through to a Kafka broker, which then distributes the messages out to a number of microservices around features like moderation and search.

Business Impact
The migration to Gatsby and Contentstack created a number of benefits for the SAP Community team and users:
- Higher content velocity. With Gatsby and Contentstack, it was easier for writers to update content — so they did it more often. In one week, they registered 160 pushes into production by the content team.
- Community satisfaction. Semi-annual surveys to SAP Community users asking them about their site perception showed a several-point improvement in community satisfaction before and after their launch.
- Improved page performance and SEO. Another goal of the redesign was to increase their content’s SEO ranking. With Gatsby’s boost to page performance, that mission was a success.
- Feature velocity. With Gatsby and Contentstack as their foundation, the Contentstack team is rolling out more complex user scenarios around supporting business and user demands. From adding advanced content filtering to search, to launching multi-language support on their topic page, to adding Community Live to aggregate the community’s live streams, videos, and podcasts.

Conclusion
With Gatsby and Contentstack, the SAP Community team has been able to achieve higher content velocity and community satisfaction. They’ve improved SEO and increased feature velocity.
They’ve also learned a few lessons that might help other Gatsby-curious teams inside larger organizations.
- When there are a lot of content editors, great content workflows are key to both getting a project greenlighted, and long-term project success.
- Steps like moving to React and creating a component library with Storybook, are great moves towards the composable web.
- After shipping your first composable project, you may be in a position to ship new features that have significant business value, but were hard to imagine before your team started building with the composable web.
“The content editors are super happy with the new content publishing flows,” Kohl says. “Our business is really happy they got a problem solved. The development team really, really likes how they can build new pages with our design system. It has been a win-win-win for us.”

Photo from SAP TechEd, overlay by Oliver Kohl. “I really like the energy of the guys – I just imagine this would be Gatsby and Contentstack.” – Oliver Kohl








